px, em, pt 단위의 변환과 차이점
px, pt, em의 차이점에 대해 어떤 단위를 사용해야 할지 고민할 때가 있습니다. 오늘 몇 가지 기사를 확인했는데 꽤 오래된 글인데, 좀 더 포괄적으로 설명되어 있어서 모아봤습니다. 원문을 보려면 클릭하세요. (원본 URL은 유효하지 않습니다. 다른 사이트입니다.)
여기 인용된 글은 Jorux의 “95%의 중국 웹사이트는 CSS를 다시 작성해야 합니다”라는 글입니다. 제목이 좀 무섭긴 하지만 실제로는 그렇습니다. 현재 국내 웹페이지 제작 불량입니다. px와 em의 관계와 특징을 한번도 파악하지 못했는데 읽고 나니 정말 많은 것을 배웠습니다. 일반적으로 px를 사용하여 글꼴을 정의하므로 브라우저 글꼴 증폭 기능을 사용할 수 없으며, 대부분의 해외 웹사이트는 IE에서 사용할 수 있습니다. 이유:
1. IE는 px를 단위로 사용하여 글꼴 크기를 조정할 수 없습니다.
2. 대부분의 외국 웹사이트에서 글꼴 크기를 조정할 수 있는 이유는
3. em 이지만 중국 네티즌의 96% 이상이 IE 브라우저(또는 커널)를 사용합니다.
픽셀은 길이의 상대적 단위이고, 픽셀 px는 모니터 화면 해상도에 상대적입니다. (CSS2.0 매뉴얼에서 인용)
em은 현재 개체 내 텍스트의 글꼴 크기에 상대적인 길이 단위입니다. 인라인 텍스트의 현재 글꼴 크기가 수동으로 설정되지 않은 경우 브라우저의 기본 글꼴 크기를 기준으로 합니다. (CSS2.0 매뉴얼에서 인용)
em을 글꼴 단위로 사용하면 IE6에서 글꼴 크기 조정을 지원할 수 있습니다. 페이지에서 Ctrl+스크롤 휠을 누르면 px 단위 글꼴이 있는 웹사이트는 응답하지 않습니다.
px는 절대 단위이며 IE 스케일링을 지원하지 않습니다.
em은 상대적인 단위이며, 웹 페이지의 텍스트를 확대 및 축소할 수 있습니다. 줄 높이 및 수직 높이 단위에는 em을 사용합니다. 확장 시 무결성을 보장합니다.
모든 브라우저의 기본 글꼴 높이는 16px입니다. 수정되지 않은 모든 브라우저는 1em=16px를 준수합니다. 그런 다음 12px=0.75em,10px=0.625em입니다. 글꼴 크기 변환을 단순화하려면 CSS의 본문 선택기에서 Font-size=62.5%를 선언해야 합니다. 그러면 em 값이 16px*62.5%=10px가 되므로 12px=1.2em, 10px=1em이 됩니다. , 또한 즉, 원래 px 값을 10으로 나눈 다음 단위를 em으로 변경하기만 하면 됩니다.
em에는 다음과 같은 특징이 있습니다.
1. em의 값은 고정되어 있지 않습니다.
2.em은 상위 요소의 글꼴 크기를 유지합니다.
따라서 CSS를 작성할 때 다음 사항에 주의해야 합니다.
1. 본문 선택기에서 Font-size=62.5%를 선언합니다(Font-size=63%; ie6 호환용)
2. 원래 px 값을 10으로 바꾸고 단위를 em으로 바꿉니다.
3 확대된 글꼴의 em 값을 다시 계산합니다. 글꼴 크기를 반복적으로 선언하지 마세요.
1.2 * 1.2= 1.44 현상을 피하기 위함입니다. 예를 들어 #content에서 글꼴 크기를 1.2em으로 선언한 다음 p의 글꼴 크기를 선언하면 1.2em이 아닌 1em만 가능합니다. 왜냐하면 이 em은 다른 em이 아니기 때문입니다. #content의 글꼴 높이로 1em=12px가 되었습니다.
