위치 속성을 사용한 레이아웃 DIV
상대 위치 지정 및 절대 위치 지정
위치 지정 태그: position
포함 속성: 상대(상대) 절대(절대)
1.position:relative; 있는 곳에 나타납니다. 그런 다음 수직 또는 수평 위치를 설정하여 원래 시작점을 기준으로 요소를 이동합니다. (한 가지 더, 상대 위치 지정의 경우, 이동 여부에 관계없이 요소는 여전히 원래 공간을 차지합니다. 따라서 요소를 이동하면 다른 상자를 덮게 됩니다.)
2.position:absolute ; 절대 위치 지정을 의미하며 위치는 브라우저의 왼쪽 상단을 기준으로 합니다. 각도 계산이 시작됩니다. 절대 위치 지정은 문서 흐름에서 요소를 제거하므로 공간을 차지하지 않습니다. 일반적인 문서 흐름의 요소는 절대 위치에 있는 요소가 없는 것처럼 배치됩니다. (절대적으로 배치된 상자는 문서 흐름과 아무 관련이 없기 때문에 페이지의 다른 요소를 덮을 수 있으며 계층 순서는 z-index를 통해 제어할 수 있습니다. Z-색인이 높을수록 더 높게 나타납니다.)
3. 상위 컨테이너가 상대 위치 지정을 사용하고 하위 요소가 절대 위치 지정을 사용한 후 하위 요소의 위치는 더 이상 브라우저의 왼쪽 상단 모서리를 기준으로 하지 않고 상위 창의 왼쪽 상단 모서리를 기준으로 합니다
4 . 상대 위치 지정과 절대 위치 지정을 조정해야 합니다. 상단, 오른쪽, 하단 및 왼쪽은 특정 위치를 찾는 데 사용됩니다. 이 네 가지 속성은 요소가 배치된 후에만 적용되며 다른 경우에는 유효하지 않습니다. 또한 이 네 가지 속성은 인접한 두 속성만 동시에 사용할 수 있으며, 위쪽과 아래쪽을 동시에 사용할 수 없으며 왼쪽과 오른쪽을 동시에 사용할 수도 없습니다.
다음은 p 내 여러 p의 상대적 절대 레이아웃입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html>
<head>
<title>testp.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3" />
<meta http-equiv="description" content="this is my page"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script type="text/javascript">
window.onload = function(){
document.getElementById("myp").style.height = "200px";
}; </script>
</head>
<body>
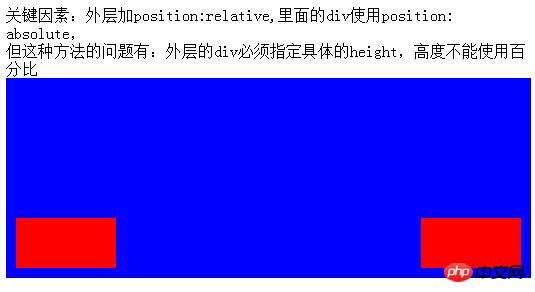
关键因素:外层加position:relative,里面的p使用position: absolute,<br />
但这种方法的问题有:外层的p必须指定具体的height,高度不能使用百分比 <!-- <p style="position:relative;width: 600px;height:500px;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
</p> -->
<p id="myp" style="position:relative;width: 100%;height:auto;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
<p style="width: 100px;height: 50px; position: absolute;left:10px;bottom: 10px"></p>
</p>
</body></html>렌더링:

위 내용은 위치 속성을 사용한 레이아웃 DIV의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: positionsticky 및 flexbox 웹 개발에서 레이아웃은 매우 중요한 측면입니다. 좋은 레이아웃 구조는 사용자 경험을 향상시키고 페이지를 더욱 아름답고 탐색하기 쉽게 만들 수 있습니다. CSS 레이아웃 속성은 이 목표를 달성하는 데 핵심입니다. 이 기사에서는 일반적으로 사용되는 두 가지 CSS 레이아웃 속성 최적화 기술인 positionsticky와 flexbox를 소개하고 구체적인 코드 예제를 제공합니다. 1. 직위
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 html에서 div를 맨 아래에 넣는 방법
Mar 02, 2021 pm 05:44 PM
html에서 div를 맨 아래에 넣는 방법
Mar 02, 2021 pm 05:44 PM
HTML 하단에 div를 배치하는 방법: 1. "div{position:fixed;}" 구문을 사용하여 위치 속성을 사용하여 브라우저 창을 기준으로 div 태그를 배치합니다. 2. 하단까지의 거리를 설정합니다. 0 페이지 하단에 div를 영구적으로 배치하려면 구문은 "div{bottom:0;}"입니다.
