이전 기사: HTML5 Notes 2 - HTML5 오디오/비디오 태그에 대한 자세한 설명
HTML5에서는 Canvas 요소 외에 또 다른 매우 중요한 새로운 기능은 데이터를 클라이언트에 로컬로 저장하는 기능입니다. 웹 저장 기능인 쿠키는 이전에는 사용자 이름과 같은 간단한 사용자 정보를 클라이언트 측에 저장하는 데 사용될 수 있었지만, 장기간 사용을 통해 쿠키를 사용하여 영구적인 데이터를 저장하는 데에는 몇 가지 문제가 있다는 것을 알게 되었습니다.
웹 저장 기능.
세션 개체에 데이터를 저장합니다. 세션이란 사용자가 웹사이트를 탐색할 때 웹사이트에 입장한 후 브라우저를 닫을 때까지 경과된 시간을 의미하며, 이는 사용자가 이 웹사이트를 탐색하는 데 소비한 시간이기도 합니다. 세션 개체를 사용하여 이 기간 동안 저장해야 하는 모든 데이터를 저장할 수 있습니다.
localStorage:클라이언트의 로컬 하드웨어 장치(하드 디스크)에 데이터를 저장합니다. 브라우저가 닫혀도 데이터는 여전히 존재하며 다음에 브라우저를 열어서 사용할 수 있습니다. 웹사이트. localstorage는 키-값 쌍을 통해 저장됩니다.
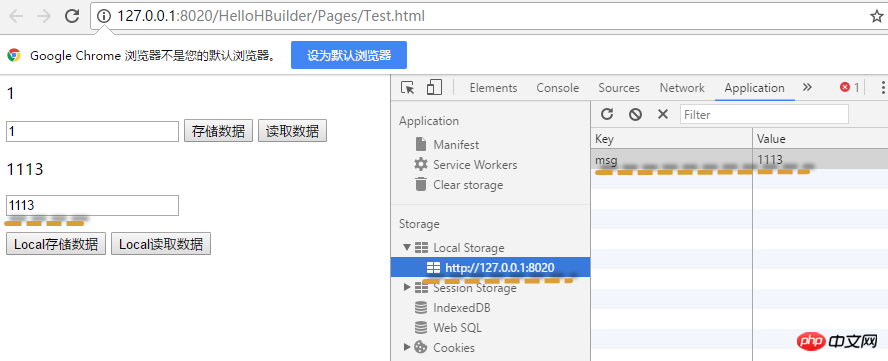
개발 도구 HBuilder.exe를 사용하여 새 Test.html 페이지를 만들었는데 코드는 다음과 같습니다.
<html><head><title></title><meta charset="UTF-8" /><script type="text/javascript">function saveSessiontorage(id) {var targat = document.getElementById(id);var str = targat.value;
sessionStorage.setItem("msg", str);
}function getSessionStorage(id) {var targat = document.getElementById(id);var msg = sessionStorage.getItem("msg");
targat.innerHTML = msg;
}function saveLocalStorage(id) {var targat = document.getElementById(id);var str = targat.value;
localStorage.setItem("msg", str);
}function getLocalStorage(id) {var targat = document.getElementById(id);var msg = localStorage.getItem("msg");
targat.innerHTML = msg;
}</script></head><body><p id="msg"></p><input type="text" id="txt" /><input type="button" value="存储数据" onclick="saveSessiontorage('txt')" /><input type="button" value="读取数据" onclick="getSessionStorage('msg')" /><p id="msg1"></p><p> <input type="text" id="txt1" /></p><input type="button" value="Local存储数据" onclick="saveLocalStorage('txt1')" /><input type="button" value="Local读取数据" onclick="getLocalStorage('msg1')" /></body></html>
 localStorage
localStoragesessionStorage 가 사라집니다.
가 사라집니다.
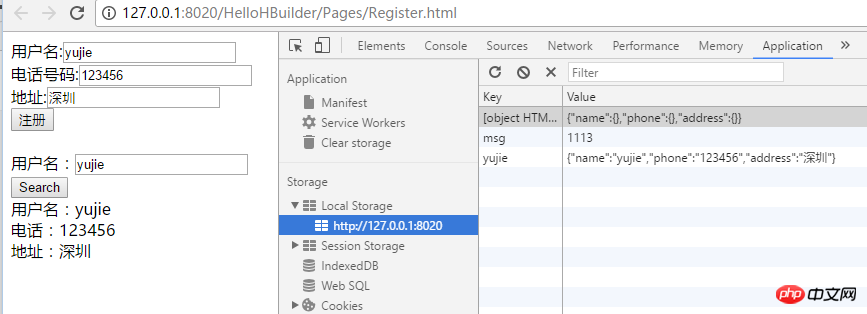
간단한 데이터베이스로 사용 웹 스토리지를 간단한 데이터베이스로 사용하세요. 데이터 검색과 컬럼 관리가 가능하다면 웹 스토리지를 데이터베이스로 활용하실 수 있습니다. 새 Register.html 페이지를 생성하세요. 코드는 다음과 같습니다:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">function addUser () {var data=new Object;
data.name=document.getElementById("txtName").value;
data.phone=document.getElementById("txtPhone").value;
data.address=document.getElementById("txtAddress").value;var str=JSON.stringify(data);
localStorage.setItem(data.name,str);
alert("注册成功");
}function search (txt) {var filed=document.getElementById(txt).value;var str=localStorage.getItem(filed);var data=JSON.parse(str);var result="用户名:"+data.name+"</br>"+"电话:"+data.phone+"</br>"+"地址:"+data.address
document.getElementById("txtMsg").innerHTML=result;
}</script></head><body><div>用户名:<input type="text" id="txtName" /></div><div>电话号码:<input type="text" id="txtPhone" /></div><div>地址:<input type="text" id="txtAddress" /></div><div><input type="button" value="注册" onclick="addUser()"></div><br /><div>用户名:<input type="text" id="txtSearch"><input type="button" value="Search" onclick="search('txtSearch')"/></div><div id="txtMsg"></div></body></html>
 HTML5 로컬 데이터베이스
HTML5 로컬 데이터베이스

