1.javascript는
JavaScript 문에서 실행한 명령을 브라우저에 출력합니다. 문의 목적은 브라우저에게 무엇을 해야 할지 알려주는 것입니다.
<script>
document.write("hello world!");
</script>삽입, 출력.
document.getElementById("pid").innerHTML="jikexueyuan.com";2. 세미콜론
문 사이의 구분은 세미콜론(;)입니다.
참고: 세미콜론은 선택 사항이며 때로는 세미콜론으로 구분되지 않는 경우도 있습니다.
3.JavaScript 코드:
작성된 순서대로 실행됨
4.Identifier:
JavaScript 식별자는 문자, 밑줄 또는 달러 기호로 시작해야 함
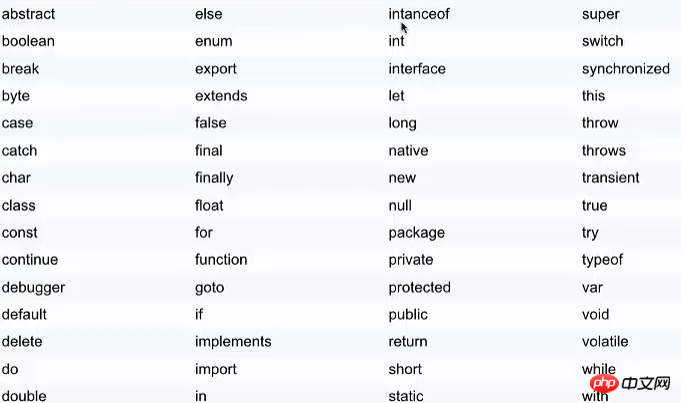
JavaScript 키워드
5.JavaScript 케이스 적극적인
JavaScript도 대소문자를 구분합니다.
6. 공백
JavaScript는 추가 공백을 무시합니다
7. 코드 줄 바꿈
단어 사이의 줄을 나눌 수 없습니다
8.
싱글- 줄 주석 //
JavaScript 변수
변수는 정보를 저장하는 데 사용되는 "컨테이너"입니다var x=10; var y=10.1; var z="hello";
<script>
var i=10;
var j=10;
var m=i+j;
document.write(m);
</script>JavaScript 데이터 유형
1. .Number3.Boolean4.Array
배열을 정의하는 첫 번째 방법:var arr=["hello","jike","xueyuan","women"]; document.write(arr[0]);
var arr=new Array("hello","jike","nihao");
document.write(arr[2]);var arr=new Array(); arr[0]=10; arr[1]=20; arr[2]=30; document.write(arr[2]);
var n=null;
var r;
var i=10;
var i=null;
document.write("i"); //nullJavaScript 연산자
1에 값을 할당하여 변수를 지울 수 있습니다. - - * % / ++ --
<p>i=10,j=10,i+j=?</p>
<p id="mySum"></p>
<button onclick="jisuan()">结果<button>
<script>
function jisuan(){
var i=10;
var j=10;
var m=i+j;
document.getElementById("mySum").innerHTML=m;
}
</script>= += -= *= /= %=
3. 문자열 연산(문자열 연결)
모든 유형이 추가됩니다. string은 string형으로 변환됩니다
function musum(){
var i=5;
var j="5";
var m=i+j;
document.getElementById("sumid").innerHTML=m;
}
// 554. 비교 연산자
== === != !== < > 크기 비교
3차 연산 조건이 충족되면 출력되나요? : 조건을 만족하지 않을 때 출력
자바스크립트 조건문if...else..
<script>
var i=19;
if(i>=10){
document.write("我就喜欢i>=10");
}else{
document.write("为什么i<10");
}
</script><script>
var i=10;
if(i>10){
document.write("我就喜欢i>=10");
}else if(i<10){
document.write("为什么i<10?");
}else{
document.write("i到底是多少,原来是10");
}
</script>switch
swicth(执行条件){
代码段
}<script>
var i=5;
switch(i){
case 1:
document.write("i=1");
break; //跳出当前
case 2:
document.write("i=2");
break;
default:
document.write("条件不满足case");
break;
}
</script>3항 연산
JavaScript 루프 문
for 루프, for/in<script>
var i=[1,2,3,4,5,6];
for(j=0;j<6;j++){
document.write(i[j]+"、");
}
</script><script>
var j=[1,2,3,4,5,6];
var j=0;
for(;j<6;){
document.write(i[j]+"、");
j++;
}
</script><script>
var i=[1,2,3,4,5,6];
var j;
for(j in i){ //j是i中的元素
document.write(i[j]+"<br/>");
}
</script>while 루프, do....while
rr. reee<script>
var i=1;
while(i<10){
document.write("i="+i+"<br/>");
i++;
}
</script>지금은 조건을 먼저 판단한 다음 실행하고 do...while...은 먼저 실행한 다음 조건을 판단하는 것입니다
JavaScript 점프 문
break
을 사용하여 현재 루프에서 빠져나옵니다
<script>
var i=1;
do{
document.write("i="+i+"<br/>");
}while(i<10){
}
</script>
continue
이 주기를 끝내고 다음 주기를 계속하세요 위 내용은 당신이 알아야 할 JavaScript의 기본 구문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<script>
for(var i=0;i<10;i++){
if(i==5){
break;
}
document.write("i="+i+"<br/>");
}
</script>