각도 명령 컬렉션
2017-06-08
Angular 지시어.
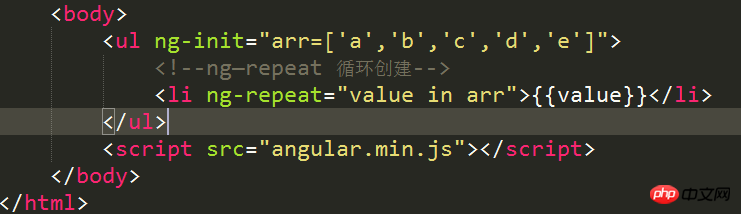
ng-init: 속성 값에서 데이터
를 사용하여 변수 값을 구분합니다. 사용자는 var

ng-app: 각도 애플리케이션 모드를 활성화합니다. 페이지는 한 번만 나타날 수 있습니다.
속성 값을 가질 수 있지만 프로젝트는 js에서 정의되어야 합니다. 속성 값이 없으면 뷰에서 직접 사용할 수 있습니다

ng-model: 양방향 데이터 바인딩


ng-bind: 보간 기호를 작성하는 또 다른 방법 페이지가 렌더링될 때 보간 기호를 볼 수 없습니다.
ng- 반복: 루프

ng-show: 표시 여부
ng-hide: 숨기기 여부
Angular.module은 애플리케이션의
var arr = angle.module("mk",[])
첫 번째 매개변수는 앱 표현을 나타냅니다
두 번째 매개변수는 종속성 세트를 나타냅니다.
종속성이 없더라도 빈 배열을 작성합니다
컨트롤러가 컨트롤러를 정의합니다
arr.controller("kz",function($scope){})
첫 번째 매개변수 컨트롤러의 이름을 나타냅니다
두 번째 매개변수는 팩토리 메소드를 나타냅니다
기본적으로 매개변수는 없습니다
스코프는 빈 객체입니다
위 내용은 각도 명령 컬렉션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Terraria에서 명령을 사용하여 아이템을 얻는 방법은 무엇입니까? -테라리아에서 아이템을 수집하는 방법은 무엇인가요?
Mar 19, 2024 am 08:13 AM
Terraria에서 명령을 사용하여 아이템을 얻는 방법은 무엇입니까? -테라리아에서 아이템을 수집하는 방법은 무엇인가요?
Mar 19, 2024 am 08:13 AM
Terraria에서 명령을 사용하여 아이템을 얻는 방법은 무엇입니까? 1. 테라리아에서 아이템을 주는 명령은 무엇인가요? 테라리아 게임에서 아이템에 명령을 내리는 것은 매우 실용적인 기능입니다. 이 명령을 통해 플레이어는 몬스터와 싸우거나 특정 위치로 순간이동할 필요 없이 필요한 아이템을 직접 얻을 수 있습니다. 이를 통해 시간을 크게 절약하고, 게임 효율성을 향상시키며, 플레이어가 세계를 탐험하고 건설하는 데 더 집중할 수 있습니다. 전반적으로 이 기능은 게임 경험을 더 부드럽고 즐겁게 만듭니다. 2. Terraria를 사용하여 아이템 명령을 내리는 방법 1. 게임을 열고 게임 인터페이스로 들어갑니다. 2. 키보드의 "Enter" 키를 눌러 채팅창을 엽니다. 3. 채팅창에 "/give[플레이어 이름][아이템 ID][아이템 수량]" 명령 형식을 입력하세요.
 VUE3 빠른 시작: Vue.js 지침을 사용하여 탭 전환
Jun 15, 2023 pm 11:45 PM
VUE3 빠른 시작: Vue.js 지침을 사용하여 탭 전환
Jun 15, 2023 pm 11:45 PM
이 글은 초보자가 Vue.js3를 빠르게 시작하고 간단한 탭 전환 효과를 얻을 수 있도록 돕는 것을 목표로 합니다. Vue.js는 재사용 가능한 구성 요소를 구축하고 애플리케이션 상태를 쉽게 관리하며 사용자 인터페이스 상호 작용을 처리하는 데 사용할 수 있는 인기 있는 JavaScript 프레임워크입니다. Vue.js3은 최신 버전의 프레임워크로, 이전 버전과 비교하여 큰 변화가 있었지만 기본 원칙은 변경되지 않았습니다. 이 기사에서는 독자가 Vue.js에 익숙해질 수 있도록 Vue.js 지침을 사용하여 탭 전환 효과를 구현합니다.
 MC 명령이 제공하는 입력 방식의 무한한 가능성을 탐험해보세요. (완벽한 게임 경험을 만들어내는 혁신적인 도구 - MC 명령이 제공하는 입력 방식)
May 02, 2024 pm 03:01 PM
MC 명령이 제공하는 입력 방식의 무한한 가능성을 탐험해보세요. (완벽한 게임 경험을 만들어내는 혁신적인 도구 - MC 명령이 제공하는 입력 방식)
May 02, 2024 pm 03:01 PM