2.function dataHandler(transaction,results);
3.function errorHandler(transaction,errmsg); 4 .rows.length 레코드 수 가져오기새 SqlTest.html을 생성합니다. 코드는 다음과 같습니다.
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><script type="application/javascript">var db=openDatabase("mydb","1.0","test db",1024*100); //参数分别为:(数据库名称,版本号,描述,大小) 如果数据库不存在则创建// db.transaction(function(tx) {// tx.executeSql("")// }) transaction.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT,msg,TEXT,createtime INTERGER)",[],function(){},function(){});//参数:(sql语句,sql参数数组,执行成功的回调函数,执行失败的回调函数)</script></body></html>
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function connDB () {var dbName="indexedDBTest";var dbVersion=1;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
}</script></head><body><input type="button" value="连接数据库" onclick="connDB()"/></body></html>


只是成功链接数据库,我们还不能执行任何数据操作,我们还应该创建相当于关系型数据库中数据表的对象仓库与用于检索数据的索引。
新建versionUpdate.html,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function VersionUpdate () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var ts=e.target.transaction;var oldVersion=e.oldVersion;var newVersion=e.newVersion;
alert("数据库更新成功!旧版本号:"+oldVersion+"------新版本号:"+newVersion);
}
}</script></head><body><input type="button" value="更新数据库" onclick="VersionUpdate()" /></body></html>

对于创建对象仓库与索引的操作,我们只能在版本更新事务内部进行,因为在indexedDB API中不允许数据库中的对象仓库在同一个版本中发生改变。
新建createStorge.html,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function CreateStorge () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var name="user";var optionParams={keyPath:"userid",autoIncrement:false};var store=idb.createObjectStore(name,optionParams);
alert("对象仓库创建成功!");
}
}</script></head><body><input type="button" value="创建对象仓库" onclick="CreateStorge()" /></body></html>
위 내용은 웹 스토리지 개요 및 로컬 데이터베이스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!