의사 클래스 선택자 요약
의사 클래스 선택자 요약
-
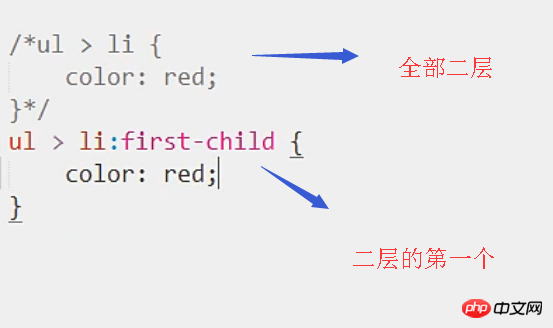
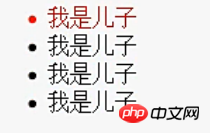
구조적 의사 클래스 선택기 구조적 의사 클래스 선택 문서에서의 위치에 따라 요소를 선택할 수 있습니다. 이러한 요소에는 접두사 ":":root
1이 있습니다. 루트 요소 선택기는 html과 같은 하단 태그에서만 작동합니다. ...
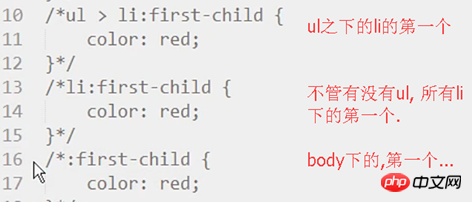
ul> ;li:only-child{ } 의사 클래스 추가 only-child 하나만 있는 항목은 유일한 하위에 영향을 줍니다div>p: only-of type{ } 의사 클래스 only-of -type 추가는 지정된 유형의 하위 요소를 선택합니다. 실제로 이 기능은 단일 div>p 2. 모든 하위 요소를 선택하려면 하위 요소 선택기가 더 자세해야 합니다. gt;li:last-child{ } 증가 의사 클래스 last-child 마지막 항목
2. 모든 하위 요소를 선택하려면 하위 요소 선택기가 더 자세해야 합니다. gt;li:last-child{ } 증가 의사 클래스 last-child 마지막 항목 

범위를 제한하려면 사전 선택기를 사용하여 의사 클래스를 추가해야 합니다
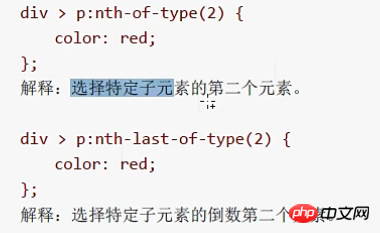
3.ul>li:nth-child(2) { } ul 아래에 있는 li의 두 번째 하위 요소 ul>li:nth-last-child(2)
UI 의사 클래스 선택기
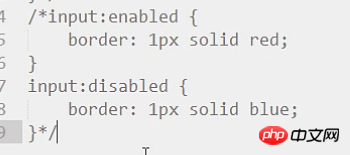
:enable
:disable
-
html 파일
css 파일
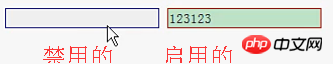
효과
:선택됨 유효
html 파일

css 파일
가 확인되고 숨겨집니다
:기본값은 유효하며 거의 사용되지 않습니다
css 파일
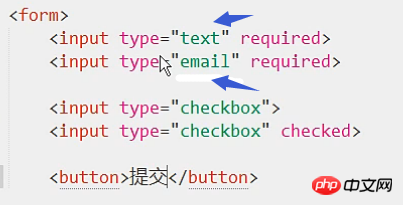
:val ID가 합법적일 때 유효
:invalid 불법일 때 유효
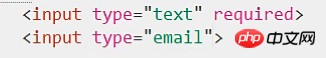
html 파일
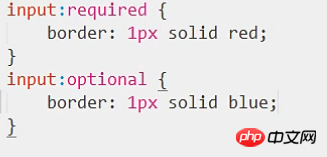
css 파일
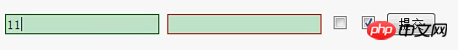
 정확한 숫자를 입력하시면 초록색으로 변합니다.
정확한 숫자를 입력하시면 초록색으로 변합니다.
:필수 부분을 채워야 적용됩니다
선택사항 아니오 필수로 적용됩니다

css file

a:link 태그 사이의 텍스트에 적용

input:focus
 텍스트 입력 전환 커서와 입력 상자의 색상이 변경됨
텍스트 입력 전환 커서와 입력 상자의 색상이 변경됨

_

css 파일
일부 빈 부분에 영향을 주지 않으려면 p:empty{ }와 같이 지정하면 CSS가 빈 태그에만 영향을 미칩니다. p
p:empty{ }와 같이 지정하면 CSS가 빈 태그에만 영향을 미칩니다. p


:target 페이지에 앵커 포인트를 배치하면 특정 위치가 즉시 적용됩니다.

이름 또는 id를 사용할 수 있으며 하이퍼링크 의 경우 #anchor name을 브라우저에 직접 입력하면 이후와 동일한 효과가 있으므로 앵커 포인트를 설정할 수 있습니다. href를 누르세요.

테스트할 때 끝에 "# 앵커 이름"을 추가하세요
효과(실제로 포지셔닝 앵커는 매우 긴 일부 페이지에서 더 자주 발생하며 한 지점에 배치될 수 있습니다) .그리고 가장자리가 빨갛게 변합니다.)
위 내용은 의사 클래스 선택자 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.




 2. 모든 하위 요소를 선택하려면 하위 요소 선택기가 더 자세해야 합니다. gt;li:last-child{ } 증가 의사 클래스 last-child 마지막 항목
2. 모든 하위 요소를 선택하려면 하위 요소 선택기가 더 자세해야 합니다. gt;li:last-child{ } 증가 의사 클래스 last-child 마지막 항목