유연한 상자 모델: Flex 상자의 인식 및 사용
유연한 상자 모델
레이아웃 계획
기존 레이아웃 계획은 대부분 div+css+float+position+display를 사용하여 구현되지만 CSS3에 유연한 상자 모델이 도입되면서 Xiang Biaohan의 또 다른 프런트엔드 레이아웃 계획이 있습니다. 옵션.
최근 작은 프로그램을 공부하다 보니 중간에 유연한 상자 레이아웃을 사용하는 것이 더 효과적이고 효율적이라는 것을 알게 되어서, 유연한 상자 모델에 관련된 지식 포인트를 정리하여 모두와 공유했습니다.
플렉시블 박스 모델 플렉스 레이아웃 소개
탄력적 레이아웃이라고도 알려진 플렉서블 박스 모델(플렉스박스)은 CSS3에서 새로 제안된 레이아웃 방법으로, 탄력적 레이아웃을 통해 하위 요소의 너비와 높이를 자동으로 조정할 수 있습니다. 다양한 기능. 다양한 화면 크기의 디스플레이 장치의 디스플레이 공간을 채우는 데 적합합니다.
유연한 상자 모델은 이전 레이아웃 방법과 완전히 다릅니다. 여전히 div+css 방법을 사용하지만 이전에 사용했던 float를 유연한 레이아웃으로 대체합니다. 이렇게 하면 페이지 요소의 레이아웃이 더 단순해집니다.
나중에 배우게 될 그리드 시스템과 달리 유연한 레이아웃은 애플리케이션 구성 요소 및 소규모 레이아웃에 더 적합합니다.
이전에 Flex는 세 번의 반복을 거쳤고, 각 반복은 다른 구문을 생성했습니다. 현재 우리는 구문의 최종 버전을 따르는 방법을 배우고 있습니다. 이전 버전에서는 사용 시 호환성 문제를 고려해야 했고, 최신 버전에서는 모든 브라우저가 접두사 없이 최종 사양을 지원합니다.
유연한 상자 모델 인식
플렉스 레이아웃 방법은 특정 속성이 아닌 완전한 레이아웃 모듈입니다. Flex의 레이아웃은 주로 상위 컨테이너와 요소에 따라 달라집니다.
상위 컨테이너를 플렉스 컨테이너(플렉스 컨테이너)라고 하고 하위 요소를 플렉스 아이템(플렉스 요소)이라고 합니다.
전체 플렉스 레이아웃의 핵심은 방법과 배열, 순서에 있습니다.
유연한 상자 모델 사용
flex 레이아웃을 사용하려면 먼저 display:flex 또는 display:inline-flex를 사용하여 상위 컨테이너를 설정해야 합니다.
display:flex 상위 요소를 설정한 후 전체 상위 요소는 유연한 컨테이너가 되지만 블록 수준 요소가 됩니다.
display:inline-flex가 상위 요소로 설정된 후 전체 상위 요소는 유연한 컨테이너가 되지만 inline-block의 효과와 다소 유사한 인라인 블록 수준 요소가 됩니다.
상위 컨테이너가 이 속성을 설정하면 내부의 모든 하위 요소는 기본적으로 플렉스 항목(플렉스 요소)이 됩니다.
팁: Flex 레이아웃은 이전에 배운 레이아웃 방법과 다른 레이아웃 구성표에 속하므로 Flex 레이아웃이 설치된 후 사용할 때 , "Block", "inline", "float" 및 "text-align"과 같은 일부 속성이 무효화됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container-flex {
width: 600px;
border:1px solid #ccc;
display:flex;
}
.container-inline {
width: 600px;
border:1px solid #ccc;
display:inline-flex;
}
.container-flex div {
width: 200px;
height: 200px;
background-color: orange;
}
.container-inline div {
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>실행 효과는 다음과 같습니다.

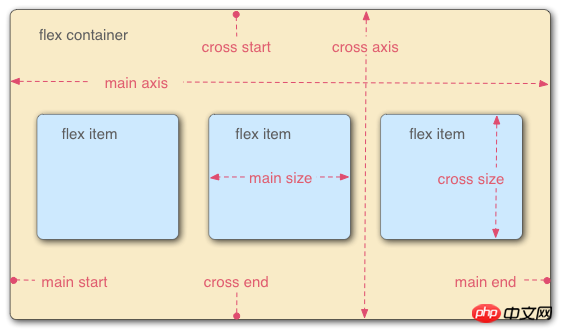
필수 용어 설명
유연성을 사용할 때 상자 모델을 시작하기 전에 유연한 상자 모델의 몇 가지 기본 개념 용어를 이해해야 합니다.