모바일 기기는 현대 사회에서 사람들의 삶에 필수적인 부분이 되었습니다. 게임은 또한 사람들의 여가 시간을 위한 주요 오락 형태 중 하나가 되었습니다. 게임 플레이를 최적화하고 게임 경험을 향상시키기 위해 새로운 도구와 기술을 개발하기 위해 끊임없이 노력하는 사람들이 있습니다. 자체 MC 명령을 사용한 입력 방식도 눈길을 끄는 혁신 중 하나다. 그리고 이것이 플레이어에게 어떻게 더 나은 게임 경험을 제공할 수 있는지 이 기사에서는 내장된 MC 명령 입력 방법의 무한한 가능성을 살펴보겠습니다. 내장 MC 명령 입력 방법 소개 내장 MC 명령 입력 방법은 MC 명령 기능과 지능형 입력 방법을 결합한 혁신적인 도구입니다. 이를 통해 모바일 장치에 입력 방식을 설치함으로써 플레이어는 게임 내에서 다양한 명령을 쉽게 사용할 수 있습니다. 빠른 명령 입력으로 게임 효율성 향상
 명령어는 컴퓨터의 실행을 제어하는 명령으로 무엇(What)과 주소 코드(Address Code)로 구성됩니다.
Jan 11, 2021 am 11:43 AM
명령어는 컴퓨터의 실행을 제어하는 명령으로 무엇(What)과 주소 코드(Address Code)로 구성됩니다.
Jan 11, 2021 am 11:43 AM
명령어는 컴퓨터의 실행을 제어하는 명령으로 연산 코드와 주소 코드로 구성됩니다. 일반적으로 명령어에는 연산 코드와 피연산자(주소 코드)라는 두 가지 측면이 포함됩니다. 연산 코드는 완료할 연산을 결정하며, 피연산자는 연산에 참여하는 데이터와 해당 연산이 위치한 유닛의 주소를 나타냅니다.
 컴퓨터가 직접 실행할 수 있는 명령의 두 부분은 무엇입니까?
Dec 09, 2020 am 09:15 AM
컴퓨터가 직접 실행할 수 있는 명령의 두 부분은 무엇입니까?
Dec 09, 2020 am 09:15 AM
컴퓨터가 직접 실행할 수 있는 명령어에는 연산 코드와 피연산자가 포함됩니다. Opcode는 작업을 수행하기 위해 컴퓨터 프로그램에 지정된 명령어 또는 필드의 일부를 나타내며 실제로 실행해야 할 명령어를 CPU에 알려주는 데 사용됩니다.
 버블링 이벤트를 방지하기 위한 지침은 무엇입니까?
Nov 21, 2023 pm 04:14 PM
버블링 이벤트를 방지하기 위한 지침은 무엇입니까?
Nov 21, 2023 pm 04:14 PM
버블링 이벤트를 방지하기 위한 지침에는 stopPropagation(), cancelBubble 속성, event.stopPropagation(), event.cancelBubble 속성, event.stopImmediatePropagation() 등이 포함됩니다. 자세한 소개: 1. stopPropagation()은 이벤트 전파를 중지하는 데 사용되는 가장 일반적으로 사용되는 명령 중 하나입니다. 이벤트가 트리거될 때 이 메서드를 호출하면 이벤트가 계속되는 것을 방지할 수 있습니다.
 프롬프트는 더 이상 필요하지 않습니다. iChat을 사용하여 다중 모드 대화 시스템을 플레이할 수 있습니다!
May 15, 2023 pm 05:55 PM
프롬프트는 더 이상 필요하지 않습니다. iChat을 사용하여 다중 모드 대화 시스템을 플레이할 수 있습니다!
May 15, 2023 pm 05:55 PM
Xi Xiaoyao Technology는 원저자 IQ가 땅에 떨어졌다고 말했습니다. 최근 많은 팀이 사용자 친화적인 ChatGPT를 기반으로 재창조했으며 그 중 많은 팀이 상대적으로 눈길을 끄는 결과를 얻었습니다. InternChat 작업은 다중 모드 작업을 위해 언어(커서 및 제스처)를 넘어서는 방식으로 챗봇과 상호 작용함으로써 사용자 친화성을 강조합니다. InternChat의 이름도 흥미롭습니다. 이는 상호작용, 비언어적, 챗봇을 의미합니다. 순수 언어에만 의존하는 기존의 대화형 시스템과 달리 iChat은 포인팅 지침을 추가하여 사용자와 챗봇 간의 의사소통 효율성을 크게 향상시킵니다. 게다가 저자 역시
 Vue 오류 해결: v-bind 지시어를 올바르게 사용하여 속성을 바인딩할 수 없습니다.
Aug 25, 2023 pm 02:35 PM
Vue 오류 해결: v-bind 지시어를 올바르게 사용하여 속성을 바인딩할 수 없습니다.
Aug 25, 2023 pm 02:35 PM
Vue 오류 해결: v-bind 명령을 올바르게 사용하여 속성을 바인딩할 수 없습니다. Vue를 사용하여 개발하는 동안 v-bind 명령을 사용하여 속성을 바인딩할 때 오류가 자주 발생합니다. 이러한 종류의 오류로 인해 애플리케이션이 제대로 실행되지 않거나 잘못 표시될 수 있으므로 이를 신속하게 해결하는 것이 매우 중요합니다. 아래에서는 이 오류의 가능한 원인과 해결 방법을 설명합니다. 오류: v-bind 지시어를 사용하여 바인딩된 개체 속성이 존재하지 않습니다.




