Lianliankan 미니 게임 예제 코드의 프런트 엔드 구현
블로거는 오랫동안 Lian Lian Kan을 플레이해 왔지만 Lian Lian Kan이 최대 2턴만 플레이할 수 있다는 사실을 이번이 처음으로 발견했습니다. orz…
인터넷에서 Lianliankan의 연결 알고리즘 판단을 검색해 보았지만 그다지 포괄적인 내용은 찾지 못했습니다. 스스로 탐색한 결과 다음과 같은 그림을 그렸습니다(그림이 좀 못생겼네요...)
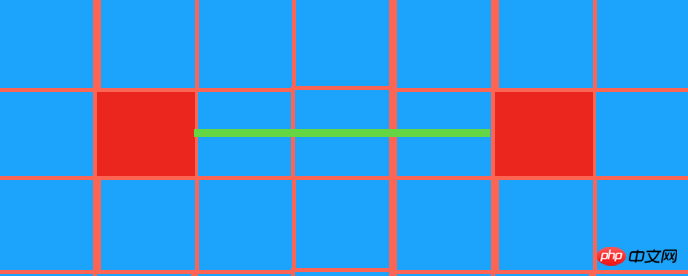
1. 같은 장소에 있는 두 개의 물체 직선상에서는 직접 연결될 수 있습니다. (설명할 필요가 없습니다.)

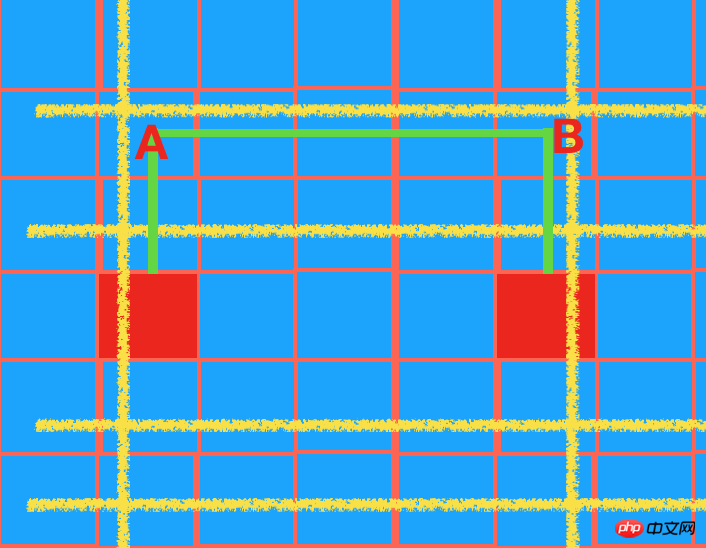
2. 두 물체가 같은 직선상에 있습니다. 장애물이 있습니다. 중간, 직접 연결 불가(2회전)
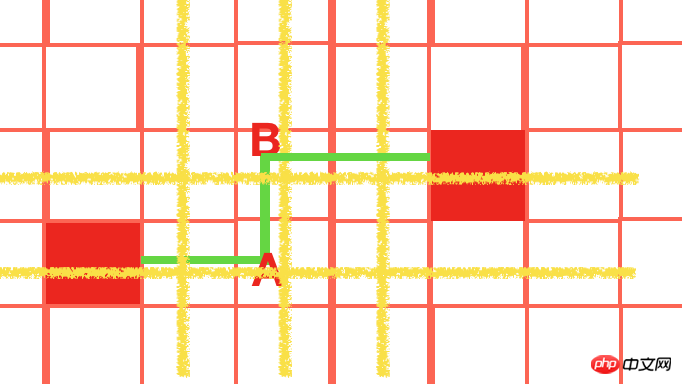
[A점, B점 등 교차점을 노란색 선으로 돌린 후 파란색 선에 장애물이 있는지 확인하여 연결 가능합니다. .있는 경우 계속 루프하여 새로운 점 A와 B를 찾습니다. 】

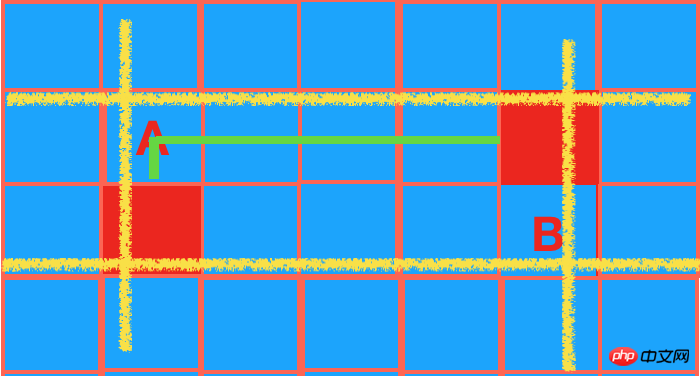
3. 2 두 객체는 동일한 직선 위에 있지 않으며 회전
【두 객체는 x와 아래 그림에 표시된 대로 교차점은 A와 B입니다. 두 개의 교차점에서 두 개의 개체에 직접 장애물이 있는지 판단하십시오. 그렇지 않으면 연결될 수 있습니다】