주축 주축
교차 축 교차 축/주축에 수직인 측면 축
주 시작 주축 시작 가장자리
주 끝 주축 axis end point
cross start cross axis start edge.
cross end Cross axis end edge

탄성 상자 모델을 사용하는 이유는 무엇입니까?
탄성 상자 모델은 휴대폰을 개발할 때 더 자주 사용되는 모델이기도 합니다. WeChat 미니 프로그램을 개발할 때 자주 사용되는 기술은 여러 가지를 통해 사용할 수 있습니다. 플렉서블 박스의 장점을 살펴보기 위해 예를 들어보겠습니다.
예제 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
</html>코드 결과는 다음과 같습니다.

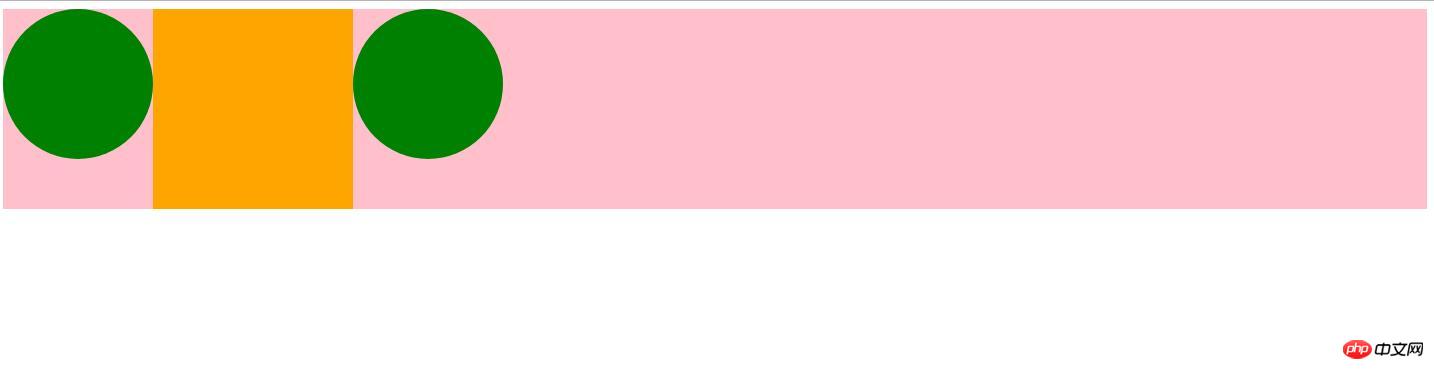
포인트 위의 예에서 참고할 사항은 다음과 같습니다.
① 플렉스 레이아웃 활성화 display:flex
② 상위 요소의 하위 요소가 상위 요소에 display:flex를 설정한 후 하위 요소는 자동으로 플렉스 박스의 하위 요소가 됩니다.
플렉스 항목 호출
3 기본적으로 모든 플렉스 항목은 플렉스 컨테이너의 상단과 왼쪽에 맞춰 정렬됩니다.
예 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:flex-start;/*默认*/
justify-content:flex-end;/*在主轴的末端对其*/
justify-content:center;/*在主轴的中间对其*/
justify-content:space-between;/*在整个主轴中平均分配空间,无论其中有多少个元素*/
justify-content:space-around;/*Flex-item 默认会被均匀的分布,但是每一个
都会在其给定的空间内居中显示。*/
align-items:center;/*让items在垂直方向上居中*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
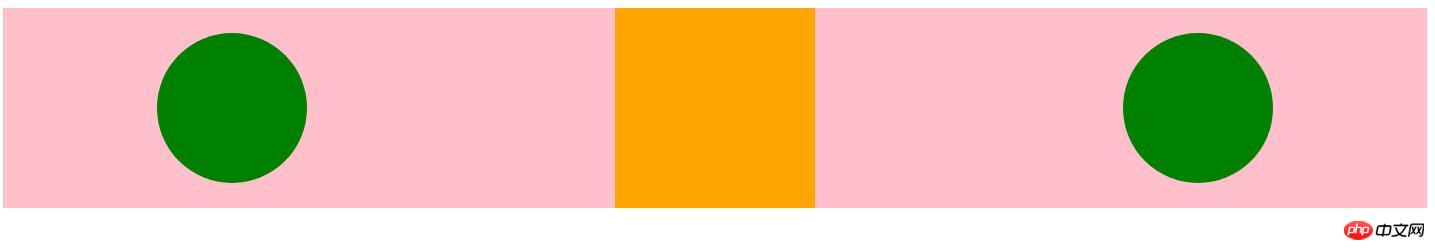
</html>코드 효과는 다음과 같습니다.

