JSSDK를 사용하여 웹페이지에서 지리적 위치 가져오기
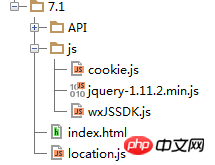
JSSDK 환경 사본을 복사하여 index.html 파일을 생성합니다. 구조는 그림 7.1과 같습니다.

그림 7.1 섹션 7.1 파일 구조
location.js에서 다음과 같이 "getLocation" 인터페이스를 캡슐화합니다.
01 wxJSSDK.location = function(locationApi){
02 if(wxJSSDK.isReady){ //wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
03 if(locationApi){
04 locationApi.getLocation && wx.getLocation({ //获取地理位置接口
05 success: function (res) {
06 locationApi.getLocation.success &&
07 locationApi.getLocation.success(res);
08 }
09 });
10 }else{
11 console.log("缺少配置参数");
12 }
13 }else{
14 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用位置接口服
15 务。");
16 }
17 }index.html 파일에 "Get Location"을 추가합니다. 버튼을 클릭하고 획득한 위치 정보를 표시하면 코드 구조는 다음과 같습니다.
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <metacharset="UTF-8">
05 <meta name="viewport" content="width=device-width,initial-scale=1.0,
06 minimum-scale=1, maximum-scale=1.0,user-scalable=no">
07 <title>第7章 7.1节 位置操作接口</title>
08 <!--依赖文件:jQuery-->
09 <script src="./js/jquery-1.11.2.min.js?1.1.10"></script>
10 <!--依赖文件:微信的JSSDK源文件-->
11 <scriptsrc="http://res.wx.qq.com/open/js/jweixin-1.0.0.js?1.1.10"></script>
12 <!--依赖文件:coolie-->
13 <script src="./js/cookie.js?1.1.10"></script>
14 <!--JSSDK的环境-->
15 <script src="./js/wxJSSDK.js?1.1.10"></script>
16 <!--引入检测API的位置服务-->
17 <script src="location.js?1.1.10"></script>
18 <style>
19 input{
20 width: 100%;
21 padding: 0.2em;
22 background-color: #5eb95e;
23 font-size: 1.4em;
24 background-image: linear-gradient(to bottom, #62c462, #57a957);
25 background-repeat: repeat-x;
26 color: #ffffff;
27 text-align: center;
28 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
29 border-radius: 0.3em;
30 }
31 #info{
32 border-left: 3px solid#03a9f4;
33 background-color: #5eb95e;
34 color: #ffffff;
35 border-radius: 0.3em;
36 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
37 }
38 </style>
39 </head>
40 <body>
41 <h1 style="font-size: 8em">:)</h1>
42 <b style="font-size: 3em">位置操作接口!</b><br/><br />
43 <div id="info">
44 <p>纬度:<em id="latitude">无</em></p>
45 <p>经度:<em id="longitude">无</em></p>
46 <p>速度:<em id="speed">无</em></p>
47 <p>位置精度:<em id="accuracy">无</em></p>
48 </div>
49 <input type="button" value="获取当前地理位置信息" id="getLocation" />
50 </body>
51 </html>
그런 다음 location.js에 응답 이벤트를 추가하면 코드는 다음과 같습니다.
01 window.onload = function(){
02 var latitude,longitude, speed ,accuracy; // 位置信息初始变量
03 $("#getLocation").click(function(){ // 获取地理位置接口
04 wxJSSDK.location({
05 getLocation:{
06 success:function (res) {
07 latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
08 $("#latitude").html(latitude);
09 longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
10 $("#longitude").html(longitude);
11 speed = res.speed; // 速度,以米/每秒计
12 $("#speed").html(speed);
13 accuracy = res.accuracy; // 位置精度
14 $("#accuracy").html(accuracy);
15 }
16 }
17 });
18 });
19 }
마지막으로, JSSDK 환경을 구성하는 것을 잊지 마세요. "getLocation" API 권한을 추가하세요.
【코드 설명】
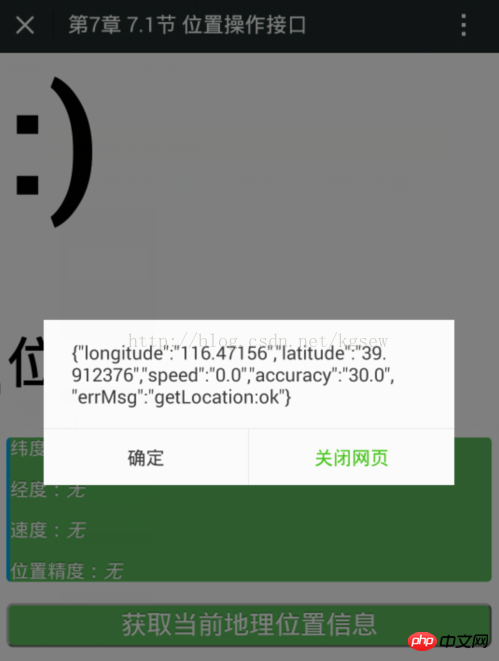
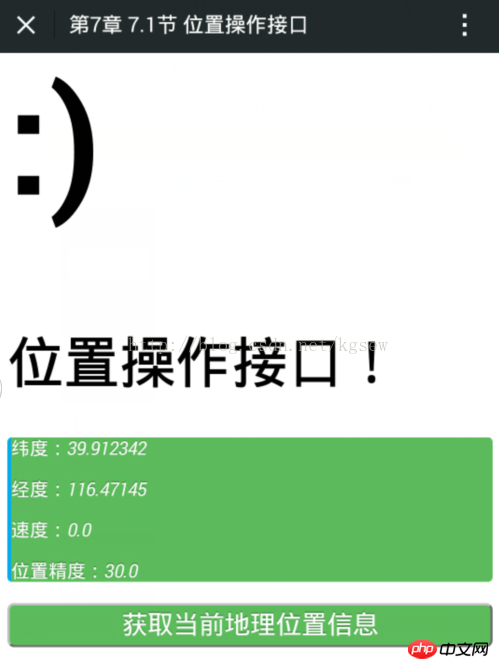
"getLocation" 위치 확인에 성공하면 "위도", "경도", "속도", "위치 정확도" 관련 정보가 반환됩니다. "위치 가져오기" 버튼을 클릭하면 WeChat은 그림 7.2와 같이 프롬프트 메시지를 표시합니다. 위치 서비스 획득에 성공한 결과는 그림 7.3과 같다.

