CSS의 위치 속성 4개(고정 | 절대 | 상대 | 정적)에 대한 자세한 설명
먼저 CSS3의 위치 속성 관련 정의를 살펴보겠습니다.
static: 특별한 위치 지정이 없으며 개체는 일반적인 문서 흐름을 따릅니다. 위쪽, 오른쪽, 아래쪽, 왼쪽 등의 속성은 적용되지 않습니다.
상대: 개체는 일반 문서 흐름을 따르지만 위쪽, 오른쪽, 아래쪽, 왼쪽 및 기타 속성을 기반으로 일반 문서 흐름에서 오프셋됩니다. 그리고 계단식은 z-index 속성을 통해 정의됩니다.
절대: 개체는 일반 문서 흐름에서 분리되며 절대 위치 지정을 위해 위쪽, 오른쪽, 아래쪽, 왼쪽 및 기타 속성을 사용합니다. 그리고 계단식은 z-index 속성을 통해 정의됩니다.
수정됨: 개체가 일반 문서 흐름에서 분리되어 창을 참조 지점으로 배치하려면 개체가 스크롤 막대와 함께 스크롤되지 않습니다. 그리고 계단식은 z-index 속성을 통해 정의됩니다.
어때요 아직도 헷갈리시나요~~ 상관없으니 몇 가지 기본 개념부터 하나씩 설명해드리겠습니다.
문서 흐름이란 무엇인가요?
양식을 위에서 아래로 행으로 나누고, 각 행의 요소를 왼쪽에서 오른쪽으로 배열하는 것이 문서 흐름입니다.
요소가 문서 흐름에서 벗어나게 하는 상황은 floating, 절대 위치 지정 및 상대 위치 지정 세 가지뿐입니다.
정적 위치 지정(정적):
정적이며 특별한 위치 지정이 없으며 html 요소의 기본 위치 지정 방법입니다. 즉, 요소의 위치 속성을 설정하지 않은 경우 기본 위치가 됩니다. 값은 정적이며 일반적인 문서 흐름 개체는 문서 공간을 차지합니다. 이 위치 지정 모드에서는 위쪽, 오른쪽, 아래쪽, 왼쪽 및 z-색인과 같은 속성이 유효하지 않습니다.
상대 위치 지정(relative):
상대 위치 지정이라고도 하는 상대 위치 지정을 문자 그대로 분석하면 이 속성의 주요 특성인 상대를 확인할 수 있습니다. 그러나 그것은 무엇과 관련이 있습니까? 이것은 중요한 점이자 나를 가장 혼란스럽게 하는 점입니다. 이제 모두가 이해할 것이라고 생각합니다. 첫 번째 요소의 위치 속성을 수정합니다.
/******初始*********/
<style type="text/css">
#first { width: 200px; height: 100px; border: 1px solid red; }
#second{ width: 200px; height: 100px; border: 1px solid blue;}
</style>
<body>
<p id="first"> first</p>
<p id="second">second</p>
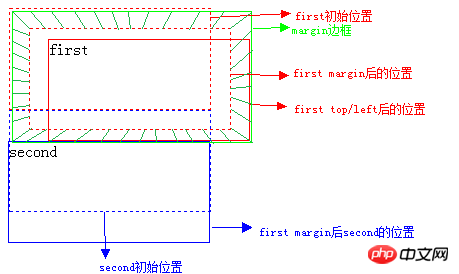
</body> 20px의 상대 오프셋 이후:
-- >> 점선은 초기 위치 공간입니다.
 이제 이해하셨겠지만,
이제 이해하셨겠지만,
상대 위치 지정은 상대적입니다. 는 문서 흐름의 원래 위치를 기준으로 오프셋
이며 상대 위치 지정도 일반적인 문서 흐름을 따르지만 문서 흐름에서 벗어나지 않지만 위쪽/왼쪽/오른쪽/아래 속성이 효과적이라는 것도 알고 있습니다. .정적에서 절대로의 중간 전환 속성이라고 할 수 있습니다. 가장 중요한 것은 문서 공간도 차지하며,
이 차지하는 문서 공간은 위쪽/오른쪽/으로 변경되지 않습니다.
왼쪽/아래쪽 등의 속성의 오프셋이 변경된다는 것은 그 뒤에 있는 요소가 점선 위치를 기준으로 배치된다는 의미입니다(위/왼쪽/오른쪽/아래 등의 속성이 적용되기 전). 
좋습니다. 위쪽/오른쪽/왼쪽/아래쪽 속성은 상대 위치 요소가 차지하는 문서 공간을 상쇄하지 않으므로 여백/패딩이 문서 공간을 상쇄할까요? 대답은 '예'입니다. 함께 실험해 보겠습니다.
(3) 여백 속성 추가: <style type="text/css">
#first{ width: 200px; height: 100px; border: 1px solid red; position: relative; top: 20px; left: 20px;} /*add position*/
#second{width: 200px; height: 100px; border: 1px solid blue;}
</style>
margin
을 20px로 설정한 다음 두 번째 요소는 아래쪽으로 40px 오프셋을 적용해야 하므로 여백이 문서 공간을 차지합니다! 같은 방법으로 패딩 효과도 직접 테스트해볼 수 있어요!
절대 위치 지정(절대):

