CSS 위치 속성: 절대, 상대, 정적, 고정의 차이점과 사용법
레이아웃에 CSS+p를 사용할 때 position의 네 가지 속성 값인 상대, 절대, 정적, 고정이 명확하지 않아 매우 우울한 결과를 초래하는 경우가 많습니다. 나는 오늘 몇 가지 조사를 했고 마침내 뭔가를 이해했습니다. 여기에 요약하면 다음과 같습니다.
먼저 각 속성 값의 정의를 살펴보세요.
1, static(정적 위치 지정) : 기본값. 위치 지정이 없으면 요소는 일반 흐름(상단, 하단, 왼쪽, 오른쪽 또는 Z-색인 선언 무시)으로 나타납니다.
2, relative(상대 위치 지정) : 상대적으로 위치가 지정된 요소를 생성하고 위쪽, 아래쪽, 왼쪽 및 오른쪽 설정을 통해 일반(원래) 위치를 기준으로 위치를 지정합니다. Z-index를 통해 계층적 분류가 가능합니다.
3, absolute (absolute positioning): 정적 위치 지정 이 아닌 첫 번째 상위 요소 를 기준으로 위치가 지정된 절대 위치 지정 요소를 생성합니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다. Z-index를 통해 계층적 분류가 가능합니다.
4, fixed(고정 위치 지정) : 브라우저 창을 기준으로 위치가 지정된 절대 위치 요소를 생성합니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다. Z-index를 통해 계층적 분류가 가능합니다.
정적 및 고정의 위치 지정 방법은 이해하기 쉬우므로 여기서는 분석하지 않습니다. 다음은 보다 상대적이고 절대적인 응용 프로그램에 대한 분석입니다.
1, relative
상대적으로 배치된 요소는 일반적인 텍스트 흐름에서 벗어났지만 포함됩니다. 텍스트 스트림의 위치가 여전히 존재합니다 .
기본적으로 부모의 원점을 원점으로 참조하는 것이 부모가 없을 경우, 이전 요소의 하단이 텍스트 흐름의 순서대로 원점이 되어 위치하게 됩니다. 부모에 padding 등이 있는 경우 CSS 속성을 사용할 때 현재 레벨의 원점은 부모 콘텐츠 영역의 원점을 기준으로 위치가 지정됩니다.
1) TRBL이 없으면 부모의 왼쪽 상단이 사용됩니다. 부모가 없으면 브라우저의 왼쪽 상단을 나타냅니다(절대 첫 번째 기사와 동일). 상위 요소가 없는 텍스트가 있는 경우 텍스트의 아래쪽을 위치 지정의 원점으로 사용하고 텍스트의 연결이 끊어집니다(절대값과 다름).
2) TRBL이 설정되어 있고 부모가 위치 속성을 설정하지 않은 경우 부모의 왼쪽 상단은 여전히 위치 지정의 원점으로 사용됩니다(절대와 다름).
3) TRBL이 설정되어 있고 부모가 위치 속성(절대적이든 상대적이든)을 설정하면 부모의 왼쪽 상단이 위치 지정의 원점으로 사용되며 위치는 TRBL에 의해 결정됩니다(전반 절대값과 동일합니다.) 상위 항목에 Padding 속성이 있는 경우 콘텐츠 영역의 왼쪽 위 모서리가 위치 지정의 원점으로 사용됩니다(후반부는 절대값과 다름).
위의 세 가지 사항을 정리하면 부모의 유무, TRBL의 유무에 관계없이 부모의 왼쪽 상단을 기준으로 위치가 지정되지만 부모의 Padding 속성이 영향을 미치게 됩니다. .
위의 상대적인 설명을 바탕으로 위치 속성이 상대적인 p를 TRBL을 사용하여 위치를 지정할 수 있는 일반적인 p, 즉 다른 말로 간주할 수 있습니다.
일반적인 레이아웃 페이지에서 p의 CSS 속성에 position:relative를 추가하는 한, float를 사용하여 페이지를 레이아웃할 뿐만 아니라 TRBL을 사용하여 페이지를 레이아웃합니다.
누들
또는 position:relative p를 추가하면 페이지를 일반 p처럼 배치할 수 있지만 TRBL을 사용하여 페이지를 배치할 수도 있습니다. 하지만
위치 속성은 절대적이며 페이지 레이아웃에 사용할 수 없습니다. 레이아웃에 사용되는 경우 모든 p는 브라우저의 왼쪽 상단 모서리를 기준으로 배치되므로 요소를 배치하는 데만 사용할 수 있습니다.
절대 속성이 있는 요소 내부 어딘가에 위치합니다.
