WeChat Mini 프로그램 개발 간단한 튜토리얼 1
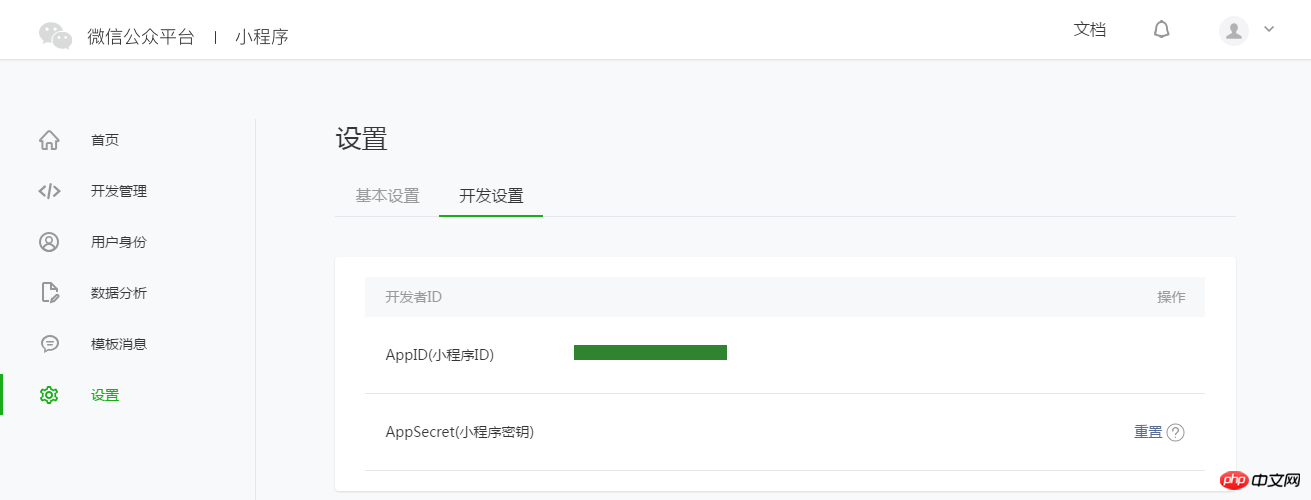
1. WeChat 애플릿의 AppID를 획득하세요. ( 여기서 AppID는 해당 애플릿 고유의 ID로, WeChat 공식 계정에 로그인하면 애플릿에서 확인할 수 있습니다. AppID가 없으면 일부 기능이 제한됩니다! )
로그인하세요. 웹사이트의 "설정" - "개발자 설정"에서 WeChat 애플릿의 AppID를 확인할 수 있습니다. 서비스 계정이나 구독 계정의 AppID는 직접 사용할 수 없습니다.

참고: 관리자가 아닌 WeChat ID로 휴대폰에서 미니 프로그램을 경험하려면 "Bind Developer"도 작동해야 합니다. 즉, "사용자 ID"-"개발자" 모듈에서 미니 프로그램을 경험하는 데 필요한 WeChat ID를 바인딩합니다. 기본적으로 이 튜토리얼에서는 관리자의 WeChat ID를 사용하여 계정과 경험을 등록합니다.