매우 간단한 속성 설정을 통해 정렬을 조정합니다. 예를 들면 다음과 같습니다.
justify-content: flex-start / flex-end /center /space -between /space-around
align-items를 통해 항목을 수직 방향으로 중앙에 배치할 수도 있습니다. center 속성
예 3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:flex-start;/*默认*/
justify-content:flex-end;/*在主轴的末端对其*/
justify-content:center;/*在主轴的中间对其*/
justify-content:space-between;/*在整个主轴中平均分配空间,无论其中有多少个元素*/
justify-content:space-around;/*Flex-item 默认会被均匀的分布,但是每一个
都会在其给定的空间内居中显示。*/
align-items:center;/*让items在垂直方向上居中*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
order: -1; /*让正方形显示在第一位而不是中间*/
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
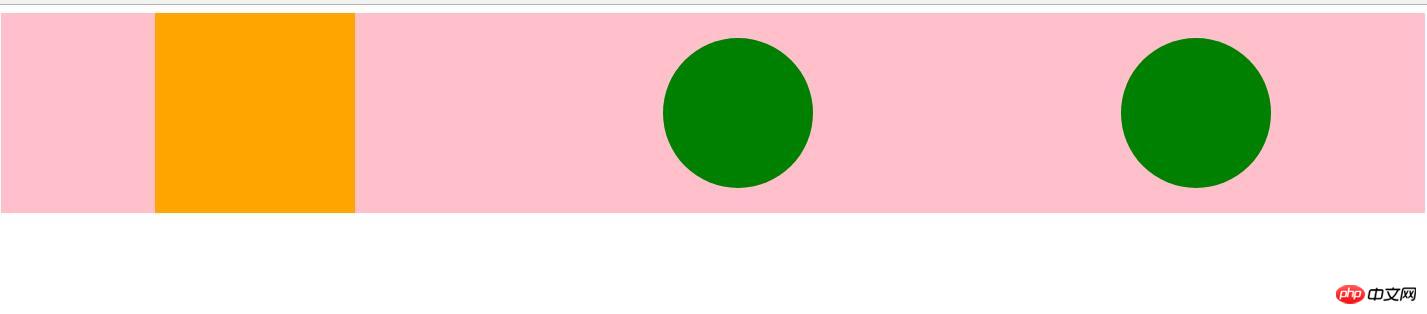
</html>예 3은 일반적으로 예 2와 유사하지만 .square 클래스에 순서가 있습니다: -1, 요소의 렌더링 순서를 변경할 수 있습니다.
예제 3의 코드 효과는 다음과 같습니다.

flex 레이아웃 속성
일반적으로 Flex 시스템에서는 두 가지 범주로 나눌 수 있는데, 하나는 상위 컨테이너에 설정된 속성입니다. , 다른 하나는 상위 컨테이너의 하위 요소에 대해 설정된 속성입니다.
Flexible 컨테이너 속성 - 상위 요소에 대해 설정된 속성
1.flex-direction 정의는 Flex 컨테이너에서 내부 요소가 배치되는 방식을 정의합니다. 주축 방향(양수 또는 음수)
구문:
row | row-reverse | column | column-reverse
row 默认值,子元素会排列在一行 从主轴左侧开始
row-reverse 子元素会排列在一行。不过是从右侧开始
column 子元素垂直显示,从侧轴起始点开始
column-reverse 垂直显示,不过从结束点开始
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 100%;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
}
.container div {
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>2.flex-wrap 控制容器内的子元素是被强制放在一行中或者是被放在多个行上 。如果允许换行,这个属性允许你控制行的堆叠方向。
语法:
nowrap | wrap | wrap-reverse
nowrap 所有的元素被摆在一行 默认值
wrap 当一行元素过多,则允许元素 换行
wrap-reverse 将侧轴起点和终点颠倒
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
flex-wrap:wrap-reverse;
}
.container div {
width: 200px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>3.justify-content 属性定义了浏览器如何分配顺着父容器主轴的弹性(flex)元素之间及其周围的空间。
语法:
flex-start | flex-end | center | space-between | space-around
flex-start : 从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐。默认
flex-end : 从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个对齐
center : 伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同
space-between : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首 对齐,每行最后一个元素与行尾对齐。
space-around : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
实例代码:
参考上面的实例2.
