CSS 자동 줄 바꿈에서 단어 분리와 단어 줄 바꿈의 차이점
이 두 가지가 무엇인가요? word-wrap:break-word;word-break:break-all; 같은 것만 외우시는 분들이 아직 많은 것 같아요. 문장 끊기, 아니면 이 두 가지가 발음하기 너무 어렵고 모양이 너무 비슷해서 기억하기 어렵기 때문일 수도 있습니다.
일반적인 상황에서 요소는 기본 white-space:normal(자동 줄 바꿈, 줄 바꿈이 아닌 경우 공백:nowrap)을 갖습니다. 그러나 입력된 텍스트가 정의된 너비를 초과하면 자동으로 줄 바꿈됩니다. 입력된 데이터는 공백이 없는 문자 또는 숫자의 묶음입니다(일반 데이터에는 없어야 하지만 일부 테스터는 이렇게 합니다). 컨테이너의 너비를 초과하면 컨테이너가 줄 바꿈 없이 확장됩니다.
그래서 솔루션(IE, chrome, FF를 테스트 브라우저로 사용)에는 두 가지 작성 방법이 있습니다.
{
word-break:break-all;
word-wrap:break-word;
}두 방법의 차이점:
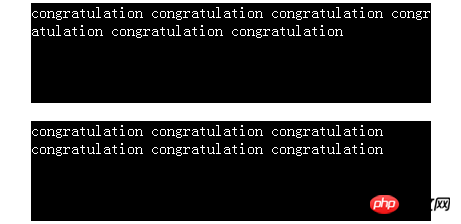
1, word-break:break-all 예를 들어 div 너비는 400px이면 내용이 자동으로 400px로 줄바꿈됩니다. 줄 끝에 긴 영어 단어(축하합니다 등)가 있는 경우 해당 단어를 잘라내어 conra(축하의 프런트엔드 부분)로 바꿉니다. )가 줄 끝에 있고 다음 줄은 백엔드 부분입니다.
2. word-wrap:break-word 예시는 위와 동일하지만, 전체 단어를 표시할 만큼 줄 끝이 넓지 않은 경우 차이점이 있습니다. 단어를 자르지 않고 자동으로 전체 단어를 다음 줄에 넣습니다.
html 코드:
<div style="width:400px;background:#000;color:#fff;height:100px;margin:0 auto;word-break:break-all; ">
congratulation congratulation congratulation congratulation congratulation congratulation</div>
</br/>
<div style="width:400px;height:100px;background:#000;color:#fff;margin:0 auto;word-wrap:break-word;">
congratulation congratulation congratulation congratulation congratulation congratulation</div>결과는 그림과 같습니다.

자동 word-break:break-all 및 word-wrap:break-word
word-break:break-all 및 word-wrap :break -word는 DIV와 같은 컨테이너의 내용을 자동으로 래핑할 수 있습니다.
차이점은 다음과 같습니다.
1. word-break:break-all. 예를 들어 div의 너비가 200px인 경우 줄 끝에 긴 영어 단어가 있으면 내용이 자동으로 줄 바꿈됩니다. congratulation 등) 줄의 끝이 conra(축하의 앞부분)이고 다음 줄이 tulation(conguatulation)의 뒷부분이 되도록 단어가 잘립니다.
2. word-wrap:break-word 예시는 위와 동일하지만, 전체 단어를 표시할 만큼 줄의 끝이 넓지 않은 경우 차이점이 있습니다. 단어를 자르지 않고 자동으로 전체 단어를 다음 줄에 넣습니다.
3, word-break;break-all 지원 버전: IE5 이상 이 동작은 아시아 언어의 일반적인 동작과 동일합니다. 비아시아 언어 텍스트 줄의 모든 단어 내에서의 구분도 허용됩니다. 이 값은 일부 비아시아 텍스트가 포함된 아시아 텍스트에 적합합니다. WORD-WRAP:break-word 지원 버전: IE5.5 이상 콘텐츠가 경계 내에서 래핑됩니다. 필요한 경우 단어 분리도 발생합니다. 테이블이 늘어나는 것을 방지하기 위해 자동으로 포장됩니다. word-break : Normal | break-all | keep-all 매개변수: Normal : 아시아 및 비아시아 언어에 대한 텍스트 규칙에 따라 단어 내에서 줄 바꿈을 허용합니다. break-all : 이 동작은 아시아 언어의 일반적인 동작과 동일합니다. 비아시아 언어 텍스트 줄의 모든 단어 내에서의 구분도 허용됩니다. 이 값은 일부 비아시아 텍스트가 포함된 아시아 텍스트에 적합합니다. keep-all : 모든 비아시아 언어에 대한 일반 값과 동일합니다. 중국어, 한국어, 일본어의 경우 단어 구분이 허용되지 않습니다. 소량의 아시아 텍스트가 포함된 비아시아 텍스트에 적합합니다. 구문: word-wrap: Normal | break-word 매개변수: Normal: 콘텐츠가 지정된 컨테이너 경계에 대해 푸시되도록 허용 break-word: 콘텐츠가 경계 내에서 줄 바꿈됩니다. 필요한 경우 word-break도 발생합니다. 설명: 현재 줄이 지정된 컨테이너의 경계를 초과할 때 줄을 끊을지 여부를 설정하거나 검색합니다.
해당 스크립트 기능은 wordWrap입니다. 제가 쓴 다른 책들도 참조해 주세요. 구문: table-layout : auto | 고정 매개변수: auto : 기본 자동 알고리즘. 레이아웃은 각 셀의 내용을 기반으로 합니다. 각 셀을 읽고 계산할 때까지 테이블은 표시되지 않습니다. 매우 느림 수정: 레이아웃 알고리즘이 수정되었습니다. 이 알고리즘에서 가로 레이아웃은 테이블 너비, 테이블 테두리 너비, 셀 간격, 열 너비만을 기준으로 하며 테이블의 내용과는 아무런 관련이 없습니다. 또는 테이블의 레이아웃 알고리즘을 검색합니다. 해당 스크립트 속성은 tableLayout입니다.
제안: 단어 분리에 대한 3C 감지는 Baidu 스냅샷에도 문제를 일으킬 수 있는 문제를 표시합니다. 이 속성 OPERA FIREFOX 브라우저는 단어 분리 속성을 대신 사용할 수 있습니다. FireFox에서 사용할 수 있으며 FireFox 줄 바꿈은 IE에서 정확합니다. 단어 사이의 공백은 공백을 대체하는 데 사용할 수 없습니다. 그렇지 않으면 줄 바꿈이 올바르지 않습니다.
이렇게 하면 한눈에 알 수 있어요.
위 내용은 CSS 자동 줄 바꿈에서 단어 분리와 단어 줄 바꿈의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