 h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
H5에서는 position 속성을 사용하여 CSS를 통해 요소의 위치 지정을 제어할 수 있습니다. 1. 상대 위치 지정, 구문은 "style="position:relative;"; 2. 절대 위치 지정, 구문은 "style="position: 절대;" "; 3. 고정 위치 지정, 구문은 "style="position:fixed;" 등입니다.
 포지션에는 어떤 속성이 있나요?
Oct 10, 2023 am 11:18 AM
포지션에는 어떤 속성이 있나요?
Oct 10, 2023 am 11:18 AM
위치 속성 값에는 정적, 상대, 절대, 고정, 고정 등이 포함됩니다. 자세한 소개: 1. static은 위치 속성의 기본값입니다. 즉, 요소의 위치는 HTML 문서의 순서에 따라 결정되며 변경할 수 없습니다. 위쪽, 오른쪽, 아래쪽을 통과합니다. 2. 상대 위치 지정 등을 사용하여 조정합니다.
 CSS에서 위치를 지우는 방법
Oct 07, 2023 pm 12:02 PM
CSS에서 위치를 지우는 방법
Oct 07, 2023 pm 12:02 PM
CSS에서 위치를 지우는 방법: 1. 위치 속성을 지우려면 정적으로 설정할 수 있는 정적 속성을 사용합니다. 2. 요소의 위치 속성을 지우고 상위 요소의 위치 속성을 상속하려면 상속 속성을 사용합니다. 3. unset 속성을 사용하고 속성을 기본값으로 복원하고 요소의 위치 속성을 지웁니다. 4. 다른 스타일 규칙을 무시하고 위치 속성 등을 지우는 !important 규칙을 사용합니다.
 CSS 계단식 속성 해석: Z-색인 및 위치
Oct 20, 2023 pm 07:19 PM
CSS 계단식 속성 해석: Z-색인 및 위치
Oct 20, 2023 pm 07:19 PM
CSS 계단식 속성 해석: z-index 및 위치 CSS에서는 레이아웃과 스타일의 디자인이 매우 중요합니다. 디자인에서는 요소를 레이어링하고 배치해야 하는 경우가 많습니다. 두 가지 중요한 CSS 속성인 z-index와 position은 이러한 요구 사항을 충족하는 데 도움이 될 수 있습니다. 이 문서에서는 이 두 가지 속성을 자세히 살펴보고 특정 코드 예제를 제공합니다. 1. z-index 속성 z-index 속성은 요소가 세로 방향으로 쌓이는 순서를 정의하는 데 사용됩니다. 요소 쌓기
 HTML의 Div 레이아웃과 테이블 레이아웃 비교
Sep 08, 2023 pm 02:13 PM
HTML의 Div 레이아웃과 테이블 레이아웃 비교
Sep 08, 2023 pm 02:13 PM
HTML에서 레이아웃은 웹사이트의 기본 구조와 모양을 정의합니다. HTML 레이아웃은 웹 페이지에서 HTML 요소가 어떻게 배열되는지 보여주는 청사진입니다. 간단한 HTML 태그를 사용하여 웹 페이지를 만드는 기능을 제공합니다. DIV 레이아웃 Div 레이아웃은 HTML에서 가장 일반적인 레이아웃이며 요소를 기반으로 합니다. HTML의 요소는 문서의 일부를 정의하는 데 사용됩니다. 태그는 컨테이너 태그입니다. 즉, 시작 태그와 종료 태그가 있습니다. HTML 문서에서 여러 요소를 정의할 수 있으며 각 요소를 사용하여 서로 다른 정보 집합을 표시할 수 있습니다. 요소 내부에는 paragpraph(),heading(),span() 등과 같은 여러 HTML 요소를 사용할 수 있습니다. 우리는 모든 H에 라벨을 붙일 수 있습니다




