WeChat 개발 실용 공유 기능
요구 사항을 이해하면 다음과 같이 나눌 수 있습니다.
(1) WeChat 휴대폰 사용자는 WeChat의 JSSDK를 사용할 수 있습니다.
(2) 이미지를 선택하고 JSSDK의 “chooseImage”를 사용합니다. 이미지 공유 시 로컬 주소를 공유할 수 없으므로 JSSDK의 “uploadImage”도 필요합니다.
(3) Moments에 공유하려면 JSSDK의 "onMenuShareTimeline"이 필요합니다.
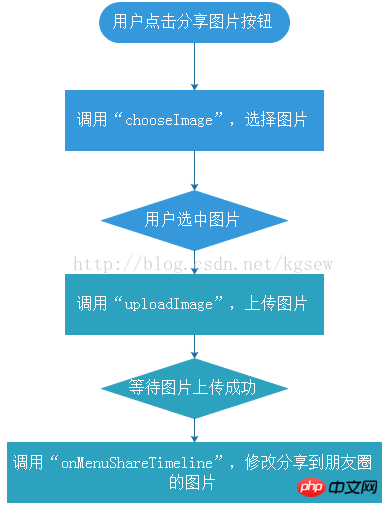
함께 비즈니스 로직은 그림 4.5에 나와 있습니다.

그림 4.5 비즈니스 로직 구조 다이어그램
먼저 JSSDK 환경을 이 섹션의 디렉터리에 복사하고 index.html 파일과 imageSharing.js 파일을 생성합니다. 디렉터리 구조는 그림 4.6과 같습니다.

