역동적인 시각적 차이 배경을 만드는 방법(h5)
웹사이트를 만들 때 시차효과를 사용할 수도 있습니다
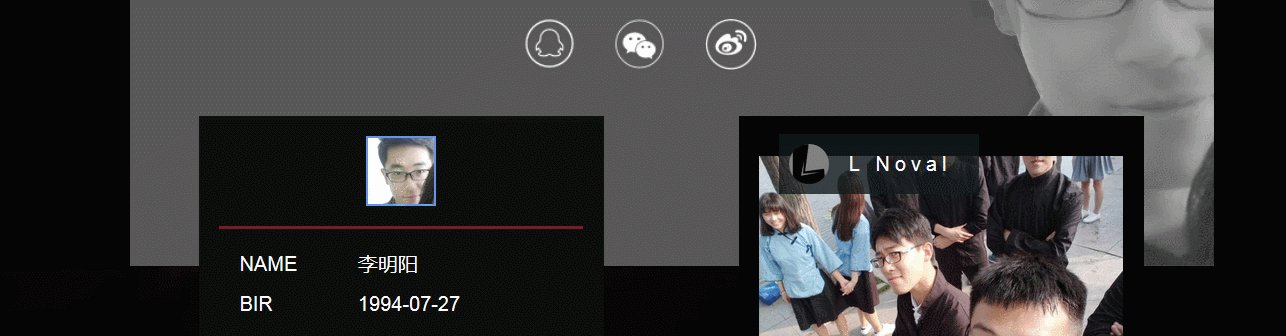
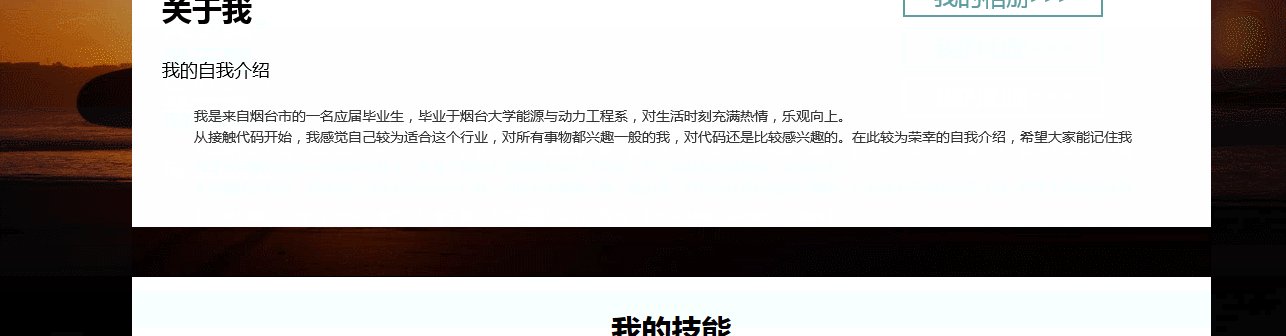
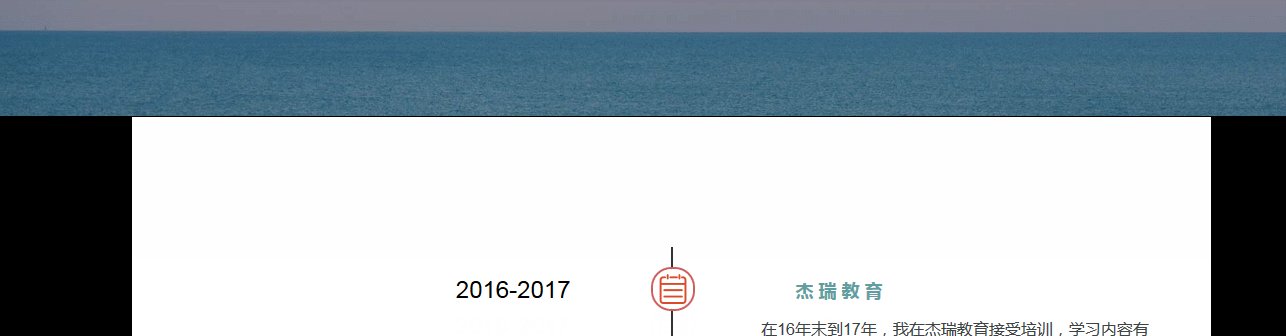
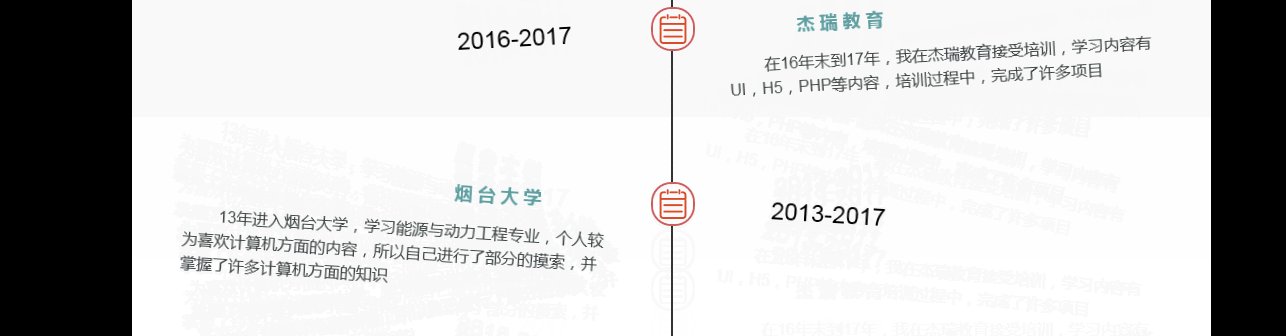
그림과 같이