단, 예외는 12px 한자, 즉 위의 방법으로 얻은 12px(1.2em) 한자는 IE에서 12px로 직접 정의한 글꼴 크기와 같지 않고 약간 더 큽니다. 이 문제는 Jorux에 의해 해결되었습니다. Body Selector에서 62.5%를 63%로 변경하면 정상적으로 표시됩니다. 그 이유는 IE가 한자를 처리할 때 부동 소수점 값의 정확도가 제한되기 때문일 수 있습니다. 다른 설명이 있는지는 모르겠습니다.
pt 단위 설명
인쇄 및 조판에서 포인트는 절대값으로, 자로 측정할 수 있는 물리적 인치인 1/72인치와 같습니다. 그러나 CSS에서 pt의 의미는 동일하지 않습니다. 모니터가 픽셀로 나누어져 있기 때문에 단일 픽셀은 하나의 색상만 가질 수 있습니다(단순화를 위해 여기서는 하위 픽셀 앤티앨리어싱 기술을 논의하지 않습니다). 이를 화면에 표시하려면 먼저 길이를 pt 단위로 변환해야 합니다. 는 픽셀 단위의 길이이고 이 변환의 매체는 DPI입니다(실제로 여기서 소위 DPI라고 하는 것은 운영 체제 및 브라우저에서 사용되는 용어, 즉 PPI, 인치당 픽셀 및 스캐너, 프린터, DPI입니다. 디지털 카메라에서는 다른 개념입니다).
예를 들어, 어떤 운영 체제에 있든 Firefox 브라우저의 기본 DPI는 96이며 실제로는 9pt = 9 * 1/72 * 96 = 12px입니다.
따라서 "DPI"의 "I"와 "1pt = 1/72인치"의 "인치"는 실제 인치를 나타내지는 않지만 두 단위는 서로 동일하므로 곱셈에서 대략 손실됩니다.
실제 물리적 길이를 계산하는 방법은 무엇입니까? 자를 꺼내서 모니터의 가시 너비(제 경우에는 11.2992인치)를 측정하고 이를 가로 해상도(제 경우에는 1024픽셀)로 나눕니다. , 결과는 각 픽셀의 물리적 길이입니다.
이제 우리는 웹 페이지에서 9pt 글꼴이 차지하는 공간이 얼마나 되는지에 대한 질문에 대답할 수 있습니다. 대답은 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324인치 = 0.3363센티미터입니다.
pt는 절대 단위이지만 출력 장치에만 사용되며 텍스트 조판 도구(word, abobe)에서 매우 유용한 글꼴 단위입니다. 모니터의 해상도가 어떻든 종이에 인쇄된 결과는 동일합니다.
하지만 웹페이지는 주로 화면 표시용이지 인쇄나 기타 용도는 아닙니다. 그리고 px는 화면에서 요소의 위치와 크기를 정확하게 나타낼 수 있습니다.
물론이죠. dpi가 96일 때 9pt=12px입니다.
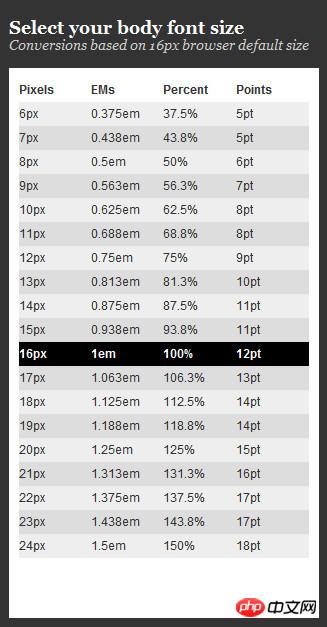
첨부된 것은 px, em, %, pt의 변환표입니다

px, em, %, pt의 변환
위 내용은 px, em, pt 단위의 변환과 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.
