위치는 CSS에서 매우 중요한 속성입니다. 위치 속성을 통해 일반 위치, 상위 요소 또는 브라우저 창을 기준으로 요소를 오프셋할 수 있습니다. 위치는 초보자가 쉽게 혼동할 수 있는 속성이기도 합니다. 이 글에서는 가장 기본적인 지식부터 시작하여 위치 속성에 대한 몇 가지 이론과 적용에 대해 설명합니다.
위치 속성은 4가지 유형의 위치 지정이 있습니다. 이러한 유형은 요소가 생성되는 방식에 영향을 미칩니다. 아래에서는 위치 속성에 대해 자세히 설명합니다.
(1) static
static은 position 속성의 기본값이며 기본적으로 블록 수준 요소와 인라인 요소는 해당 특성에 따라 표시됩니다.
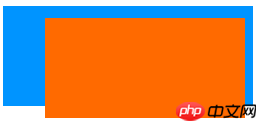
(2)relative는 다음으로 변환됩니다. 중국어의 상대 위치 지정에서는 이 속성을 설정한 후 요소가 위쪽, 왼쪽, 아래쪽 및 오른쪽에 따라 오프셋됩니다. 핵심은 원래 공간이 그대로 유지된다는 것입니다. 다음 예를 살펴보겠습니다.
HTML code
<div class="relative"> </div> <div></div>
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
요소를 절대값으로 설정하면 문서 흐름에서 분리되어 원래 공간을 차지하지 않게 되며, 해당 요소가 인라인 요소인지 블록인지- level 요소를 사용하면 블록 수준 상자가 생성됩니다. 예를 들어 인라인 요소 범위를 절대값으로 설정한 후 높이 및 너비 속성을 설정할 수 있습니다. 다음 예를 보세요.
HTML code
<span class="absolute"> </span> <div></div>
div { background: #0094ff; width: 250px; height: 100px; }
.absolute { background: #ff6a00; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
absolute positioning으로 설정되어 있고 height와 width 속성은 설정할 수 있으며 원래 공간을 차지하지 않으며 후속 p 요소가 이를 대체합니다.
(4) 고정fixed는 절대와 유사하게 동작하지만 불확실한 상위 요소를 기준으로 오프셋인 절대와 비교하면 고정은 블록을 포함하는 브라우저 창을 기준으로 오프셋
1. 루트 요소의 포함 블록은 일반적으로 일부 브라우저에서는 body를 루트 요소로 사용합니다. 대부분의 브라우저는 처음에 포함 블록은 뷰포트 크기의 직사각형입니다
2. 요소의 위치가 상대적이거나 정적인 경우 포함 블록은 가장 가까운 블록 수준의 콘텐츠 경계입니다. 상자, 테이블 셀 또는 인라인 블록
예를 들어 설명하겠습니다.
HTML code
<div>
我是父级元素的内容
<div class="relative">
相对定位元素
</div>
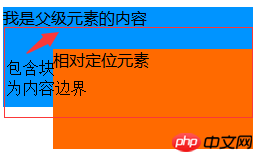
</div>div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
간단히 말하면, 포함 블록은 위치가 정적이 아닌 첫 번째 요소를 찾을 때까지 상위 요소에서 위쪽으로 검색합니다.
일반적으로 말해서, 절대 요소의 포함 블록으로 요소를 상대 요소로 설정합니다. 다음 예를 살펴보겠습니다.
HTML code
<div class="absolute">
相对于初始CSS 위치 속성의 용도는 무엇입니까?定位
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位
</div>
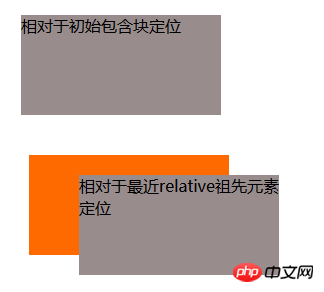
</div>div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
그림에 표시된 것처럼 두 개의 절대 위치 요소가 있습니다. 첫 번째 요소는 위치가 없으며 정적 조상 요소가 아니므로 해당 포함 블록은 몸체에 따라 오프셋됩니다. 절대 위치 요소가 설정되었습니다. 상위 요소를 기준으로 오프셋된 상대 상위 요소입니다.
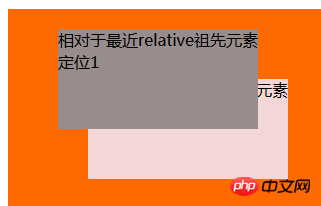
元素设置成绝对定位后会脱离文档流,并且失去占用的空间,而且如果偏移的位置接近,会造成重叠问题。看看下面的例子:
HTML代码
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位1
</div>
<div class="absolute light">
相对于最近relative祖先元素定位2
</div>
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 500px; height: 300px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
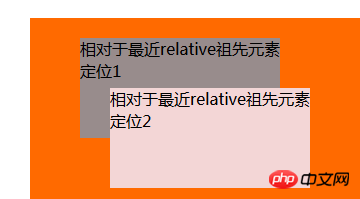
.light { background: #f3d6d6; top: 70px; left: 80px; }效果图