웹페이지를 만들 때 시차효과를 표현하는 방법에 대해 이야기해보겠습니다. 동적 시차 효과
그림과 같이:

제작 방법에는 먼저 시각적 차이 플러그인이 필요합니다
제가 사용하는 플러그인은 더 인기 있는 시각적 차이 플러그인입니다
<link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/default.css"> <link rel="stylesheet" type="text/css" href="css/style.css" />
이 세 개의 CSS 파일을 가져온 후 스타일에 맞게 사진을 수정할 수 있습니다
지정된 gif로 사진을 수정하면 됩니다
다음은 플러그인을 사용하지 않고 방법을 소개합니다
<div id="bei1"> <img src="img/pubu1.gif"/> </div> <div id="bei2"> <img src="img/pubu2.gif"/> </div>
gif를 선택
PS Crop을 통해 간단하게 큰 gif를 편집하고, 비율에 따라 양면을 잘라냅니다.


#bei1{
position: fixed; //首先进行定位,相对浏览器定位,定在一左一右
left: 0px; //通过调整左右距离定在屏幕左右
z-index: -1; //调整z-index使其置入最底层
width: 13%; //合理调整宽度,使图片高度超过目前市面上绝大多数的屏幕高度
img{
width: 100%; //改变图片宽度为100%
min-height: 1080px; //这里是为了防止高度不足,设定的最小高度
}
}
#bei2{
position: fixed;
right: 0px;
z-index: -1;
width: 13%;
img{
width: 100%;
min-height: 1080px;
}
}메인 콘텐츠를 화면 중앙에 표시하고, 가장자리 부분을 가리세요
#zuopinx{
width: 80%; //主要内容宽度
background-color: #EEEEEE;
position: relative;
margin: 0 auto; //居中
margin-top: 80px;
z-index: 15;
padding-top: 40px;
padding-bottom: 40px;
display: flex;
flex-wrap:wrap;
justify-content: space-around;
}효과를 직접 표현 가능
위 내용은 역동적인 시각적 차이 배경을 만드는 방법(h5)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