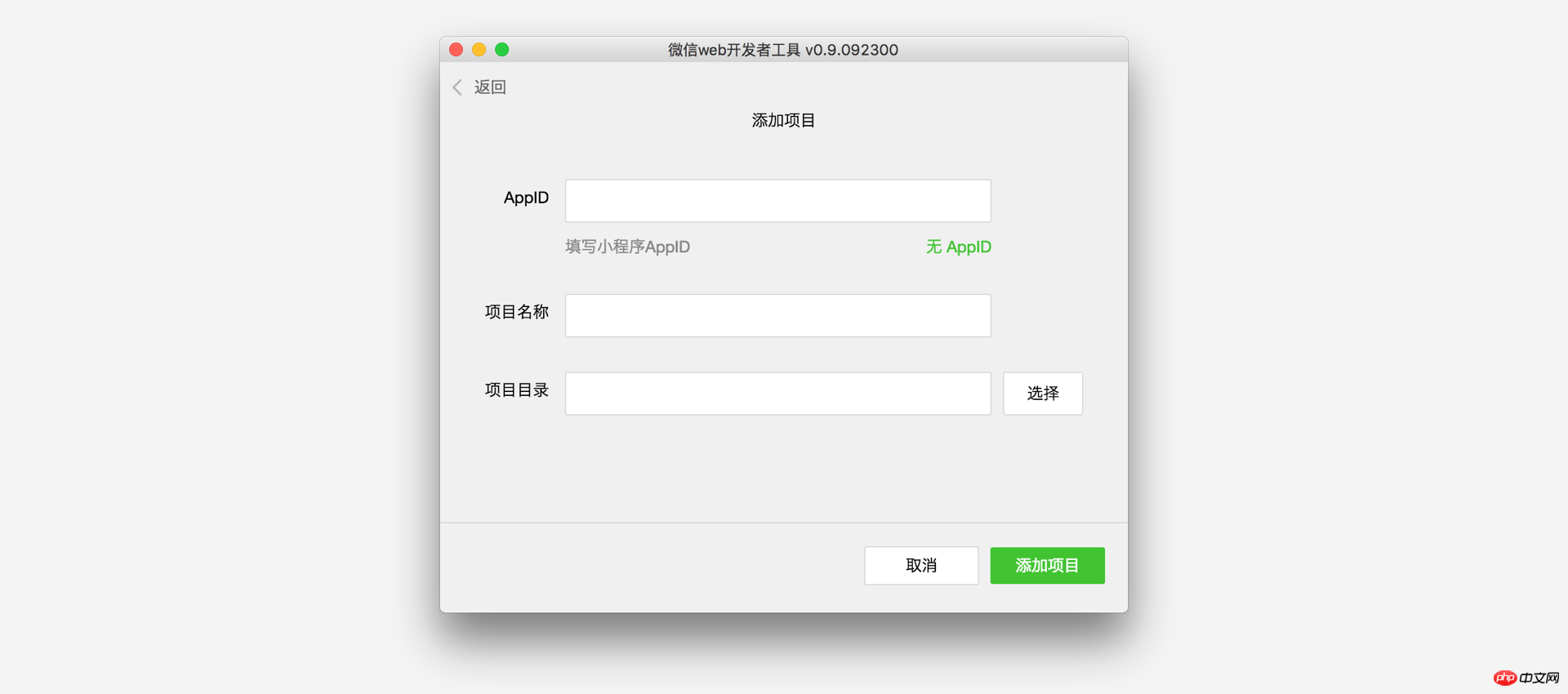
2. 프로젝트 만들기 (프로젝트 이름은 보통 영어로 되어있습니다. 중국어는 사용하지 마세요. 오류가 보고될 수 있습니다)
미니 프로그램 생성과 코드 편집을 완료하려면 개발자 도구를 사용해야 합니다.
개발자 도구를 설치한 후 WeChat을 열고 QR 코드를 스캔하여 로그인하세요. Create "Project"를 선택하고 위에서 얻은 AppID를 입력하고 "My First Project"와 같은 로컬 프로젝트 이름(미니 프로그램 이름 아님)을 설정한 다음 로컬 폴더를 코드가 저장된 디렉터리로 선택하고 클릭하기만 하면 됩니다. "새 프로젝트".
초보자가 WeChat 애플릿의 기본 코드 구조를 쉽게 이해할 수 있도록 생성 과정에서 선택한 로컬 폴더가 빈 폴더인 경우 개발자 도구는 빠른 시작 프로젝트를 생성해야 하는지 여부를 묻는 메시지를 표시합니다. "예"를 선택하면 개발자 도구를 사용하여 개발 디렉터리에 간단한 데모를 생성할 수 있습니다.