값 Top 값은 원래 위치 를 기준으로 객체의 아래쪽 오프셋 거리를 나타내고, bottom 값은 위쪽 오프셋을 나타냅니다. 원래 위치를 기준으로 개체의 거리, 두 가 동시에 존재하는 경우 만 Top만 작동합니다. left의 값
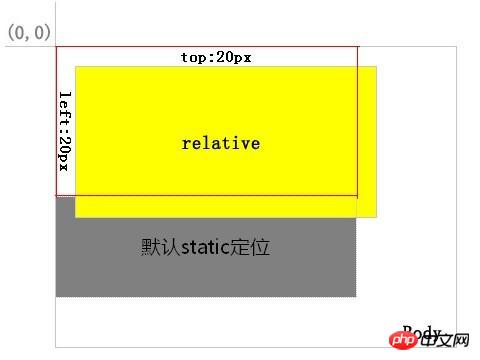
객체가 원래 위치를 기준으로 오른쪽으로 이동한 거리, right 의 가치 개체의 원래 위치를 기준으로 왼쪽까지의 거리를 나타냅니다. 두 가 동시에 존재하면 left만 작동합니다. 그림 1과 같이:
배경이 노란색인 레이어는 상대적인 위치에 있고 빨간색 테두리가 영역은 정상적인 흐름 위치에 있습니다. 위쪽과 왼쪽을 통해 위치를 지정하면 회색 배경 레이어의 위치에서 정상 위치가 여전히 존재하는 것을 볼 수 있습니다.

absolute
절대값으로 배치된 레이어는 일반 텍스트 흐름과 분리되지만 상대값과의 차이점은
정상 흐름에서 해당 위치가 더 이상 존재하지 않는다는 점입니다 . 어떤 사람들은 항상 이 속성에 대해 오해의 소지가 있는 정보를 제공합니다. position 속성을 절대값으로 설정하면 항상 브라우저 창에 따라 위치가 정해진다고 하는데 이는 사실 잘못된 것입니다. 사실 이는 고정된 속성의 특징입니다.
1) TRBL(위, 오른쪽, 아래, 왼쪽)이 없으면 부모의 왼쪽 상단이 사용됩니다. 부모가 없는 경우 브라우저의 왼쪽 상단을 나타냅니다. 상위 요소가 없고, 텍스트가 있는 경우 텍스트 앞에 있는 마지막 텍스트의 오른쪽 상단을 원점으로 하여 배치되지만 텍스트가 깨지거나 위에 덮이지 않습니다.
위의 세 가지 점에서 상위 요소 내에서 절대 위치 지정 속성이 있는 요소를 배치하려는 경우 다음 두 가지 조건만 충족할 수 있다는 결론을 내릴 수 있습니다. 첫 번째: TRBL 설정 두 번째: 상위 세트 위치 속성
위의 요약은 절대값을 사용하여 페이지를 레이아웃할 때 페이지가 잘못 정렬되지 않고 브라우저 크기나 모니터 해상도에 따라 변경되지 않도록 하는 데 매우 중요합니다.
불만족스러운 부분이 있는 한 요소는 브라우저의 왼쪽 상단을 원점으로 삼게 됩니다. 이는 초보자가 실수하기 쉬운 부분입니다. 위치가 지정된 섹션의 크기가 변경되면 그에 따라 상위 요소도 변경됩니다.
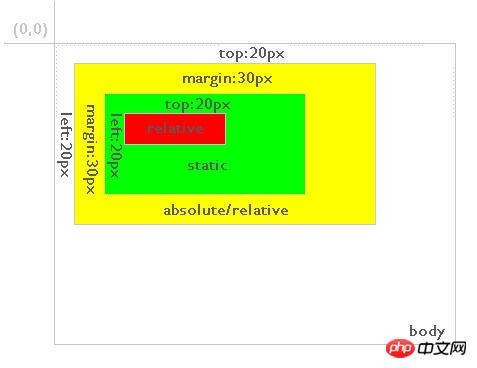
해당 섹션과 Position 속성이 절대값으로 설정된 상위 요소의 위치가 변경되어 정렬이 잘못되었습니다. 이는 해당 요소가 현재 브라우저의 오른쪽 상단을 원점으로 사용하기 때문입니다. Top 값은 개체의 위쪽 테두리와 브라우저 창 위쪽 사이의 거리를 나타내고, bottom 값은 개체의 아래쪽 테두리 사이의 거리를 나타냅니다. both 가 동시에 존재하는 경우 Top만 작동합니다. 만약 둘 다 지정되지 않으면 의 상단은 의 상단과 일치합니다. 원본 문서 흐름 위치 , 즉 세로 위치는 변경되지 않습니다. left 값은 개체의 왼쪽 테두리와 브라우저 창의 왼쪽 사이의 거리를 나타내고, right 값은 개체의 오른쪽 테두리 사이의 거리를 나타냅니다. 둘 다 동시에 존재합니다. 일 경우 left만 작동합니다. 둘 다 지정되지 않으면 해당 왼쪽은 원래 문서 흐름 위치와 일치합니다. 즉, 수평 위치는 변경되지 않습니다. Position 속성 값이 절대인 경우, 1차 상위 개체(부모 또는 조부모 또는 나이에 상관없이)가 있는 경우 Position 속성 값이 Relative인 경우 위의 상대적 브라우저 창 위치 지정은 상대적이 됩니다. 상위 개체 위치 지정 이는 정확한 위치 지정에 매우 도움이 됩니다. 3. 상대와 절대의 주요 차이점 우선 위에서 언급한 정상적인 흐름에서 위치의 유무입니다. 둘째, . 그림 3에 표시된 대로: 그림에서 빨간색 배경 레이어는 상대적 위치에 있고, 직접 상위 요소의 녹색 배경 레이어는 기본적으로 정적 위치에 있습니다. 