페이지를 만들 때 텍스트와 이미지를 중앙에 배치해야 하는 상황이 자주 발생합니다. 이때 텍스트의 line-height 속성을 텍스트를 감싸는 요소의 높이와 동일하게 설정하여 텍스트를 중앙에 배치해 보겠습니다. 이 현상을 먼저 보세요.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行高</title> 6 <style type="text/css"> 7 .line-height-demo { 8 background-color: red; 9 height: 100px;10 font-size: 30px;11 }12 </style>13 </head>14 <body>15 <div class="line-height-demo">16 这是一个测试行高的文本17 </div>18 </body>19 </html>
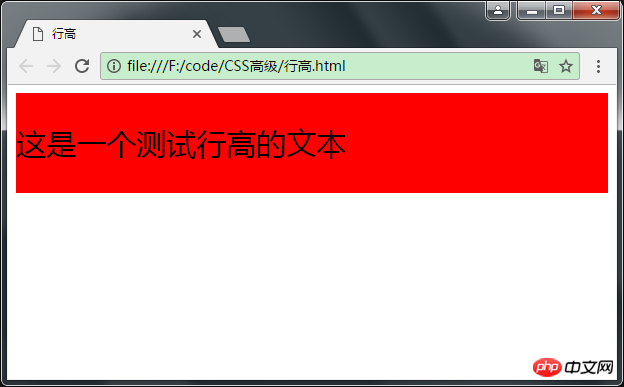
기본적으로 텍스트는 div의 왼쪽 상단에 배치됩니다. 이제 텍스트의 줄 높이 속성을 설정하세요.


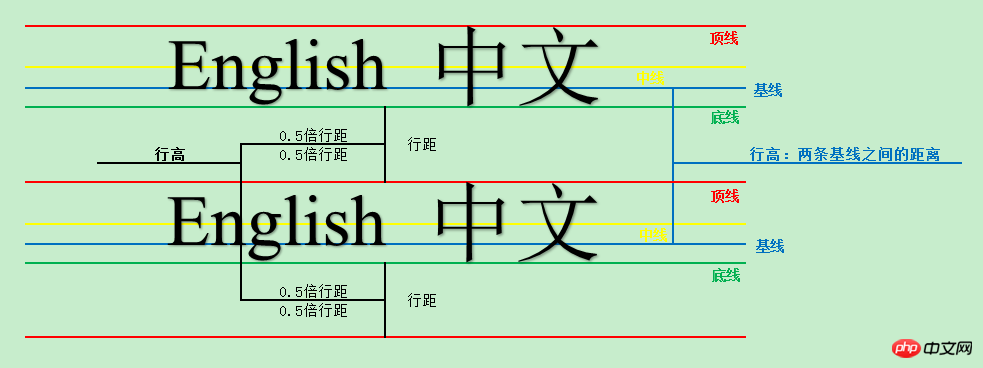
이제 텍스트가 마술처럼 중앙에 배치되는 것을 볼 수 있습니다. .이것이 왜일까요? 그 이유를 알기 위해서는 line-height 속성이 무엇인지, 그리고 그것이 무엇을 의미하는지 이해해야 합니다. line-height 속성은 줄 사이의 거리인 줄 간격을 설정하는 데 사용됩니다. 이를 일반적으로 줄 높이라고 합니다. 좀 더 공식적으로는 텍스트 줄의 기준선 사이의 거리로 설명됩니다. 여기서 설명해야 할 용어가 있습니다. 예, 기준선입니다. 그렇다면 기준점은 무엇입니까? 아래 사진을 보시면

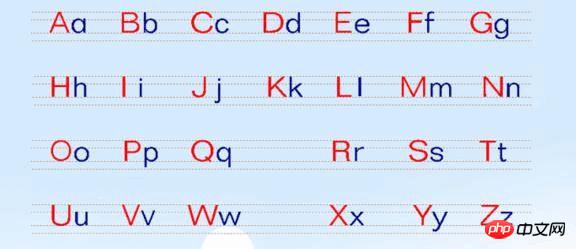
초등학교에서 병음을 배울 때 사용하는 4선 3격자 템플릿입니다. 이 템플릿은 줄 높이 원리를 기반으로 한 템플릿과 매우 유사합니다. 소개됩니다.

위 그림에 따르면 다음과 같은 등가 관계를 쉽게 그릴 수 있습니다.
줄 높이 = 텍스트 두 줄 사이의 기준선 사이의 거리 = 텍스트 상단 줄에서 텍스트 기준선 + 텍스트 기준선에서 텍스트 하단 본문 줄 + 두 줄 간격 = 본문 윗 줄 + 본문 아랫 줄 + 두 줄 간격(위 0.5배 + 아래 0.5배) 본문의 위와 아래는 줄 간격의 0.5배이므로, 텍스트는 자연스럽게 중간 위치에 위치하게 됩니다. 이는 텍스트의 줄 높이를 텍스트를 감싸는 요소의 높이와 동일하게 설정한 후 텍스트가 중앙에 배치되는 이유도 설명합니다.
위 내용은 페이지를 만들 때 줄 높이를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!