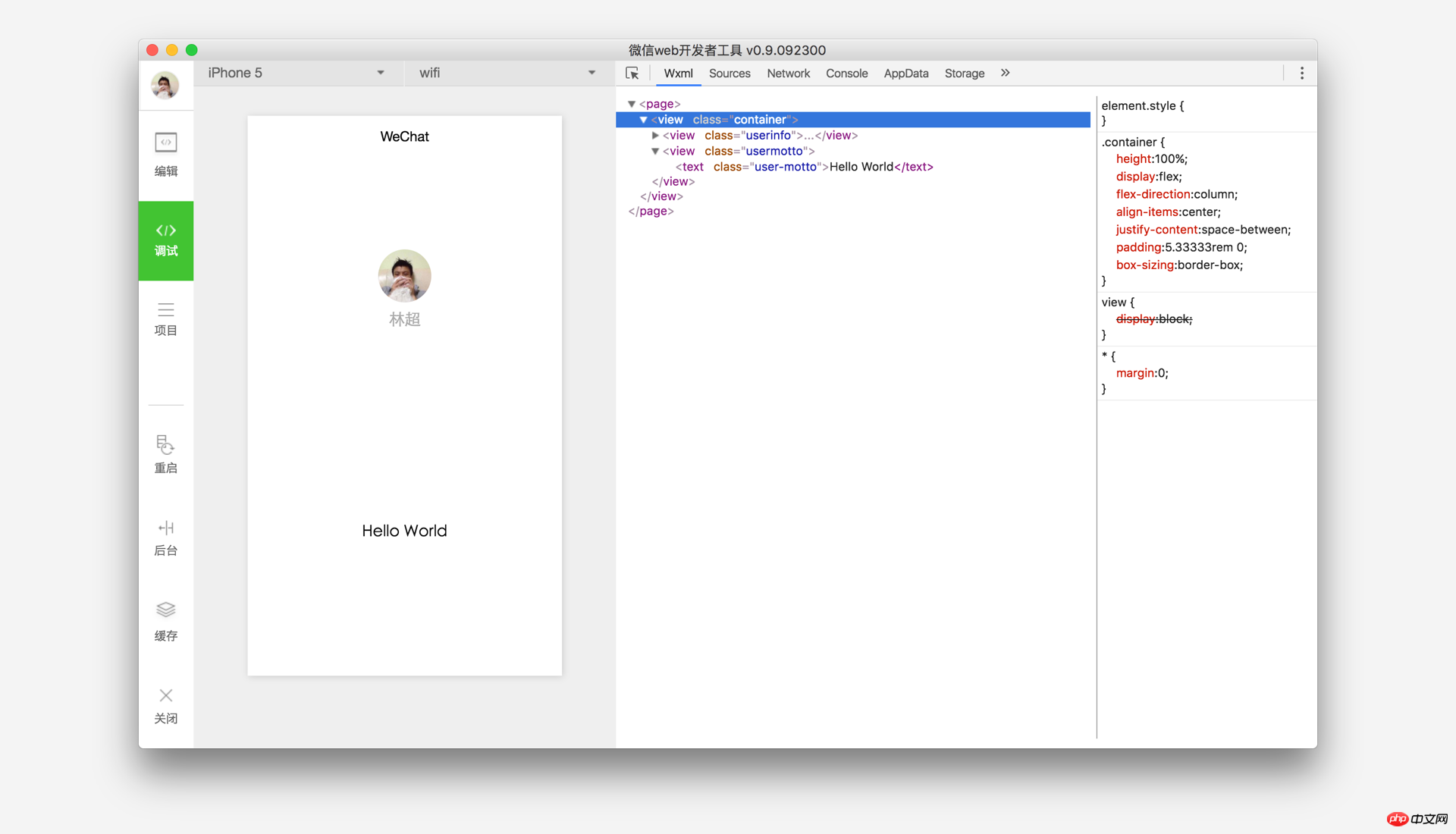
프로젝트가 성공적으로 생성되면 프로젝트를 클릭하여 전체 개발자 도구 인터페이스에 들어가 볼 수 있습니다. 왼쪽 탐색을 클릭하면 "편집" 및 "디버그"에서 코드를 보고 편집할 수 있습니다. 프로젝트'에서는 코드를 테스트하고 WeChat 클라이언트에서 미니 프로그램의 효과를 시뮬레이션할 수 있으며, '프로젝트'에서는 이를 휴대폰으로 보내 실제 효과를 미리 볼 수 있습니다.
