Canvas를 사용하여 점선을 그리는 방법
우리는 이전 장에서 선형 경로를 그리는 데 주로 movoTo() 및 lineTo()와 같은 메서드를 사용한다고 언급했습니다. 물론 Canvas 2D API는 점선 그리기 메서드인 CanvasRenderingContext2D.setLineDash()도 제공합니다.
다음은 점선을 그리는 방법을 살펴보겠습니다
Syntax
ctx.setLineDash(segments);
배열 배열입니다.
교대로 그려진 선분과 간격(좌표 공간 단위)의 길이를 나타내는 숫자 집합입니다.
배열 요소의 개수가 홀수이면 배열의 요소가 복사되어 반복됩니다. 예를 들어 [5, 15, 25]는 [5, 15, 25, 5, 15, 25]가 됩니다.
여기 마지막 문장을 이해하지 못했을 수도 있지만 상관없습니다. 계속 읽어보겠습니다.
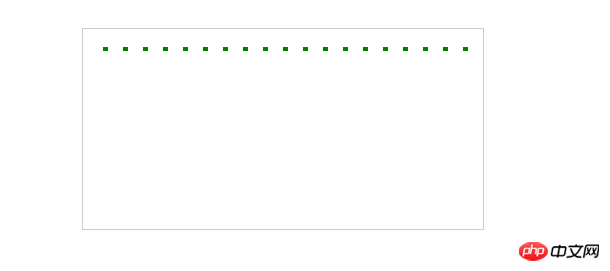
먼저 간단한 점선을 그립니다
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}
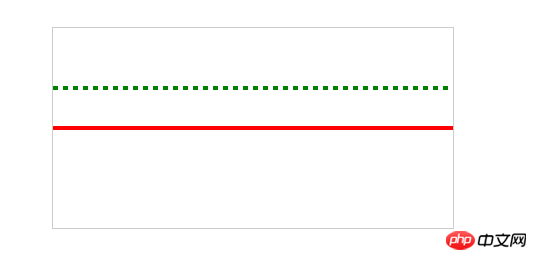
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

이 예에서 매개변수 배열에 요소가 하나만 있을 때 "선 세그먼트와 간격"이 동일하다는 것을 알 수 있습니다. . 매개변수 배열의 요소가 비어 있으면 실선을 그립니다.
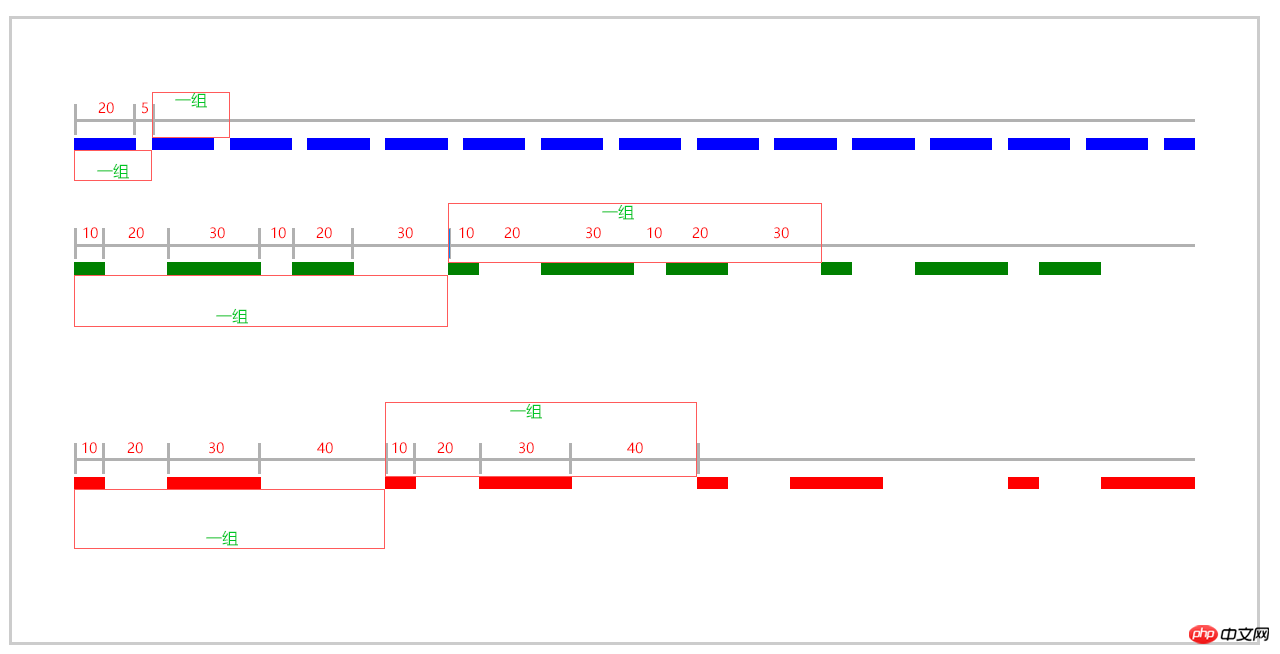
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}
그러나 두 번째 예에서는 우리가 전달한 매개변수의 요소 수가 기본 숫자일 때와는 조금 다르게 보입니다. 요소를 복사하여 반복합니다.
이렇게 시작했습니다. 매개변수 세그먼트의 요소 수가 홀수이면 배열의 요소가 복사되어 반복된다고 합니다.
[10, 20, 30]은 [10, 20, 30, 10, 20, 30]이 됩니다.
getLineDash 메소드점선의 선분과 간격을 설정하는 setLineDash 메소드가 있고, 점선의 선분과 간격을 구하는 해당 메소드가 있습니다.
ctx.getLineDash()
이 메서드는 배열 배열을 반환합니다. 교대로 그려진 선분과 간격(좌표 공간 단위)의 길이를 설명하는 숫자 집합입니다. 배열 요소의 개수가 홀수이면 배열 요소가 복사되어 반복됩니다. 예를 들어 선분을 [5, 15, 25]로 설정하면 다음과 같은 반환 값이 [5, 15, 25, 5, 15, 25]가 됩니다.
