웹 디자인에서는 입력 상자와 같은 자동 드롭다운 프롬프트가 자주 사용되는데, 이는 사용자 입력을 크게 촉진합니다. 과거에는 이러한 기능을 구현하려면 개발자에게 일부 Javascript 기술이나 관련 프레임워크를 사용하여 ajax 호출을 수행하도록 요구해야 했으며, 이를 위해서는 일정량의 프로그래밍 작업이 필요했습니다. 그러나 HTML5의 점진적인 인기로 인해 개발자는 새로운 DataList 태그를 사용하여 매우 아름다운 AutoComplete 구성 요소 효과를 빠르게 개발할 수 있습니다.
<!DOCTYPE HTML> <html> <body> <input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> </body> </html>
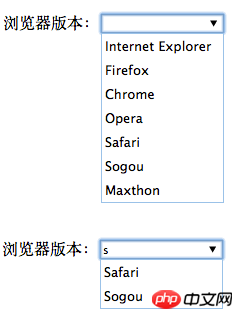
효과:

<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>data set으로 사용됩니다. 드롭다운 목록이지만 자동 알림 기능이 있습니다. 호환성은 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html> 자동 완성(자동 완성) 기능이 있으며 사용자는 선택할 수 있는 드롭다운 목록이 표시됩니다.
효과는 다음과 같습니다
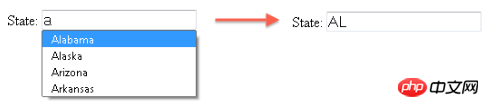
테이블 옵션에 값을 지정할 수도 있습니다.
<label for="state">State:</label> <input type="text" name="state" id="state" list="state_list"> <datalist id="state_list"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="AZ">Arizona</option> <option value="AR">Arkansas</option> </datalist>

<form>
<!-- 如果设置了autocomplete属性,则将会继承父元表单元素中autocomplete的值得,
如果也没设置,则默认autocomplete为on,这里没进行任何设置,所以firstName的autocomplete属性为on -->
<input type="text" name="firstName">
<!-- autocomplete设置为on,浏览器将记忆下用户每次输入的值 -->
<input type="text" name="address" autocomplete="on">
<!-- 设置为off,代表浏览器将不记忆用户在该文本框本次的输入,也不进行建议提醒 -->
<input type="text" name="secret" autocomplete="off">
</form>
<label for="country">Country:</label>
<datalist id="country_list">
<select name="country">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option> <option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<!-- more -->
</select>
If other, please specify:
</datalist>
<input type="text" name="country" id="country" list="country_list">
위 내용은 html