3. 코드 작성(미니 프로그램에는 고유한 태그가 있습니다)
미니 프로그램 인스턴스 만들기
개발자 도구의 왼쪽 탐색에서 "편집"을 클릭하면 이 프로젝트가 초기화되어 포함된 것을 볼 수 있습니다. 일부 간단한 코드 파일. 가장 중요하고 필수적인 것은 app.js, app.json 및 app.wxss입니다. 그 중 .js 접미사는 스크립트 파일, .json 접미사는 구성 파일, .wxss suffix는 스타일 시트 파일입니다. WeChat 애플릿은 이러한 파일을 읽고 애플릿 인스턴스를 생성합니다. .js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档
//app.js
App({
onLaunch: function () {//调用API从本地缓存中获取数据var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){var that = this;if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。更多可配置项可参考配置详解
{ "pages":["pages/index/index","pages/logs/logs"
], "window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle":"black"
}
}app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}创建页面
在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml--><view class="container"> <view bindtap="bindViewTap" class="userinfo"><image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"><text class="user-motto">{{motto}}</text> </view></view>本例中使用了<view/>、<image/>、<text/>
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {console.log('onLoad')var that = this//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}<!--logs.wxml--><view class="container log-list"> <block wx:for="{{logs}}" wx:for-item="log"><text class="log-item">{{index + 1}}. {{log}}</text> </block></view>.js인 파일은 스크립트 파일이고, 접미사가 .json인 파일은 구성 파일이며, 접미사가 .wxss인 파일은 스타일 시트입니다. 파일 및 .wxml은 페이지 구조 파일입니다. 🎜🎜index.wxml은 페이지의 구조 파일입니다. 🎜//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))
})
})
}
})<view/>, <image/>, 페이지 구조를 구축하고 데이터를 바인딩하며 대화형 처리 기능을 수행하는 데 <text/>가 사용됩니다. 🎜🎜index.js는 페이지의 스크립트 파일입니다. 이 파일에서는 페이지의 수명 주기 기능을 모니터링 및 처리하고, 미니 프로그램 인스턴스를 가져오고, 데이터를 선언 및 처리하고, 페이지 상호 작용 이벤트에 응답할 수 있습니다. 🎜rrreee🎜index.wxss는 페이지의 스타일 시트입니다. 🎜/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list"> <block wx:for="{{logs}}" wx:for-item="log"><text class="log-item">{{index + 1}}. {{log}}</text> </block></view>logs 页面使用 <block/> 控制标签来组织代码,在 <block/> 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))
})
})
}
})运行结果如下:

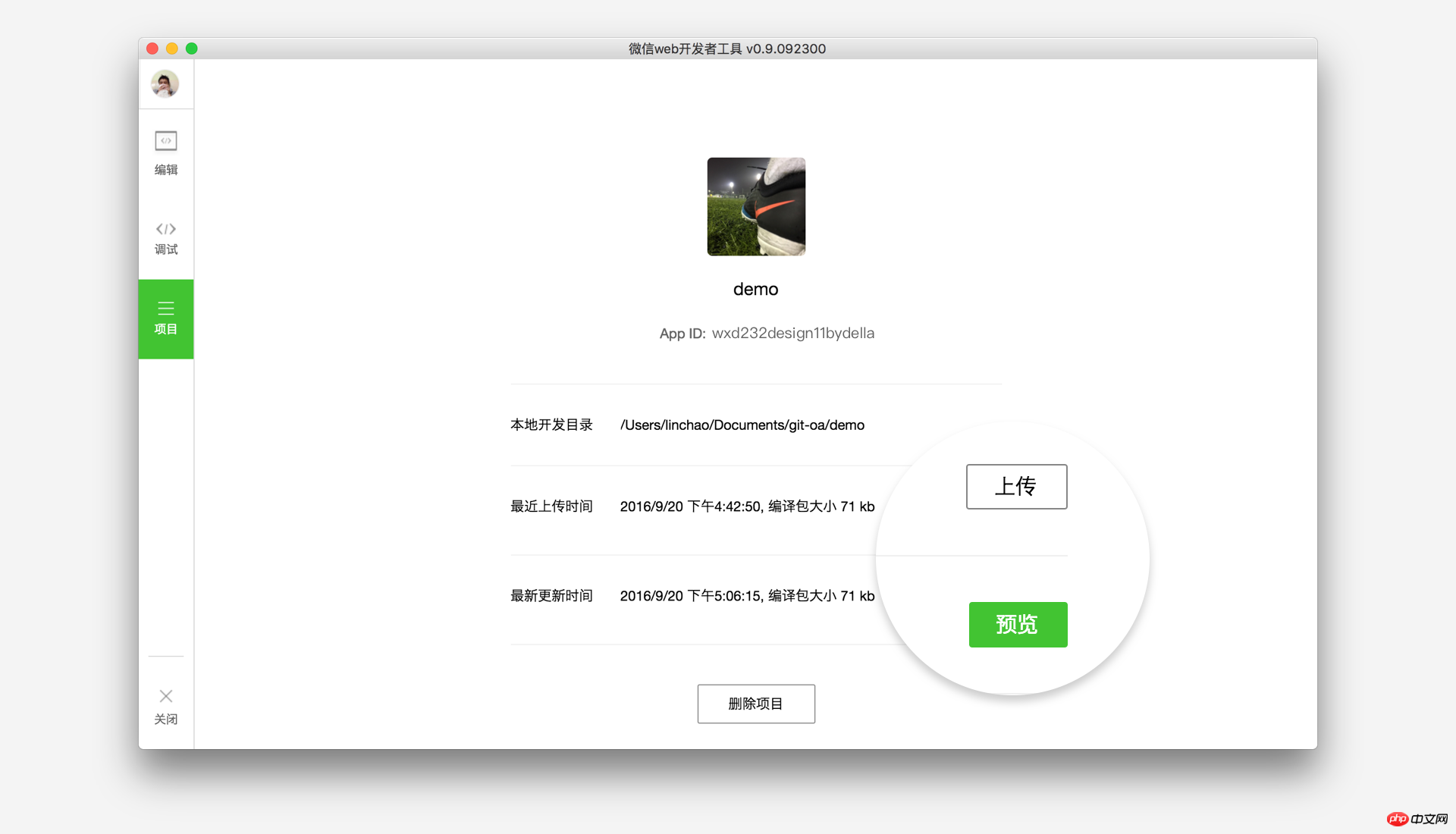
4. 手机预览(加入开发者或者运营者可以生成二维码直接扫码进入!)
