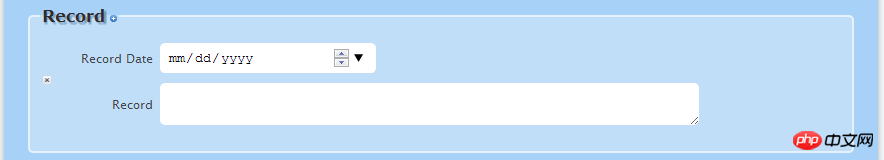
사진을 사용하여 이러한 효과를 얻을 수 있다고 생각할 수도 있지만 사진은 크기가 약간 더 클 뿐만 아니라 의미도 부족합니다. xhtml+css를 사용하여 이 효과를 얻는 방법은 무엇입니까? 먼저 fieldset을 통해 상자(필드로도 번역됨)를 설정한 다음 특정 태그 범례 필드 제목을 통해 제목을 설정하고 해당 스타일을 정의하여 이 효과를 얻습니다. 먼저 필드세트 상자와 범례 필드 제목에 대해 알아봅시다.
HTML 요소 필드 세트 상자
필드 세트에 포함된 텍스트 및 기타 요소 주위에 상자를 그립니다.
필드 세트에 포함된 텍스트 및 기타 요소 주위에 상자를 그립니다.
fieldset 요소는 양식의 요소를 그룹화하고 문서의 텍스트를 구별하는 데 사용됩니다. 이는 창틀과 다소 유사하게 작동합니다. Fieldset은 Internet Explorer 4.0 이상에서 HTML과 스크립트로 사용할 수 있습니다.
fieldset 요소는 블록 요소입니다. 그리고 태그는 닫혀야 합니다. 즉,
form#staff_info fieldset {
background: rgba(255,255,255,.3);
border-color: rgba(255,255,255,.6);
border-style: solid;
border-width: 2px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#staff_info fieldset legend {
color:#302A2A;
font: bold 16px/2 Verdana, Geneva, sans-serif;
font-weight: bold;
text-align: left;
text-shadow: 2px 2px 2px rgb(88, 126, 156);
}
<fieldset style="max-width:90%"> <legend>系统使用说明</legend> </fieldset>
그 중에서 border-width: 1px;은 테두리 색상이고, border-color: #008000;은 border-width: 1px로 지정하는 것이 가장 좋습니다. 값은 표시되지 않습니다.
스타일 태그는 border-bottom-color이며, 나머지 세 테두리의 경우 가운데 아래쪽을 위쪽(위), 왼쪽( 왼쪽), 오른쪽(오른쪽).
위 내용은 HTML의 Fieldset 테두리 스타일 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!