CSS 위치 속성의 용도는 무엇입니까?
我们可以看到,第二个绝对定位元素盖住了第一个元素,那怎么让第一个元素盖住第二个元素呢,这就要用到z-index属性,这个属性表示元素的叠加顺序,默认情况下,z-index为0,数值越高的元素层级越高,就可以盖住低于其层级的元素,我们设置第一个原色的z-index为10,结果如下
CSS 위치 속성의 용도는 무엇입니까?
如果两个元素的层级相同,则越后面的元素会覆盖前面的元素,默认情况下,第二个元素就会盖住第一个元素。
fixed定位很简单,类似与absoulte,但是它的CSS 위치 속성의 용도는 무엇입니까?就是浏览器窗口,相对来说简单很多。常见的应用比如固定导航,回到顶部。在这里不再赘述,大家可以查找相关资料。
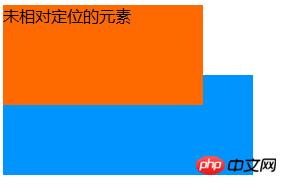
relative定位的元素进行偏移后,不会脱离文档流,还有占据原本的空间。除此之外,我们还要注意一个细节:如果元素设置了margin为负值之后发生重叠的情况下,相对定位的元素会覆盖普通元素。我们看看下面的例子:
HTML代码
<div class="no-relative">
未相对定位的元素
</div>
<div class="minus-margin">
负margin元素
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.no-relative { background: #ff6a00; width: 200px; height: 100px; }
.relative { background: #ff6a00; width: 200px; height: 100px; position: relative; }
.minus-margin { margin-top: -30px; }效果图

CSS 위치 속성의 용도는 무엇입니까?
默认情况下,两个元素都是正常的元素,设置了负的margin属性后,后面的元素会覆盖前面的元素,我们修改第一个元素的class为relative,可以看到效果如下:
CSS 위치 속성의 용도는 무엇입니까?
添加了相对定位后,第一个元素就会覆盖其他正常的元素了。
relative属性最经常的一个应用应该是作为absolute元素的CSS 위치 속성의 용도는 무엇입니까?了,为了限制absolute元素的偏移位置,常常设置其父元素为relative来作为其CSS 위치 속성의 용도는 무엇입니까?。
position的应用非常频繁,下面我来说说常见的一些场景:
在电商网站中,我们常常可以看到产品的左上角或右上角有一些比如“新品”,“促销”,“热卖”等标签,比如下图:
CSS 위치 속성의 용도는 무엇입니까?
这个是怎么实现的呢,我们来模拟一下:
HTML代码:
<div class="product">
我是产品
<span class="hot">
热卖
</span>
</div>CSS代码:
.product { width: 150px; height: 150px; background: #0094ff; position: relative; }
.hot { position: absolute; right: 10px; top: 10px; width: 40px; height: 20px; background: #ff6a00; text-align: center; }效果如下:

CSS 위치 속성의 용도는 무엇입니까?
如图所示,右上角有一个标签。原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
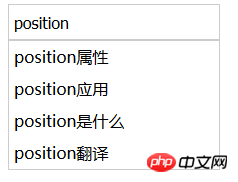
自动完成框是一个非常常见的应用,其生成的下拉菜单也是用到了position属性。我们先看看下面的效果:
CSS 위치 속성의 용도는 무엇입니까?
这是一个很简单常见的下来自动完成框,我们来看看它的HTML和CSS代码:
HTML代码
<input class="search-box" type="text" placeholder="请输入关键字" value="position" />
<ul style="left:58px;">
<li>position属性</li>
<li>position应用</li>
<li>position是什么</li>
<li>position翻译</li>
</ul>CSS代码
.search-box { border: 1px solid #ccc; width: 200px; padding: 5px; height: 24px; margin-left: 50px; }
ul, li { list-style-type: none; }
ul { border: 1px solid #ccc; width: 210px; position: absolute; }
li { padding: 5px; }这个原理也很简单,通过设置下拉菜单为绝对定位,然后设置其left属性与输入框对齐。
当然position的应用还有很多,比如布局,比如fixed可以用来做固定导航菜单,网页右下角的固定菜单等,有兴趣的同学可以自行查找相关资料进行学习。
위치 속성은 특히 절대 및 상대 응용 프로그램에서 초보자가 쉽게 혼동할 수 있는 속성입니다. 이를 잘 활용하려면 먼저 절대값과 상대값의 기본 특성을 이해해야 하며, 기본 원리를 이해한 후에는 몇 가지 예를 작성하여 실습해 보세요. 그것에 익숙해질 것입니다.
위 내용은 CSS 위치 속성의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!