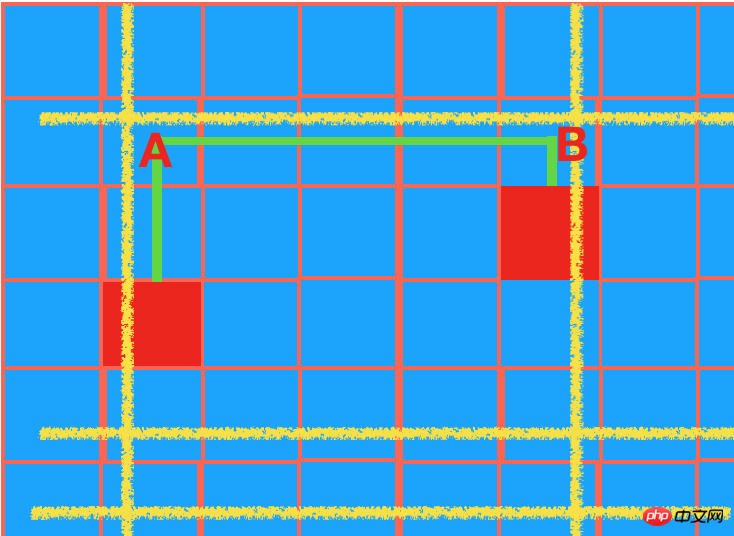
IV. 회전
【2의 원리는 아래 그림과 같습니다. 교차점 A와 B에서 물체까지 장애물이 없으면 연결될 수 있습니다. 점 A의 세로 좌표는 점 B의 세로 좌표와 같습니다.

또 다른 경우 A와 B는 두 객체의 x축과 중간 y축의 교차점입니다. A와 B는 동일해야 하며 연결은 다음과 같습니다.

그림을 그릴 때 x축만 그릴 수 있는 4가지 연결 알고리즘입니다. 동일한 원리에 따라 y축을 늘립니다. 모든 연결 판단을 다룰 수 있습니다~
연결 판단의 논리에 대해 이야기한 후 게임 전체 프레임워크를 작성해 보세요. 게임은 기본적으로 네이티브 자바스크립트를 사용하며 createjs 게임 엔진을 사용하여 개발됩니다.
코드 아이디어:
1. 게임 그림을 그리고 궁전 그림 수를 결정합니다. 모바일 측에서는 작은 게임이므로 최소 화면 크기(iphone4 320*480)에 따라 다릅니다. 7*9 궁궐 사진으로 결정되었습니다.
1. 특정 좌표에 객체가 있으면 1로 설정하고, 그렇지 않으면 0
2으로 설정합니다. 해당 위치에 객체가 있는지 확인하기만 하면 됩니다. 해당 2차원 배열의 값이 1인지 여부. 1이면 객체가 있고, 그렇지 않으면 객체가 없는 것입니다.
선을 그리고 동일한 개체를 제거하는 경우 연결 논리를 알고 있는 한 반드시 스스로 선을 그리고 개체를 제거할 것이므로 이 기사에서는 연결 판단에 대해서만 이야기하겠습니다~
이때, 다음과 같이 가장 간단한 방법으로 판단해야 합니다.
같은 직선이 일직선으로 연결될 수 있는가--->한 점을 둘러싸면 연결되지 않습니다-- ->두 점은 직선 위에 있으므로 직선으로 연결할 수 없습니다. ---> 같은 직선은 아니지만 연결할 수 있습니다
getPath: function (p1, p2) {//开始搜索前对p1,p2排序,使p2尽可能的在p1的右下方。if (p1.x > p2.x) {var t = p1;
p1 = p2;
p2 = t;
}else if (p1.x == p2.x) {if (p1.y > p2.y) {var t = p1;
p1 = p2;
p2 = t;
}
}//2点在同一直线上,可以直线连通if (this.hasLine(p1, p2).status) {return true;
}//如果两点中任何一个点被全包围,则不通。else if (this.isWrap(p1, p2)) {return false;
}//两点在一条直线上,不能直线连接但是可以连通else if (this.LineLink(p1, p2)) {return true;
}//不在同一直线但是可以连通else if (this.curveLink(p1, p2)) {return true;
}
}