<code class=" js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">;
ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
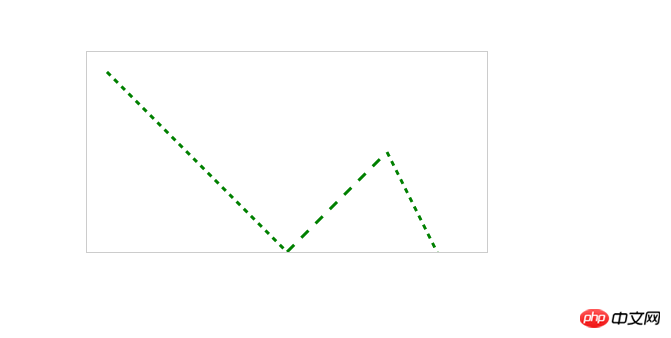
캔버스 API를 사용하여 점선을 그릴 수 있을 뿐만 아니라 메서드를 확장하여 직접 점선을 그릴 수도 있습니다.
확장 아이디어:
1. 시작점 좌표 가져오기
2. 점선의 전체 길이를 계산하고, 점선에 포함된 짧은 선 수를 계산한 다음 루프로 그립니다. 더 이상 고민하지 말고 바로 코드로 넘어가겠습니다var canvas = document.getElementById('canvas');var cxt = canvas.getContext('2d');var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};// 重新定义moveTo方法CanvasRenderingContext2D.prototype.moveTo = function (x, y){this.moveToLocation.x = x;this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;var startX = this.moveToLocation.x;var startY = this.moveToLocation.y;var deltaX = x - startX;var deltaY = y - startY;var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);for(var i=0; i < numberDash; i++){this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //等同于this.moveTo(x, y)或者 this.LineTo(x, y) }this.moveTo(x, y); //连续绘制虚线时,起点从当前点开始};//绘制虚线cxt.lineWidth = 3;
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();

요약:
setLineDash() 메서드를 통해 점선을 그릴 수 있습니다. 이 메서드는 요소 수에 따라 그룹 형태로 루프을 그립니다. 매개변수이지만 주의하세요. 전달된 메소드는 매개변수의 요소 수입니다.