4.align-items 属性以与justify-content相同的方式在侧轴方向上将当前行上的弹性元素对齐。
语法:
flex-start | flex-end | center | baseline | stretch
align-items: flex-start; 对齐到侧轴起点
align-items: flex-end; 对齐到侧轴终点
align-items: center; 在侧轴上居中
align-items: baseline; 与基准线对齐
align-items: stretch; 拉伸元素以适应 默认值
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:space-around;
align-items:baseline;/*与基准线对齐*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
.container {
width: 500px;
height: 600px;
border:1px solid #ccc;
display:flex;
align-items: stretch;
}
.container div {
width: 100px;
background-color:red;
border:1px solid green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
<!-- <div class="container">
<div>1</div>
<div>2</div>
</div> -->
</body>
</html>5.align-content 多行对其方式,如果只有一行,则失效。
语法:
flex-start | flex-end | center | space-between | space-around | stretch
flex-start : 与交叉轴的起点对其
flex-end : 与交叉轴的终点对其
center : 与交叉轴的中点对其
space-between : 与交叉轴两端对其,轴线之间的间隔平均分布
space-around: 所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。
stretch :拉伸所有行来填满剩余空间。剩余空间平均的分配给每一行
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 900px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
align-content:flex-start;
align-content:flex-end;
align-content:center;
align-content:space-between;
align-content:space-around;
align-content:stretch; /*默认*/
}
.container div {
width: 200px;
height: 80px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>弹性元素属性 -- 给子元素设置的属性
order order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法:
order:
align-self 定义flex子项单独在侧轴(纵轴)方向上的对齐方式
语法:
stretch|center|flex-start|flex-end|baseline
flex-grow 定义弹性盒子元素扩展比率
flex-shrink 定义弹性盒子元素的收缩比率
flex-basis 指定了flex item在主轴方向上的初始大小。如果不使用box-sizing来
改变盒模型的话,那么这个属性就决定了flex item的内容盒content-box)的宽 或者高(取决于主轴的方向)的尺寸大小。
Tip:需要注意的是,在上面的最后的flex-grow、flex-shrink、flex-basis 三个属性最好相互搭配使用。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
#main div:nth-of-type(2) {
flex-shrink: 3;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
</body>
</html>ok,上面大概就是一些常用的弹性盒子模型flex-box常用的属性,上面的实例很多只是给了代码,没有给效果图,是因为希望正在学习弹性盒子模型的同志们最好把代码实际的敲一下,并且亲自尝试不同的属性值,来分析不同属性带来的不同的效果。
弹性盒子模型难度不大,但是却与传统的布局方案有很大的差别。
위 내용은 유연한 상자 모델: Flex 상자의 인식 및 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 세계에서 가장 강력한 오픈 소스 MoE 모델이 여기에 있습니다. 중국의 기능은 GPT-4와 비슷하며 가격은 GPT-4-Turbo의 거의 1%에 불과합니다.
May 07, 2024 pm 04:13 PM
세계에서 가장 강력한 오픈 소스 MoE 모델이 여기에 있습니다. 중국의 기능은 GPT-4와 비슷하며 가격은 GPT-4-Turbo의 거의 1%에 불과합니다.
May 07, 2024 pm 04:13 PM
기존 컴퓨팅을 능가할 뿐만 아니라 더 낮은 비용으로 더 효율적인 성능을 달성하는 인공 지능 모델을 상상해 보세요. 이것은 공상과학 소설이 아닙니다. DeepSeek-V2[1], 세계에서 가장 강력한 오픈 소스 MoE 모델이 여기에 있습니다. DeepSeek-V2는 경제적인 훈련과 효율적인 추론이라는 특징을 지닌 전문가(MoE) 언어 모델의 강력한 혼합입니다. 이는 236B 매개변수로 구성되며, 그 중 21B는 각 마커를 활성화하는 데 사용됩니다. DeepSeek67B와 비교하여 DeepSeek-V2는 더 강력한 성능을 제공하는 동시에 훈련 비용을 42.5% 절감하고 KV 캐시를 93.3% 줄이며 최대 생성 처리량을 5.76배로 늘립니다. DeepSeek은 일반 인공지능을 연구하는 회사입니다.