빨간색 배경 레이어의 위치는 녹색 배경 레이어를 기준으로 위쪽 및 왼쪽 20개 요소입니다. 빨간색 배경 레이어가 절대값으로 배치된 경우 상황은 다음과 같습니다. 빨간색 배경 레이어는 여전히 top:20px를 정의하지만 left:20px; 상대 요소는 위치 지정 방법이 절대 또는 상대인 노란색 배경 레이어가 됩니다. 따라서 절대 위치에 있는 레이어는 항상 절대 또는 상대로 정의된 가장 가까운 상위 레이어에 상대적이며, 이 상위 레이어가 반드시 직접적인 상위 레이어일 필요는 없습니다. 상위 레이어에 절대 또는 상대가 정의되지 않은 경우 그림과 같이 본문을 기준으로 배치됩니다. 하단 위치 지정, 여백 속성 값 정의도 위의 규칙을 따릅니다. 요약: 상대 속성을 가진 요소는 페이지 레이아웃에 사용할 수 있으며, 절대 속성을 가진 요소는 상위 요소를 찾는 데 사용됩니다. 이때 부모 요소인 TRBL에서 요소의 위치는 필수입니다. 처음에 언급한 절대의 세 번째 조항에 따르면 부모 요소에 위치 속성이 없으면 절대 요소는 부모 요소와 분리됩니다. 그러나 레이아웃 페이지인 경우 부모 부모 요소의 위치 속성은 절대적일 수 없습니다. 그렇지 않으면 브라우저의 왼쪽 상단이 원점이 되므로 부모 요소의 위치 속성은 상대적일 수만 있습니다! 위치를 사용하여 페이지를 레이아웃하는 경우 상위 요소의 위치 속성은 상위 요소 내부 어딘가에 위치하는 요소의 경우 절대값을 사용하는 것이 가장 좋습니다. 물론 위치를 사용할 수도 있지만 계산할 때 패딩 값을 잊지 마세요. 참고: 가시 영역 외부에 절대 위치된 개체는 스크롤 막대가 나타납니다. 그러나 상대적으로 위치가 지정된 개체가 가시 영역 외부에 배치되면 스크롤 막대가 나타나지 않습니다. 문서 흐름이란 무엇인가요? 양식을 위에서 아래로 행으로 나누고, 각 행의 요소를 왼쪽에서 오른쪽으로 정렬하는 것이 문서 흐름입니다. 요소가 문서 흐름에서 벗어나게 하는 상황은 부동 절대 위치 지정과 상대 위치 지정의 세 가지뿐입니다. z-index 속성 객체의 스택 순서라고도 알려진 Z-인덱스는 정수를 사용하여 스택 수준을 정의합니다. stacked. 물론 이는 동일한 레벨의 요소 사이에 쌓이는 것을 의미합니다. 두 개체의 이 속성이 동일한 값을 갖는 경우 HTML 문서에 흐르는 순서에 따라 쌓이게 됩니다. 나중에 작성된 것이 이전 것을 덮어쓰게 됩니다. z-index를 사용하여 부모-자식 관계를 설정하거나 내릴 수 없다는 점에 유의하세요. 자식은 맨 위에 있어야 하고 부모는 맨 아래에 있어야 합니다. 참고: 정적 위치 지정을 사용하거나 위치 지정을 사용하지 않는 요소의 Z-색인 속성은 유효하지 않습니다.
2) TRBL이 설정되어 있고 부모가 위치 속성을 설정하지 않은 경우 현재 절대값은 브라우저의 왼쪽 상단을 원래 지점으로 사용하여 위치가 지정되고 위치는 TRBL에 의해 결정됩니다.
3) TRBL이 설정되고 부모가 위치 속성(절대적이든 상대적이든)을 설정하면 부모의 왼쪽 상단이 위치 지정의 원점으로 사용되며 위치는 다음과 같이 지정됩니다.
TRBL이 결정합니다. 부모에 Padding 속성이 있더라도 작동하지 않습니다. 간단히 말하면 한 지점만 고집하고 부모의 왼쪽 상단을 위치 지정의 원점으로 사용합니다. 그 뿌리에.
아무런 영향을 미치지 않습니다.
Position 속성이 절대값인 섹션에 대해 명확하지 않으면 초보자가 실수하기 쉽습니다. 모니터가 변경되면 두 가지가 충족되어야 합니다. 조건 중 하나가 충족되지 않으면 요소가 브라우저의 왼쪽 상단을 원점으로 사용하여 페이지 레이아웃이 잘못 정렬됩니다. 
위 내용은 CSS 위치 속성: 절대, 상대, 정적, 고정의 차이점과 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