그림 4.6 섹션 4.2 디렉터리 구조
JSSDK 환경의 구성 파일을 수정합니다. 코드는 다음과 같습니다.
01 jsApiList: [ // 必填,需要使用的JS接口列表,所有JS接口列表见附录B 02 "chooseImage", 03 "previewImage", 04 "uploadImage", 05 "onMenuShareTimeline" 06 ] 07 //其他代码略
요구 사항에 따라 "id"가 "chooseImage"인 클릭 버튼을 만듭니다. 버튼을 클릭한 후 선택한 이미지의 컨테이너를 표시하려면 index.html 파일에 다음 코드를 추가하세요.
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <meta charset="UTF-8">
05 <meta name="viewport" content="width=device-width, initial-scale=1.0,
06 minimum-scale=1, maximum-scale=1.0, user-scalable=no">
07 <title>第4章 4.2节-实例:从手机相册中选照片然后分享</title>
08 <!--依赖文件:jQuery-->
09 <script src="./js/jquery-1.11.2.min.js?1.1.10"></script>
10 <!--依赖文件:微信的JSSDK源文件-->
11 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js?1.1.10"></script>
12 <!--依赖文件:coolie-->
13 <script src="./js/cookie.js?1.1.10"></script>
14 <!--JSSDK的环境-->
15 <script src="./js/wxJSSDK.js?1.1.10"></script>
16 <!--引入检测API的图像服务-->
17 <script src="imageSharing.js?1.1.10"></script>
18 <style>
19 input{
20 width: 100%;
21 padding: 0.2em;
22 background-color: #5eb95e;
23 font-size: 1.4em;
24 background-image: linear-gradient(to bottom, #62c462, #57a957);
25 background-repeat: repeat-x;
26 color: #ffffff;
27 text-align: center;
28 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
29 border-radius: 0.3em;
30 }
31 </style>
32 </head>
33 <body>
34 <h1 style="font-size: 8em">:)</h1>
35 <b style="font-size: 2em">实例:从手机相册中选照片然后分享,支持选择1张图片!
36 </b><br /><br />
37 <p id="imageContainer" style="text-align: center;width: 100%"></p>
38 <p id="selectImg" style="color: #5eb95e;text-align: center">没有自定义分享图片</p>
39 <input type="button" value="请选择分享图片" id="chooseImage" /><br /><br />
40 </body>
41 </html>다음과 같이 imageSharing.js 파일에 비즈니스 코드를 추가하세요.
01 /*
02 函数名称:wxJSSDK.shareApi
03 函数功能:为wxJSSDK增加分享模块
04 参数:
05 shareList(Array) 必选项,待分享的API配置表
06 */
07 wxJSSDK.shareApi = function(shareList){
08 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
09
10 //获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
11 if(shareList.onMenuShareTimeline){
12 var ParametersTimeline = shareList.onMenuShareTimeline;
13 wx.onMenuShareTimeline({
14 title: ParametersTimeline.title, // 分享标题
15 link: ParametersTimeline.link, // 分享链接
16 imgUrl: ParametersTimeline.imgUrl, // 分享图标
17 success: function () {
18 // 用户确认分享后执行的回调函数
19 ParametersTimeline.success && ParametersTimeline.success();
20 },
21 cancel: function () {
22 // 用户取消分享后执行的回调函数
23 ParametersTimeline.cancel && ParametersTimeline.cancel();
24 }
25 });
26 }
27
28 }else{
29 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用分享服务。");
30 }
31 }
32 /*
33 函数名称:wxJSSDK.imageApi
34 函数功能:为wxJSSDK增加图像服务
35 参数:
36 imageApi 图像API Object 配置
37 */
38 wxJSSDK.imageApi = function(imageApi){
39 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
40 if(imageApi){
41
42 imageApi.chooseImage && wx.chooseImage({//拍照或从手机相册中选图接口
43 success: function (res) {
44 imageApi.chooseImage.success &&
45 imageApi.chooseImage.success(res);
46 }
47 });
48
49 imageApi.previewImage && wx.previewImage({ // 预览图片接口
50 current: imageApi.previewImage.current, // 当前显示的图片链接
51 urls: imageApi.previewImage.urls // 需要预览的图片链接列表
52 });
53
54 imageApi.uploadImage && wx.uploadImage({ // 上传图片接口
55 localId: imageApi.uploadImage.localId, // 需要上传的图片的本地ID,
56 由chooseImage接口获得
57 isShowProgressTips: imageApi.uploadImage.isShowProgressTips || 1, //
58 默认为1,显示进度提示
59 success: function (res) {
60 imageApi.uploadImage.success &&
61 imageApi.uploadImage.success(res);
62 }
63 });
64
65 imageApi.downloadImage && wx.downloadImage({//下载图片接口
66 serverId:imageApi.downloadImage.serverId, // 需要下载的图片的服务器端
67 ID,由uploadImage接口获得
68 isShowProgressTips: imageApi.downloadImage.isShowProgressTips || 1, //
69 默认为1,显示进度提示
70 success: function (res) {
71 imageApi.downloadImage.success &&
72 imageApi.downloadImage.success(res);
73 }
74 });
75 }else{
76 console.log("缺少配置参数");
77 }
78 }else{
79 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用图像接口服
80 务。");
81 }
82
83 }
84
85 window.onload = function(){
86 var chooseImageID, // 拍照或从手机相册中选图接口
87 shareImage,
88 uploadImage = function(back){
89 wxJSSDK.imageApi({ // 上传图片···
90 uploadImage:{
91 localId:chooseImageID.toString(),
92 success:function(res){//临时access_token,上传图片成功之后,执行分
93 享操作
94 shareImage =
95 "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=
96 eQv3HPwEFxwsw8cyh5O7DjaNOoGd4d-jYtG_c9uW-YbwUYxkMywh_O3LCC
97 ZtmX8ZWr8np0Q5CqAox7lghNkNuiNHU8M618jbRvcaLjQuHq8&media_id="+res.serverId; // 返回图片的服务器端ID
98 back && back();
99 }
100 }
101 });
102 },
103 shareTimeline = function(){
104 uploadImage(function(){
105 wxJSSDK.shareApi({ // 分享图片···
106 onMenuShareTimeline : { // 分享到朋友圈
107 title: "实例:从手机相册中选照片然后分享!", // 分享标题
108 link: 'http://weibo.com/xixinliang', // 分享链接
109 imgUrl: shareImage, // 分享图标
110 success: function () {
111
112 },
113 cancel: function () {
114
115 }
116 }
117 });
118 });
119 };
120 $("#chooseImage").click(function(){
121 wxJSSDK.imageApi({
22 chooseImage:{
23 success:function(res){
24 chooseImageID = res.localIds[0]; // 返回选定照片的本地ID列表,
25 localId可以作为img标签的src属性显示图片
26 $("#imageContainer").html("<img style='width: 30%'
27 src='"+chooseImageID+"'>");
28 $("#selectImg").html("已选择图片,请点击右上角分享到朋友圈按钮");
29 shareTimeline();
30 }
31 }
32 });
33 });
34 }[코드 설명]
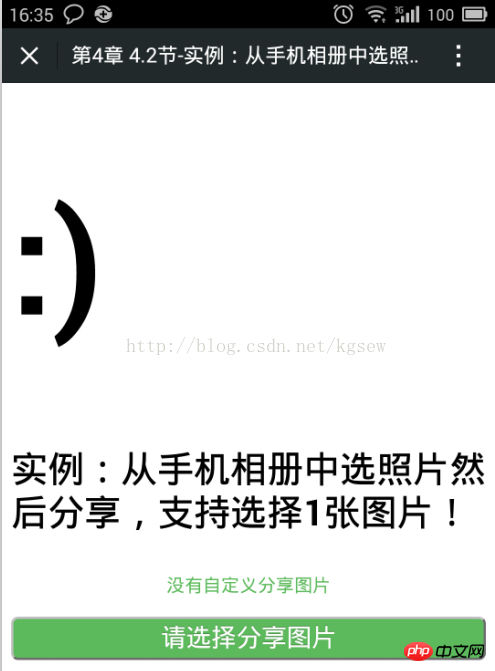
index.html 에서 그림 4.7과 같이 사용자 정의 이미지를 공유하는 버튼을 만들었습니다.
그림 4.8과 같이 공유 버튼을 클릭하고 JSSDK의 이미지 선택 API를 호출하여 사용자가 이미지를 선택할 수 있도록 합니다.