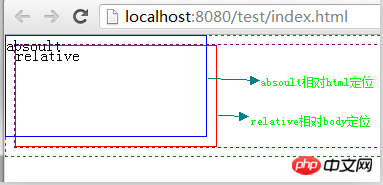
absoulte定位,也称为绝对定位,虽然它的名字号曰“绝对”,但是它的功能却更接近于"相对"一词,为什么这么讲呢?原来,使用absoult定位的元素脱离文档流后,就只能根据祖先类元素(父类以上)进行定位,而这个祖先类还必须是以postion非static方式定位的, 举个例子,a元素使用absoulte定位,它会从父类开始找起,寻找以position非static方式定位的祖先类元素(注意,一定要是直系祖先才算哦~),直到标签为止,这里还需要注意的是,relative和static方式在最外层时是以标签为定位原点的,而absoulte方式在无父级是position非static定位时是以作为原点定位。和
元素相差9px左右。我们来看下效果:(4) 添加absoulte属性:
<html>
<style type="text/css">
html{border:1px dashed green;}
body{border:1px dashed purple;}
#first{ width: 200px;height: 100px;border: 1px solid red;position: relative;}
#second{ width: 200px;height: 100px;border: 1px solid blue;position: absolute;top :0;left : 0;}
</style>
<body>
<p id="first">relative</p>
<p id="second">absoult</p>
</body>
</html>效果图:

哈哈,看了上面的代码后,细心的朋友肯定要问了,为什么absoulte定位要加 top:0; left:0; 属性,这不是多此一举呢?
其实加上这两个属性是完全必要的,因为我们如果使用absoulte或fixed定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则left/right/top/bottom属性会使用它们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,简单讲就是都变成relative,会占用文档空间,这点非常重要,很多人使用absolute定位后发现没有脱离文档流就是这个原因,这里要特别注意~~~
少了left/right/top/bottom属性不行,那如果我们多设了呢?例如,我们同时设置了top和bottom的属性值,那元素又该往哪偏移好呢?记住下面的规则:
如果top和bottom一同存在的话,那么只有top生效。
如果left和right一同存在的话,那么只有left生效。
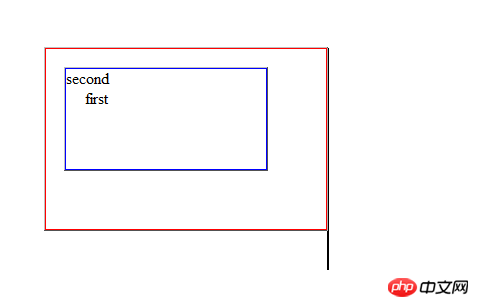
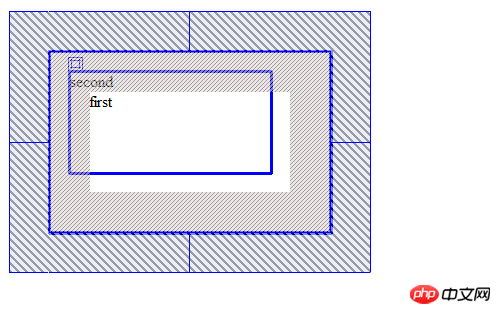
既然absoulte是根据祖先类中的position非static元素进行定位的,那么祖先类中的margin/padding会不会对position产生影响呢?看个例子先:
(5) 在absoulte定位中添加margin / padding属性:
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;margin:40px;padding:40px;}
#second{width: 200px;height:100px;border: 1px solid blue;position: absolute;top:20px;left:20px;}
<p id="first">first
<p id="second">second</p>
</p>效果图:


看懂了,祖先类的margin会让子类的absoulte跟着偏移,而padding却不会让子类的absoulte发生偏移。总结一下,就是absoulte是根据祖先类的border进行的定位。
Note : 绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
固定定位(fixed):
fixed定位,又称为固定定位,它和absoult定位一样,都脱离了文档流,并且能够根据top、right、left、bottom属性进行定位,但不同的是fixed是根据窗口为原点进行偏移定位的,也就是说它不会根据滚动条的滚动而进行偏移。
z-index属性:
z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
Note:使用static 定位或无position定位的元素z-index属性是无效的。
위 내용은 CSS의 위치 속성 4개(고정 | 절대 | 상대 | 정적)에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





