CSS 위치 위치 지정 속성
이 글에서는 주로 요소의 위치 속성을 소개합니다. 이 속성은 페이지에서 요소의 위치 지정 방법을 설정할 수 있습니다.
목차
1. 포지션 소개: 포지션의 가치와 보조 속성을 소개합니다.
2. 위치 위치 지정 방법: 절대, 상대, 고정, 기본값의 4가지 위치 지정 방법을 소개합니다.
3. 요약 위치: 위치를 예로 표시합니다.
1. 소개
1.1 설명
Position 속성: 요소의 위치 지정 유형을 지정합니다. 즉, 요소는 문서 흐름의 레이아웃에서 분리되어 페이지의 어느 곳에나 표시됩니다.
1.2 주요 값
①absolute: 절대 위치 지정, 문서 흐름의 레이아웃 중 나머지 공간은 후속 요소로 채워집니다. 위치 지정의 시작 위치는 가장 가까운 상위 요소입니다(위치는 정적이지 않음). 그렇지 않으면 본문 문서 자체입니다.
②relative: 상대 위치 지정; 문서 흐름의 레이아웃을 벗어나지 않고 자체 위치만 변경하며 문서 흐름의 원래 위치에 빈 영역을 남깁니다. 위치 지정의 시작 위치는 문서 흐름에서 이 요소의 원래 위치입니다.
3fixed: 고정 위치. 절대값과 유사하지만 스크롤 막대가 움직일 때 위치가 변경되지 않습니다.
4static: 기본값, 기본 레이아웃.
1.3 보조 속성
위치 속성은 문서 흐름에서 요소를 가져오는 역할만 합니다. 이 요소를 원하는 위치에 표시하려면 다음 속성을 사용해야 합니다(position:static은 그렇지 않습니다). 지원):
①왼쪽: 요소 왼쪽에 삽입할 픽셀 수와 요소를 오른쪽으로 이동할 픽셀 수를 나타냅니다.
②right: 요소 오른쪽에 삽입할 픽셀 수와 요소를 왼쪽으로 이동할 픽셀 수를 나타냅니다.
3top: 요소 위에 삽입할 픽셀 수와 요소를 아래로 이동할 픽셀 수를 나타냅니다.
4bottom: 요소 아래에 삽입할 픽셀 수와 요소를 위로 이동할 픽셀 수를 나타냅니다.
위 속성의 값은 음수(단위: px)일 수 있습니다.
2.위치 위치 지정 방법
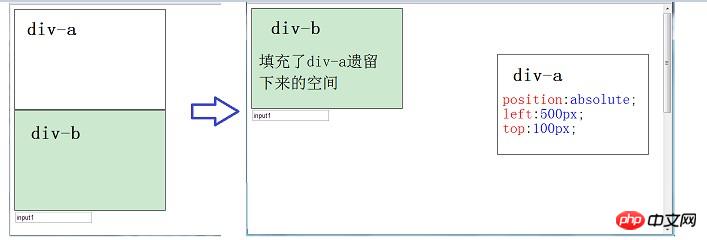
2.1 위치:절대
2.1.1 설명
절대 위치 지정; 흐름, 남은 공간 요소 패딩 뒤에서. 위치 지정의 시작 위치는 가장 가까운 상위 요소입니다(위치는 정적이지 않음). 그렇지 않으면 본문 문서 자체입니다.
2.1.2 보기

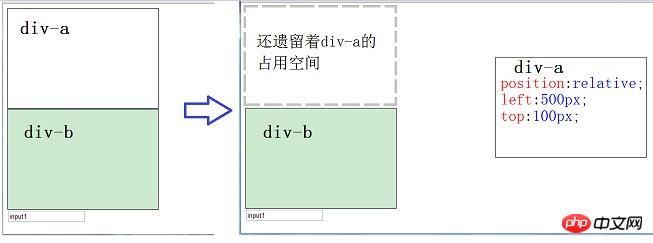
2.2 위치: 상대
2.2.1 설명
상대 위치 ;문서 레이아웃에서 벗어나지 않습니다. 문서 흐름의 원래 위치에 공백을 남기고 자체 위치만 변경합니다. 위치 지정의 시작 위치는 문서 흐름에서 이 요소의 원래 위치입니다.
2.2.2 보기

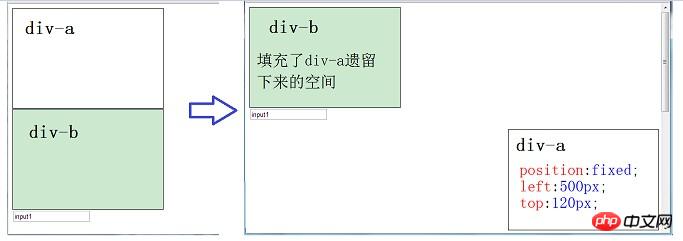
2.3 위치: 고정
2.3.1 설명
고정 위치 ;절대와 유사하지만 스크롤을 따르지 않습니다. 바 위치를 변경하기 위해 이동합니다.
2.3.2 보기

2.3.3 적용 시나리오
① 로그인 상자 오버레이: dz 포럼의 로그인과 같습니다.
②가짜 QQ 메시지 광고.
2.4 position:static
2.4.1 Description
default positioning, 이 요소가 기본 위치 지정 방법임을 나타냅니다.
2.4.2 애플리케이션 시나리오
IE6용 특수 처리.
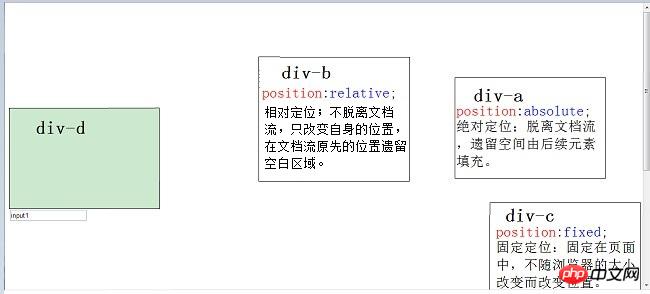
3. 요약
3.1 스크롤 막대 표시 여부
위치 속성을 포함하는 요소가 가장자리 요소인 경우:
①절대 및 상대: 이 두 값을 포함하는 가장자리 요소를 찾아보세요. 이 요소가 보이지 않도록 브라우저가 축소되고 스크롤 막대가 나타납니다.
②고정: 이 값을 포함하는 가장자리 요소의 경우 이 요소가 보이지 않는 지점까지 브라우저를 축소하면 스크롤 막대가 나타나지 않습니다.
3.2 예
3.2.1 보기

3.2.2 코드
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>position</title>
<style type="text/css">
p
{
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
}
#a
{
position:absolute;
left:900px;
top:150px;
}
#b
{
position:relative;
left:500px;
top:100px;
}
#c
{
position:fixed;
left:970px;
top:400px;
}
#d
{
position:static;
background-color:Window;
}
</style>
</head>
<body>
<p id="a" >
p-a<br />
position:absolute;<br />
绝对定位;脱离文档流,遗留空间由后续元素填充。
</p>
<p id="b" >
p-b<br />
position:relative;<br />
相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</p>
<p id="c" >
p-c<br />
position:fixed;<br />
固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</p>
<p id="d"></p>
<input type="text" value="input1" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>위 내용은 CSS 위치 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!