bdi는 비디격리를 뜻해요! bdi 텍스트를 사용하면 상위 요소의 텍스트 방향 설정과 독립적으로 텍스트 조각을 설정할 수 있습니다. 이 태그는 사용자 댓글이나 제어할 수 없는 기타 콘텐츠를 게시할 때 유용합니다.
다음 단계는 코드 부분입니다!
<ul> <li>username<bdi>bill</bdi>:80points</li> <li>username<bdi>steven</bdi>:78points</li> </ul>
태그 사용법. 코드에서 의 사용법은 공백을 구분하고 중요한 텍스트를 강조 표시하는 역할을 한다는 것을 알 수 있습니다.
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
태그를 사용하면 상위 요소의 텍스트 방향 설정과 관계없이 텍스트를 설정할 수 있습니다.
이 태그는 사용자 댓글이나 귀하가 완전히 통제할 수 없는 기타 콘텐츠를 게시할 때 유용합니다. 이렇게:
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
태그 정의 및 사용 지침
bdi는 비디 격리(Bi-directal Isolation)를 의미합니다.
태그를 사용하면 상위 요소의 텍스트 방향 설정과 관계없이 텍스트를 설정할 수 있습니다.
이 태그는 사용자 댓글이나 귀하가 완전히 통제할 수 없는 기타 콘텐츠를 게시할 때 유용합니다.
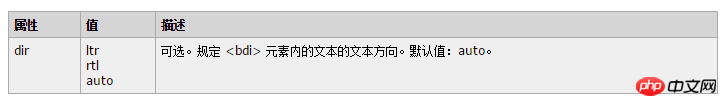
태그의 속성은 무엇인가요?

어떤 브라우저가 태그를 지원하나요?
현재 Firefox와 Chrome에서만 태그를 지원합니다.
위 내용은 html 태그 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!