//判断同一条线能否连通,x轴相同或者y轴相同hasLine: function (p1, p2) {this.path = [];//同一点if (p1.x == p2.x && p1.y == p2.y) {return {
status: false};
}if (this.onlineY(p1, p2)) {var min = p1.y > p2.y ? p2.y : p1.y;
min = min + 1;var max = p1.y > p2.y ? p1.y : p2.y;for (min; min < max; min++) {var p = {x: p1.x, y: min};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (min == max) {return {
status: true,
data: this.path,
dir: 'y' //y轴 };
}this.path = [];return {
status: false};
}else if (this.onlineX(p1, p2)) {var j = p1.x > p2.x ? p2.x : p1.x;
j = j + 1;var max = p1.x > p2.x ? p1.x : p2.x;for (j; j < max; j++) {var p = {x: j, y: p1.y};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (j == max) {return {
status: true,
data: this.path,
dir: 'x' //x轴 };
}this.path = [];return {
status: false};
}return {
status: false};//2点是否有其中一点被全包围,若有,则返回trueisWrap: function (p1, p2) {//有一点为空,则条件不成立if (!this.isEmpty({x: p1.x, y: p1.y + 1}) && !this.isEmpty({
x: p1.x,
y: p1.y - 1}) && !this.isEmpty({
x: p1.x - 1,
y: p1.y
}) && !this.isEmpty({x: p1.x + 1, y: p1.y})) {return true;
}if (!this.isEmpty({x: p2.x, y: p2.y + 1}) && !this.isEmpty({
x: p2.x,
y: p2.y - 1}) && !this.isEmpty({
x: p2.x - 1,
y: p2.y
}) && !this.isEmpty({x: p2.x + 1, y: p2.y})) {return true;
}return false;
} //两点在一条直线上,不能直线连接但是可以连通LineLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//如果都在x轴,则自左至右扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineX(p1, p2)) {for (var i = 0; i < this.H; i++) {if (i == p1.y) {continue;
}
pt0 = p1;
pt1 = {x: p1.x, y: i};
pt2 = {x: p2.x, y: i};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}//如果都在y轴,则自上至下扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineY(p1, p2)) {for (var j = 0; j < this.W; j++) {if (j == p1.x) {continue;
}
pt0 = p1;
pt1 = {x: j, y: p1.y};
pt2 = {x: j, y: p2.y};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}
}, //两点不在一条直线上,看是否可通curveLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//特殊情况,先判断是否是一个转弯var spec1 = {x: p1.x, y: p2.y},
spec2 = {x: p2.x, y: p1.y};if (this.isEmpty(spec1)) {if (this.hasLine(p1, spec1).status && this.hasLine(p2, spec1).status) {
console.log('1个转弯');this.drawLine(1, [p1, p2, spec1]);return [p1, p2, spec1];
}
}if (this.isEmpty(spec2)) {if (this.hasLine(p1, spec2).status && this.hasLine(p2, spec2).status) {
console.log('1个转弯');// console.table([pt0, spec2, pt3]);this.drawLine(1, [p1, p2, spec2]);return [p1, spec2, p2];
}
}//先纵向扫描可能的路径//同样,每次构造4个顶点,看是否可通for (var k = 0; k <= this.H; k++) {
pt0 = p1;
pt1 = {x: p1.x, y: k};
pt2 = {x: p2.x, y: k};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}//横向扫描所有可能的路径for (var k = 0; k <= this.W; k++) {
pt0 = p1;
pt1 = {x: k, y: p1.y};
pt2 = {x: k, y: p2.y};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}return false;
}위 내용은 Lianliankan 미니 게임 예제 코드의 프런트 엔드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 작업을 구현하는 것은 특히 재무 계산과 관련된 시나리오 또는 고정밀 계산이 필요한 기타 시나리오에서 일반적인 요구 사항입니다. Golang에 내장된 나눗셈 연산자 "/"는 부동 소수점 수에 대해 계산되며 때로는 정밀도가 손실되는 문제가 있습니다. 이 문제를 해결하기 위해 타사 라이브러리나 사용자 정의 기능을 사용하여 정확한 분할 작업을 구현할 수 있습니다. 일반적인 접근 방식은 분수 표현을 제공하고 정확한 나눗셈 연산을 구현하는 데 사용할 수 있는 math/big 패키지의 Rat 유형을 사용하는 것입니다.