 C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 char와 wchar_t의 주요 차이점은 문자 인코딩입니다. char ascii를 사용하거나 ascii를 확장하고, wchar_t는 유니 코드를 사용합니다. Char는 1-2 바이트를 차지하고 WCHAR_T는 2-4 바이트를 차지합니다. Char는 영어 텍스트에 적합하며 WCHAR_T는 다국어 텍스트에 적합합니다. Char_t는 널리 지원되며, 컴파일러 및 운영 체제가 유니 코드를 지원하는지 여부에 따라 다릅니다. Char는 문자 범위가 제한되며 WCHAR_T는 더 큰 문자 범위를 가지며 특수 함수는 산술 작업에 사용됩니다.
 C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어에는 내장 합계 기능이 없으므로 직접 작성해야합니다. 합계는 배열 및 축적 요소를 가로 질러 달성 할 수 있습니다. 루프 버전 : 루프 및 배열 길이를 사용하여 계산됩니다. 포인터 버전 : 포인터를 사용하여 배열 요소를 가리키며 효율적인 합계는 자체 증가 포인터를 통해 달성됩니다. 동적으로 배열 버전을 할당 : 배열을 동적으로 할당하고 메모리를 직접 관리하여 메모리 누출을 방지하기 위해 할당 된 메모리가 해제되도록합니다.
 C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능은 코드 모듈화 및 프로그램 구축의 기초입니다. 그들은 선언 (함수 헤더)과 정의 (기능 본문)로 구성됩니다. C 언어는 값을 사용하여 기본적으로 매개 변수를 전달하지만 주소 패스를 사용하여 외부 변수를 수정할 수도 있습니다. 함수는 반환 값을 가질 수 있거나 가질 수 있으며 반환 값 유형은 선언과 일치해야합니다. 기능 명명은 낙타 또는 밑줄을 사용하여 명확하고 이해하기 쉬워야합니다. 단일 책임 원칙을 따르고 기능 단순성을 유지하여 유지 관리 및 가독성을 향상시킵니다.
 C와 C#의 차이점과 연결은 무엇입니까?
Apr 03, 2025 pm 10:36 PM
C와 C#의 차이점과 연결은 무엇입니까?
Apr 03, 2025 pm 10:36 PM
C와 C#은 유사성이 있지만 완전히 다릅니다. C는 프로세스 지향, 수동 메모리 관리 및 시스템 프로그래밍에 사용되는 플랫폼 의존 언어입니다. C#은 데스크탑, 웹 응용 프로그램 및 게임 개발에 사용되는 객체 지향, 쓰레기 수집 및 플랫폼 독립 언어입니다.
 XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
JavaScript의 DOM 노드에서 XPath 검색 방법에 대한 자세한 설명은 종종 XPath 표현식을 기반으로 DOM 트리에서 특정 노드를 찾아야합니다. 필요하다면 ...
 숯과 서명되지 않은 숯의 차이점은 무엇입니까?
Apr 03, 2025 pm 03:36 PM
숯과 서명되지 않은 숯의 차이점은 무엇입니까?
Apr 03, 2025 pm 03:36 PM
Char 및 Unsigned Char는 문자 데이터를 저장하는 두 가지 데이터 유형입니다. 주요 차이점은 음수 및 양수를 다루는 방법입니다. 음수 처리 : char는 부정확 한 char가 할 수없고 음수를 저장할 수 있습니다. 비트 모드 : char 가장 높은 비트는 기호, 부호없는 문자 부호 비트를 나타냅니다. 산술 연산 : char and signed char는 서명하고 서명되지 않은 유형이며, 산술 작업은 다릅니다. 호환성 : 문자와 서명되지 않은 숯
 c 멀티 스레딩의 세 가지 구현 방법의 차이점은 무엇입니까?
Apr 03, 2025 pm 03:03 PM
c 멀티 스레딩의 세 가지 구현 방법의 차이점은 무엇입니까?
Apr 03, 2025 pm 03:03 PM
멀티 스레딩은 컴퓨터 프로그래밍에서 중요한 기술이며 프로그램 실행 효율성을 향상시키는 데 사용됩니다. C 언어에는 스레드 라이브러리, Posix 스레드 및 Windows API를 포함하여 멀티 스레딩을 구현하는 방법에는 여러 가지가 있습니다.