점선을 그리는 방법을 맞춤화하고 확장할 수도 있습니다. 주요 방법은 시작점을 구한 다음 루프 그리기를 위한 선분 수를 계산하는 것입니다.
캔버스에 그래픽을 그리는 데 관심이 있는 학생. , 앞으로도 계속해서 업데이트에 주의 부탁드리며, 잘못된 점이 있으면 지적해 주시고 더 많은 소통 부탁드립니다.
재인쇄가 필요하신 경우 출처를 밝혀주시면 감사하겠습니다!
위 내용은 Canvas를 사용하여 점선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
Word는 우리 사무실에서 자주 사용하는 소프트웨어입니다. 예를 들어, 큰 기사의 경우 내부 검색 기능을 사용하여 전체 텍스트의 특정 단어가 잘못되었는지 확인할 수 있습니다. , 직접 교체할 수 있도록 문서를 하나씩 변경하고, 문서를 상사에게 제출할 때 문서를 아름답게 꾸미는 등의 작업을 수행할 수 있습니다. 아래에서 편집자가 그림을 그리는 단계를 알려드리겠습니다. Word에서 점선을 함께 배워보세요! 1. 먼저 아래 그림과 같이 컴퓨터에서 document라는 단어를 엽니다. 2. 그런 다음 아래 그림의 빨간색 원에 표시된 대로 문서에 텍스트 문자열을 입력합니다. 3. 다음으로 및 키를 누릅니다. [ctrl+A] 길게 누르기 아래 그림의 빨간색 원과 같이 모든 텍스트를 선택합니다. 4. 메뉴바 상단의 [시작]을 클릭합니다.
 건축 ppt로 평면도를 직접 그릴 수 있나요?
Mar 20, 2024 am 08:43 AM
건축 ppt로 평면도를 직접 그릴 수 있나요?
Mar 20, 2024 am 08:43 AM
ppt는 특히 교육, 건축 등 다양한 분야와 업무에서 널리 사용됩니다. 건축 ppt를 할 때 먼저 건축 도면의 프레젠테이션을 생각해야 합니다. 전문적인 도면 소프트웨어를 사용하지 않는 경우 간단한 건축 계획을 직접 그릴 수 있습니까? 사실 여기서 작업을 완료할 수 있는데, 아래에서는 이 아이디어를 바탕으로 비교적 간단한 평면도를 그려보도록 하겠습니다. 1. 먼저 두 번 클릭하여 데스크탑에서 ppt 소프트웨어를 열고 클릭하여 새 프레젠테이션 빈 문서를 만듭니다. 2. 메뉴 표시 줄에서 삽입 → 모양 → 직사각형을 찾습니다. 3. 직사각형을 그린 후 그래픽을 두 번 클릭하고 채우기 색상 유형을 수정합니다.
 인쇄 시 엑셀 점선 뒤의 내용이 표시되지 않는 경우 어떻게 해야 하나요?
Mar 20, 2024 pm 12:55 PM
인쇄 시 엑셀 점선 뒤의 내용이 표시되지 않는 경우 어떻게 해야 하나요?