그림 4.7 사용자 정의된 사진 공유 UI

그림 4.8 사진 선택 후 UI
후에 "uploadImage"를 호출하여 사진을 업로드합니다.
업로드가 성공한 후 업로드 후 서버 "serverId"를 반환한 다음 멀티미디어 다운로드 API를 호출하고 이미지를 JSSDK 공유 API "onMenuShareTimeline"에 할당합니다.
사용자는 그림 4.9 및 그림 4.10과 같이 공유 효과를 볼 수 있습니다.

그림 4.9 Moments 편집 UI에 공유

그림 4.10 Moments에 사용자 정의 사진을 성공적으로 공유
위 내용은 WeChat 개발 실용 공유 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 빈 계좌 감지 플랫폼은 무엇입니까? 빈 번호 감지 도구
Mar 07, 2024 pm 01:46 PM
빈 계좌 감지 플랫폼은 무엇입니까? 빈 번호 감지 도구
Mar 07, 2024 pm 01:46 PM
통신기술의 발달로 우리 일상생활에서 전화를 통한 접촉이 점점 더 보편화되었습니다. 그러나 때로는 해당 번호에 더 이상 연결할 수 없는 번호로 전화를 걸 수도 있습니다. 시간과 에너지를 절약하기 위해 많은 사람들이 번호의 유효성을 확인하기 위해 빈 번호 확인 서비스를 찾기 시작합니다. 이 서비스를 통해 사용자는 번호가 유효한지 신속하게 확인하고 불필요한 문제를 피할 수 있습니다. 1. 빈 계좌 감지 플랫폼은 무엇입니까? 사용자는 운영자가 제공하는 공식 쿼리 서비스를 사용하여 해당 쿼리 번호로 전화를 걸거나 공식 웹 사이트를 방문하여 번호가 비어 있는지 여부를 포함하여 번호 상태를 쿼리할 수 있습니다. 이 서비스는 사용자가 번호의 용도를 빠르게 이해할 수 있도록 많은 사업자에 의해 제공됩니다. 온라인 빈 번호 감지 플랫폼은 이제 시장에서 끝없이 등장하고 있습니다. 이러한 플랫폼은 빠르고 편리한 서비스를 제공합니다.
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP 코드를 실행하려면 웹 서버가 PHP를 지원하고 적절하게 구성되어 있는지 확인해야 합니다. PHP는 세 가지 방법으로 열 수 있습니다: * **서버 환경:** 서버 루트 디렉터리에 PHP 파일을 넣고 브라우저를 통해 접근합니다. * **통합 개발 환경: ** 지정된 웹 루트 디렉터리에 PHP 파일을 배치하고 브라우저를 통해 액세스합니다. * **원격 서버:** 서버가 제공한 URL 주소를 통해 원격 서버에 호스팅된 PHP 파일에 액세스합니다.
 PHP 실용: 피보나치 수열을 빠르게 구현하는 코드 예제
Mar 20, 2024 pm 02:24 PM
PHP 실용: 피보나치 수열을 빠르게 구현하는 코드 예제
Mar 20, 2024 pm 02:24 PM
PHP 연습: 피보나치 수열을 빠르게 구현하기 위한 코드 예제 피보나치 수열은 수학에서 매우 흥미롭고 일반적인 수열로 다음과 같이 정의됩니다. 첫 번째와 두 번째 숫자는 0과 1이고, 세 번째부터 숫자로 시작하여 각 숫자가 나옵니다. 이전 두 숫자의 합입니다. 피보나치 수열의 처음 몇 숫자는 0,1,1.2,3,5,8,13,21 등입니다. PHP에서는 재귀와 반복을 통해 피보나치 수열을 생성할 수 있습니다. 아래에서는 이 두 가지를 보여드리겠습니다.




