1. 기본 유형 및 참조 유형
기본 유형: 값은 변수(숫자, 문자열, 부울, 정의되지 않음, Null)에 저장됩니다. 메모리에서 고정된 크기의 공간을 차지하고 스택 메모리에 저장됩니다. 참조 유형: 값은 메모리에 저장된 개체입니다. 작동 개체의 실제 작업은 실제 개체가 아닌 개체의 참조입니다. 힙 메모리에 저장됨
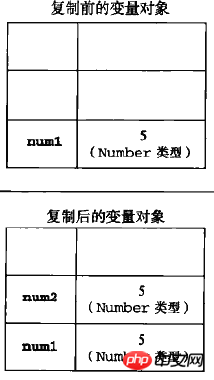
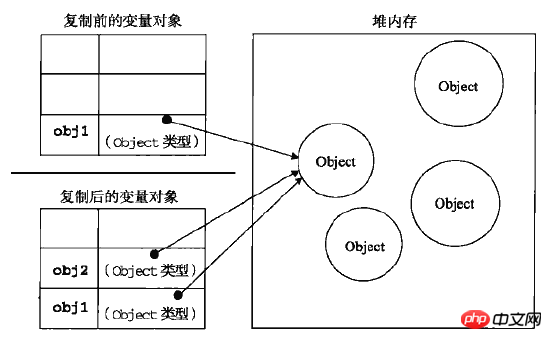
변수 값 복사:

 . . 값 전송은 참조 유형의 변수 복사와 동일합니다
. . 값 전송은 참조 유형의 변수 복사와 동일합니다
Instanceof는 객체 유형을 감지합니다
스코프의 앞부분입니다. chain은 항상 현재 실행되는 코드가 있는 환경의 변수 개체이고, 다음 포함 환경의 범위 체인의 다음 변수 개체이며 전역 실행 환경으로 이어집니다.
블록 수준 범위 없음(es6에서 사용 가능)
3. 가비지 수집
Javascript에는 자동 가비지 수집 메커니즘이 있습니다. 원칙은 더 이상 사용되지 않는 변수를 찾은 다음 해당 변수가 차지하는 메모리를 해제하는 것입니다.
로컬 변수는 함수가 실행되는 동안에만 존재합니다. 이 과정에서 해당 값을 저장하기 위해 스택(또는 힙) 메모리에 로컬 변수에 해당하는 공간이 할당됩니다. 함수 실행이 완료되면 해당 메모리가 해제될 수 있습니다.
가비지 수집 전략:
표시 제거: (일반적으로 사용됨) 가비지 수집기는 런타임 시 메모리에 저장된 모든 변수를 표시한 다음 환경의 변수와 환경의 변수가 참조하는 변수를 제거합니다. .마크 및 그 이후에 표시된 변수는 삭제 준비가 된 변수로 간주됩니다
참조 카운팅: (일반적으로 사용되지 않음) 각 값이 참조되는 횟수를 추적하므로 순환 참조가 발생할 때 문제가 발생할 수 있습니다
위 내용은 JavaScript의 변수, 범위 및 메모리 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!