Mar 20, 2024 pm 12:55 PM
Excel 사무용 소프트웨어를 사용하여 양식을 편집한 후 인쇄해야 하는 경우가 많습니다. 그러나 많은 초보 친구들은 Excel 양식이 완전히 인쇄되지 않고 점선 뒤에 있는 내용이 인쇄되지 않는다는 것을 알게 됩니다. 실제로 인쇄된 내용이 페이지 여백을 벗어나 인쇄가 불가능하기 때문입니다. 점선을 인쇄해야 할 내용의 바깥으로 조정하면 인쇄가 가능합니다. 아래, 함께 살펴보시죠! 1. 먼저 엑셀 양식을 만들어 열고 시연을 위한 간단한 내용을 입력합니다. 2. 이때, 엑셀 표에 점선이 있는 것을 볼 수 있는데, 이때 인쇄를 하려고 하면 점선 오른쪽에 있는 내용은 이전 내용과 함께 인쇄되지 않습니다. 그 결과 페이징 아웃이 발생합니다.
 Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux에서의 system() 함수 요약 Linux 시스템에서 system() 함수는 명령줄 명령을 실행하는 데 사용할 수 있는 매우 일반적으로 사용되는 함수입니다. 이 기사에서는 system() 함수를 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. system() 함수의 기본 사용법은 다음과 같습니다. intsystem(constchar*command) 여기서 명령 매개변수는 문자입니다.
 C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어 학습의 매력: 프로그래머의 잠재력을 여는 것 지속적인 기술 발전으로 컴퓨터 프로그래밍은 많은 주목을 받는 분야가 되었습니다. 많은 프로그래밍 언어 중에서 C 언어는 항상 프로그래머들에게 사랑을 받아 왔습니다. C 언어의 단순성, 효율성 및 폭넓은 적용 덕분에 많은 사람들이 프로그래밍 분야에 입문하는 첫 번째 단계는 C 언어입니다. 이 기사에서는 C 언어 학습의 매력과 C 언어 학습을 통해 프로그래머의 잠재력을 발휘하는 방법에 대해 설명합니다. 우선, C 언어 학습의 매력은 단순함에 있습니다. C언어는 다른 프로그래밍 언어에 비해
 Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
처음부터 Pygame 배우기: 전체 설치 및 구성 튜토리얼, 특정 코드 예제 필요 소개: Pygame은 Python 프로그래밍 언어를 사용하여 개발된 오픈 소스 게임 개발 라이브러리로, 개발자가 다양한 유형을 쉽게 만들 수 있도록 풍부한 기능과 도구를 제공합니다. 게임의. 이 기사는 처음부터 Pygame을 배우는 데 도움이 될 것이며, 완전한 설치 및 구성 튜토리얼과 빠른 시작을 위한 특정 코드 예제를 제공할 것입니다. 1부: Python 및 Pygame 설치 먼저 다음 사항을 확인하세요.
 워드에서 근수를 입력하는 방법을 함께 알아볼까요?
Mar 19, 2024 pm 08:52 PM
워드에서 근수를 입력하는 방법을 함께 알아볼까요?
Mar 19, 2024 pm 08:52 PM
Word에서 텍스트 내용을 편집할 때 수식 기호를 입력해야 하는 경우가 있습니다. 어떤 사람들은 Word에서 근수를 입력하는 방법을 모르기 때문에 편집자에게 Word에서 근수를 입력하는 방법에 대한 튜토리얼을 친구들과 공유해달라고 요청했습니다. 그것이 내 친구들에게 도움이 되기를 바랍니다. 먼저 컴퓨터에서 Word 소프트웨어를 연 다음 편집하려는 파일을 열고 루트 기호를 삽입해야 하는 위치로 커서를 이동합니다. 아래 그림 예를 참조하세요. 2. [삽입]을 선택한 후, 기호에서 [수식]을 선택하세요. 아래 그림의 빨간색 원과 같이 3. 아래의 [새 수식 삽입]을 선택하세요. 아래 그림의 빨간색 원과 같이 4. [부수]를 선택한 후 해당 부수를 선택합니다. 아래 그림의 빨간색 원에 표시된 대로:
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea