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

위 내용은 WeChat Mini 프로그램 개발 간단한 튜토리얼 1의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
모니터 구입 시 테스트는 파손 구입을 피하기 위해 꼭 필요한 부분입니다. 오늘은 모니터 테스트를 위한 소프트웨어 사용법을 알려드리겠습니다. 방법 단계 1. 먼저 본 사이트에서 DisplayX 소프트웨어를 검색하여 다운로드한 후 설치하고 열면 사용자에게 제공되는 다양한 감지 방법을 확인할 수 있습니다. 2. 사용자는 일반 전체 테스트를 클릭합니다. 첫 번째 단계는 디스플레이의 밝기를 테스트하여 상자가 선명하게 보이도록 조정하는 것입니다. 3. 그런 다음 마우스를 클릭하여 다음 링크를 입력합니다. 모니터가 각 흑백 영역을 구분할 수 있으면 모니터가 여전히 양호하다는 의미입니다. 4. 마우스 왼쪽 버튼을 다시 클릭하면 모니터의 그레이스케일 테스트를 볼 수 있습니다. 색상 전환이 매끄러울수록 모니터가 더 좋아진 것입니다. 5. 또한, 우리는 displayx 소프트웨어에서
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
스마트폰의 지속적인 발전과 함께 휴대폰의 기능은 점점 더 강력해졌고, 그 중 장사진 촬영 기능은 많은 사용자들이 일상생활에서 사용하는 중요한 기능 중 하나로 자리 잡았다. 긴 스크린샷은 사용자가 쉽게 보고 공유할 수 있도록 긴 웹페이지, 대화 기록, 사진을 한 번에 저장하는 데 도움이 됩니다. 많은 휴대폰 브랜드 중에서 Huawei 휴대폰은 사용자들로부터 높은 평가를 받는 브랜드 중 하나이며, 긴 사진을 자르는 기능도 높은 평가를 받고 있습니다. 이 기사에서는 Huawei 휴대폰으로 장사진을 찍는 올바른 방법과 Huawei 휴대폰을 더 잘 활용하는 데 도움이 되는 몇 가지 전문가 팁을 소개합니다.
 PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: Int 유형을 문자열로 변환하는 방법 PHP에서는 정수 데이터를 문자열로 변환하는 것이 일반적인 작업입니다. 이 튜토리얼에서는 특정 코드 예제를 제공하면서 PHP의 내장 함수를 사용하여 int 유형을 문자열로 변환하는 방법을 소개합니다. 캐스트 사용: PHP에서는 캐스트를 사용하여 정수 데이터를 문자열로 변환할 수 있습니다. 이 방법은 매우 간단합니다. 정수 데이터 앞에 (문자열)을 추가하면 문자열로 변환됩니다. 아래는 간단한 샘플 코드입니다.
 Honor 휴대폰 Hongmeng 시스템 업그레이드 튜토리얼
Mar 23, 2024 pm 12:45 PM
Honor 휴대폰 Hongmeng 시스템 업그레이드 튜토리얼
Mar 23, 2024 pm 12:45 PM
Honor 휴대폰은 뛰어난 성능과 안정적인 시스템으로 인해 항상 소비자들의 선호를 받아왔습니다. 최근 Honor 휴대폰은 새로운 Hongmeng 시스템을 출시하여 많은 사용자의 관심과 기대를 불러일으켰습니다. 홍멍(Hongmeng) 시스템은 '세계를 통합하는' 시스템으로 알려져 있으며, 더욱 원활한 작동 경험과 높은 보안성을 갖추고 있어 사용자가 스마트폰의 새로운 세계를 경험할 수 있습니다. 많은 사용자들이 Honor 휴대폰 시스템을 Hongmeng 시스템으로 업그레이드하고 싶다고 표현했습니다. 이제 Honor 휴대폰의 Hongmeng 시스템 업그레이드 튜토리얼을 살펴보겠습니다. 첫째로, 나는