그림 7.2 위치 정보를 얻기 위한 WeChat JSSDK 프롬프트

그림 7.3 위치 서비스 성공 정보 얻기
"WeChat 공개 플랫폼 웹 개발 사례 - HTML5+JSSDK 혼합 개발 암호 해독"

이 책을 함께 교환해 주셔서 감사합니다

위 내용은 JSSDK를 사용하여 웹페이지에서 지리적 위치 가져오기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 빈 계좌 감지 플랫폼은 무엇입니까? 빈 번호 감지 도구
Mar 07, 2024 pm 01:46 PM
빈 계좌 감지 플랫폼은 무엇입니까? 빈 번호 감지 도구
Mar 07, 2024 pm 01:46 PM
통신기술의 발달로 우리 일상생활에서 전화를 통한 접촉이 점점 더 보편화되었습니다. 그러나 때로는 해당 번호에 더 이상 연결할 수 없는 번호로 전화를 걸 수도 있습니다. 시간과 에너지를 절약하기 위해 많은 사람들이 번호의 유효성을 확인하기 위해 빈 번호 확인 서비스를 찾기 시작합니다. 이 서비스를 통해 사용자는 번호가 유효한지 신속하게 확인하고 불필요한 문제를 피할 수 있습니다. 1. 빈 계좌 감지 플랫폼은 무엇입니까? 사용자는 운영자가 제공하는 공식 쿼리 서비스를 사용하여 해당 쿼리 번호로 전화를 걸거나 공식 웹 사이트를 방문하여 번호가 비어 있는지 여부를 포함하여 번호 상태를 쿼리할 수 있습니다. 이 서비스는 사용자가 번호의 용도를 빠르게 이해할 수 있도록 많은 사업자에 의해 제공됩니다. 온라인 빈 번호 감지 플랫폼은 이제 시장에서 끝없이 등장하고 있습니다. 이러한 플랫폼은 빠르고 편리한 서비스를 제공합니다.
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP 코드를 실행하려면 웹 서버가 PHP를 지원하고 적절하게 구성되어 있는지 확인해야 합니다. PHP는 세 가지 방법으로 열 수 있습니다: * **서버 환경:** 서버 루트 디렉터리에 PHP 파일을 넣고 브라우저를 통해 접근합니다. * **통합 개발 환경: ** 지정된 웹 루트 디렉터리에 PHP 파일을 배치하고 브라우저를 통해 액세스합니다. * **원격 서버:** 서버가 제공한 URL 주소를 통해 원격 서버에 호스팅된 PHP 파일에 액세스합니다.
 PHP 실용: 피보나치 수열을 빠르게 구현하는 코드 예제
Mar 20, 2024 pm 02:24 PM
PHP 실용: 피보나치 수열을 빠르게 구현하는 코드 예제
Mar 20, 2024 pm 02:24 PM
PHP 연습: 피보나치 수열을 빠르게 구현하기 위한 코드 예제 피보나치 수열은 수학에서 매우 흥미롭고 일반적인 수열로 다음과 같이 정의됩니다. 첫 번째와 두 번째 숫자는 0과 1이고, 세 번째부터 숫자로 시작하여 각 숫자가 나옵니다. 이전 두 숫자의 합입니다. 피보나치 수열의 처음 몇 숫자는 0,1,1.2,3,5,8,13,21 등입니다. PHP에서는 재귀와 반복을 통해 피보나치 수열을 생성할 수 있습니다. 아래에서는 이 두 가지를 보여드리겠습니다.