 AI가 수학적 연구를 전복시킨다! 필즈상 수상자이자 중국계 미국인 수학자, Terence Tao가 좋아하는 11개 논문 발표 |
Apr 09, 2024 am 11:52 AM
AI가 수학적 연구를 전복시킨다! 필즈상 수상자이자 중국계 미국인 수학자, Terence Tao가 좋아하는 11개 논문 발표 |
Apr 09, 2024 am 11:52 AM
AI는 실제로 수학을 변화시키고 있습니다. 최근 이 문제에 주목하고 있는 타오저쉬안(Tao Zhexuan)은 '미국수학회지(Bulletin of the American Mathematical Society)' 최신호를 게재했다. '기계가 수학을 바꿀 것인가?'라는 주제를 중심으로 많은 수학자들이 그들의 의견을 표현했습니다. 저자는 필즈상 수상자 Akshay Venkatesh, 중국 수학자 Zheng Lejun, 뉴욕대학교 컴퓨터 과학자 Ernest Davis 등 업계의 유명 학자들을 포함해 강력한 라인업을 보유하고 있습니다. AI의 세계는 극적으로 변했습니다. 이 기사 중 상당수는 1년 전에 제출되었습니다.
 Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google이 추진하는 JAX의 성능은 최근 벤치마크 테스트에서 Pytorch와 TensorFlow를 능가하여 7개 지표에서 1위를 차지했습니다. 그리고 JAX 성능이 가장 좋은 TPU에서는 테스트가 이루어지지 않았습니다. 개발자들 사이에서는 여전히 Tensorflow보다 Pytorch가 더 인기가 있습니다. 그러나 앞으로는 더 큰 모델이 JAX 플랫폼을 기반으로 훈련되고 실행될 것입니다. 모델 최근 Keras 팀은 기본 PyTorch 구현을 사용하여 세 가지 백엔드(TensorFlow, JAX, PyTorch)와 TensorFlow를 사용하는 Keras2를 벤치마킹했습니다. 첫째, 그들은 주류 세트를 선택합니다.
 MLP를 대체하는 KAN은 오픈소스 프로젝트를 통해 컨볼루션으로 확장되었습니다.
Jun 01, 2024 pm 10:03 PM
MLP를 대체하는 KAN은 오픈소스 프로젝트를 통해 컨볼루션으로 확장되었습니다.
Jun 01, 2024 pm 10:03 PM
이달 초 MIT와 기타 기관의 연구자들은 MLP에 대한 매우 유망한 대안인 KAN을 제안했습니다. KAN은 정확성과 해석성 측면에서 MLP보다 뛰어납니다. 그리고 매우 적은 수의 매개변수로 더 많은 수의 매개변수를 사용하여 실행되는 MLP보다 성능이 뛰어날 수 있습니다. 예를 들어 저자는 KAN을 사용하여 더 작은 네트워크와 더 높은 수준의 자동화로 DeepMind의 결과를 재현했다고 밝혔습니다. 구체적으로 DeepMind의 MLP에는 약 300,000개의 매개변수가 있는 반면 KAN에는 약 200개의 매개변수만 있습니다. KAN은 MLP와 같이 강력한 수학적 기반을 가지고 있으며, KAN은 Kolmogorov-Arnold 표현 정리를 기반으로 합니다. 아래 그림과 같이 KAN은
 안녕하세요, 일렉트릭 아틀라스입니다! 보스턴 다이나믹스 로봇 부활, 180도 이상한 움직임에 겁먹은 머스크
Apr 18, 2024 pm 07:58 PM
안녕하세요, 일렉트릭 아틀라스입니다! 보스턴 다이나믹스 로봇 부활, 180도 이상한 움직임에 겁먹은 머스크
Apr 18, 2024 pm 07:58 PM
