CSS 배경 위치 속성 사용
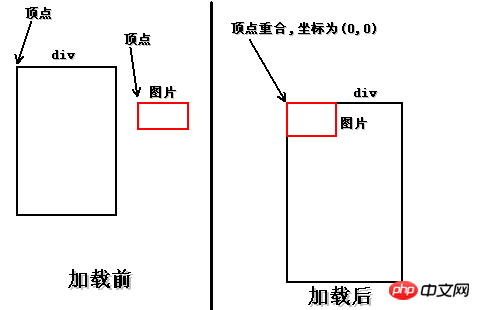
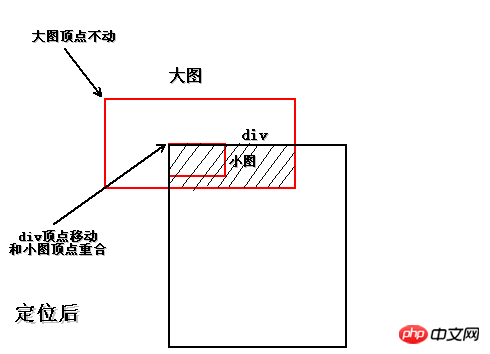
말해주세요 배경 위치: 왼쪽 -29px; 이게 무슨 뜻인가요? ? 얼핏 왼쪽으로 -29픽셀 이동한 줄 알았는데, 테스트해 보니 그렇지 않았습니다. 전문가에게 문의하세요
는 사진의 위치를 찾는 데 사용됩니다.
하나의 png에 여러 로고나 아이콘이 있을 때 주로 사용됩니다. 이때 배경 위치는 x y x가 평행축이고 y가 세로축입니다.
xy의 값은 양수일 수도 있고 음수일 수도 있습니다


.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
} 이런 식으로 작은 그림이 잘립니다! 간단하게 유지하세요! ! 사진 먼저 질문을 설명해주세요. 사진에 +1이 있고, 슈퍼 체인에 +1을 썼습니다. 이는 사진에 텍스트 내용이 적혀 있지 않은 경우가 많아 유연성이 너무 떨어져서 텍스트가 텍스트이기 때문입니다. , 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트 , 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트 , 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트 , 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트 , 텍스트는 텍스트입니다. 모든 사람에게 완전한 시연을 제공하기 위해 Xiaocai는 또 다른 +1을 작성했으며 다음에 이를 다룰 것입니다! 수평 센터링으로 나눌 수 있습니다 , a 태그의  line-height
line-height
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}이 기술에는 장단점이 있습니다. 사진이 모두 합쳐져 있기 때문에 요청시 사진 한 장만 요청하면된다는 장점이 있습니다. , 이는 서버와의 상호 작용 횟수를 줄이며 호버 지연 로딩 문제를 해결할 수도 있습니다. 단점은 컨트롤이 어렵고 확장성이 별로 좋지 않다는 점이다. 추후에 변화가 생기면 몸 전체에 영향을 미치기도 하고, 화면 해상도 차이로 인해 배경 깨짐 현상이 발생하기도 한다.
위 내용은 CSS 배경 위치 속성 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