Boston Dynamics Atlas가 공식적으로 전기 로봇 시대에 돌입했습니다! 어제 유압식 Atlas가 역사의 무대에서 "눈물을 흘리며" 물러났습니다. 오늘 Boston Dynamics는 전기식 Atlas가 작동 중이라고 발표했습니다. 상업용 휴머노이드 로봇 분야에서는 보스턴 다이내믹스가 테슬라와 경쟁하겠다는 각오를 다진 것으로 보인다. 새 영상은 공개된 지 10시간 만에 이미 100만 명이 넘는 조회수를 기록했다. 옛 사람들은 떠나고 새로운 역할이 등장하는 것은 역사적 필연이다. 올해가 휴머노이드 로봇의 폭발적인 해라는 것은 의심의 여지가 없습니다. 네티즌들은 “로봇의 발전으로 올해 개막식도 인간처럼 생겼고, 자유도도 인간보다 훨씬 크다. 그런데 정말 공포영화가 아닌가?”라는 반응을 보였다. 영상 시작 부분에서 아틀라스는 바닥에 등을 대고 가만히 누워 있는 모습입니다. 다음은 입이 떡 벌어지는 내용이다
 FisheyeDetNet: 어안 카메라를 기반으로 한 최초의 표적 탐지 알고리즘
Apr 26, 2024 am 11:37 AM
FisheyeDetNet: 어안 카메라를 기반으로 한 최초의 표적 탐지 알고리즘
Apr 26, 2024 am 11:37 AM
표적 탐지는 자율주행 시스템에서 상대적으로 성숙한 문제이며, 그 중 보행자 탐지는 가장 먼저 배포되는 알고리즘 중 하나입니다. 대부분의 논문에서 매우 포괄적인 연구가 수행되었습니다. 그러나 서라운드 뷰를 위한 어안 카메라를 사용한 거리 인식은 상대적으로 덜 연구되었습니다. 큰 방사형 왜곡으로 인해 표준 경계 상자 표현은 어안 카메라에서 구현하기 어렵습니다. 위의 설명을 완화하기 위해 확장된 경계 상자, 타원 및 일반 다각형 디자인을 극/각 표현으로 탐색하고 인스턴스 분할 mIOU 메트릭을 정의하여 이러한 표현을 분석합니다. 제안된 다각형 형태의 모델 fisheyeDetNet은 다른 모델보다 성능이 뛰어나며 동시에 자율 주행을 위한 Valeo fisheye 카메라 데이터 세트에서 49.5% mAP를 달성합니다.
 공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
테슬라의 로봇 옵티머스(Optimus)의 최신 영상이 공개됐는데, 이미 공장에서 작동이 가능한 상태다. 정상 속도에서는 배터리(테슬라의 4680 배터리)를 다음과 같이 분류합니다. 공식은 또한 20배 속도로 보이는 모습을 공개했습니다. 작은 "워크스테이션"에서 따고 따고 따고 : 이번에 출시됩니다. 영상에는 옵티머스가 공장에서 이 작업을 전 과정에 걸쳐 사람의 개입 없이 완전히 자율적으로 완료하는 모습이 담겨 있습니다. 그리고 Optimus의 관점에서 보면 자동 오류 수정에 중점을 두고 구부러진 배터리를 집어 넣을 수도 있습니다. NVIDIA 과학자 Jim Fan은 Optimus의 손에 대해 높은 평가를 했습니다. Optimus의 손은 세계의 다섯 손가락 로봇 중 하나입니다. 가장 능숙합니다. 손은 촉각적일 뿐만 아니라
 DualBEV: BEVFormer 및 BEVDet4D를 크게 능가하는 책을 펼치세요!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer 및 BEVDet4D를 크게 능가하는 책을 펼치세요!
Mar 21, 2024 pm 05:21 PM
본 논문에서는 자율 주행에서 다양한 시야각(예: 원근 및 조감도)에서 객체를 정확하게 감지하는 문제, 특히 원근(PV) 공간에서 조감(BEV) 공간으로 기능을 효과적으로 변환하는 방법을 탐구합니다. VT(Visual Transformation) 모듈을 통해 구현됩니다. 기존 방법은 크게 2D에서 3D로, 3D에서 2D로 변환하는 두 가지 전략으로 나뉩니다. 2D에서 3D로의 방법은 깊이 확률을 예측하여 조밀한 2D 특징을 개선하지만, 특히 먼 영역에서는 깊이 예측의 본질적인 불확실성으로 인해 부정확성이 발생할 수 있습니다. 3D에서 2D로의 방법은 일반적으로 3D 쿼리를 사용하여 2D 기능을 샘플링하고 Transformer를 통해 3D와 2D 기능 간의 대응에 대한 주의 가중치를 학습하므로 계산 및 배포 시간이 늘어납니다.




