Amap + 캔버스 드로잉을 결합하여 작은 프로젝트를 구현합니다.
예전에 친구가 스타트업 프로젝트를 의뢰했는데, 그 때 마침 시간이 좀 있어서 도와달라고 해서 흔쾌히 수락했어요.
제가 팀에 합류했을 때, 프로젝트의 프론트엔드와 백엔드가 분리되어 있다는 것을 알게 되었습니다. 이미 인터페이스를 주로 구현하는 백엔드 엔지니어가 있었고, IOS 측 엔지니어도 있었습니다. .아직 웹 프론트 엔드 엔지니어가 누락되었습니다. 예전에 js와 css를 좀 써봤고, 약간의 기술도 있었지만, 아직 프론트엔드 엔지니어가 되기에는 멀었습니다. 친구에게 상황을 설명한 후, 친구가 대담하게도 한 번 해보라고 했습니다. 가장 큰 이유는 사람을 찾을 수 없었기 때문입니다(현재 프론트엔드 엔지니어에 대한 견적이 너무 비싸기 때문일 수도 있습니다. 사업을 시작하면 가능하다면 돈을 절약할 수 있습니다. 이해합니다...), 다른 방법은 없습니다. 한 번에 한 단계씩 진행하세요.
다른 관리 페이지는 괜찮습니다. 메인 대시보드는 경도, 위도, 반경, 각도 등을 기준으로 스프링클러 기계의 실시간 위치와 스프링클러 스프링클러의 부채꼴 영역을 그려야 합니다.
저는 Amap을 사용해본 적도 없고 그림을 그려본 적도 없어서 처음 이 프로젝트를 받았을 때 정말 혼란스러울 수밖에 없었어요. Amap의 API를 공부하다가 그 안에 그림이 있다는 걸 알게 됐거든요. 폴리라인 도면, 폴리곤 및 기타 API. 곧 Amap에서 제공하는 공식 데모를 기반으로 다음 코드를 신속하게 작성했습니다.


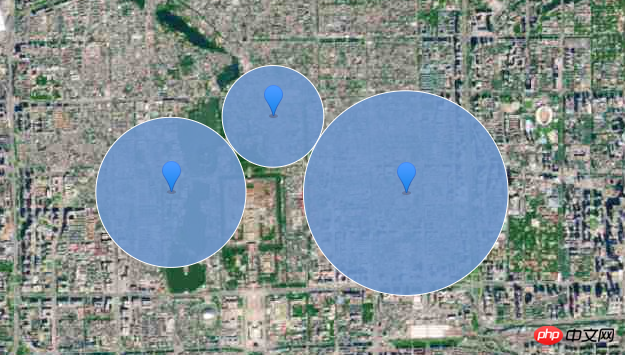
1 //开始绑定 2 for (var m = 0; m < deviceList.length; m++) { 3 var device = deviceList[m]; 4 var point = new AMap.LngLat(device.longitude, device.latitude);// 圆心位置; 5 6 var circle = new AMap.Circle({ 7 center: point,// 圆心位置 8 radius: device.radius, //半径 9 strokeColor: "white", //线颜色10 strokeOpacity: 1, //线透明度11 strokeWeight: 1, //线粗细度12 fillColor: "#6e97ce", //填充颜色13 fillOpacity: 0.9//填充透明度14 });15 16 17 circle.setMap(map);18 19 var marker = new AMap.Marker({20 map: map,21 position: [device.longitude, device.latitude],22 });23 24 //注册点击事件25 addClickHandler(circle, device);26 27 }다음 그래픽이 구현되었습니다. 그런데 폴리라인과 섹터를 그릴 때 지도상의 API가 완벽하게 구현되지 못하고, 결과 섹터가 항상 조금씩 변형되는 현상을 발견했습니다. 아직 제가 원하는 효과와는 조금 거리가 있습니다.

Amap의 API를 계속 사용할 수밖에 없습니다...
레이어에서 이미지 레이어를 봤는데, 내 요구 사항을 충족할 수 있을 것 같지만 순수 js이고 동적으로 생성하고 싶습니다. 그림을 지도에 바인딩하는 것이 너무 복잡해 보입니다. . . 내 프론트엔드 실력이 너무 뛰어난 것일 수도 있다.
좋아, 포기하고 계속 연구해봐...
커스텀 레이어가 캔버스()를 사용하여 만들어진 것을 발견하고 눈이 반짝반짝 빛이 났습니다. 그러면 캔버스를 사용하여 그림을 그린 다음 지도에 붙여넣을 수 있습니다. 나는 조금 흥분했다. . .
그런데 생각해보니 저는 캔버스를 사용해본 적이 없어서 어쩔 수 없이 계속 읽어보게 되었어요...
학습자료를 많이 찾아보다가 저랑 좀 닮은 사진을 발견했어요. 위대한 예술가들이 캔버스를 이용해 그린 시계. 아직도 움직일 수 있고, 새로운 문이 열린 것 같은 느낌이 듭니다. . .
대가님들의 코드를 잔뜩 참고했습니다(원래는 링크를 하나씩 다 올리고 싶었는데 북마크하는 걸 깜빡해서 지금은 링크를 찾을 수가 없네요). 단 몇 마디로, 하지만 며칠 밤을 씹은 끝에 마침내 그래픽을 그렸습니다. . .
말도 안 돼요. 코드부터 시작해 보겠습니다.


1 <div> 2 <canvas id="pie" width="300px" height="300px"></canvas> 3 </div> 4 <script> 5 var dom = document.getElementById("pie"); 6 var ctx = dom.getContext("2d"); 7 var width = ctx.canvas.width; 8 var height = ctx.canvas.height; 9 var r = width / 2; 10 var rem = width / 200; 11 12 13 function drawBackground() { 14 ctx.save(); 15 ctx.translate(r, r);//重新定义圆点到中心 16 ctx.beginPath(); 17 ctx.lineWidth = rem; 18 ctx.fillStyle = "#00AEE8"; 19 ctx.strokeStyle = "#fff"; 20 ctx.arc(0, 0, r, 0, Math.PI * 2, false);//圆点坐标,起始角0,结束角2π,顺时针 21 ctx.stroke(); 22 ctx.fill(); 23 } 24 25 function drawsector(sDeg,eDeg) { 26 //画扇形 27 ctx.beginPath(); 28 //定义起点 29 ctx.moveTo(0, 0); 30 ctx.fillStyle = "#0A73B1"; 31 //以起点为圆心,画一个半径为100的圆弧 32 ctx.arc(0, 0, r, sDeg * Math.PI / 180, eDeg * Math.PI / 180); 33 ctx.closePath(); 34 //ctx.stroke(); 35 ctx.fill(); 36 37 } 38 39 function drawtext(PDeg) { 40 //写文字 41 ctx.font = "18px Arial"; 42 ctx.textAlign = "center"; 43 ctx.textBaseline = "middle"; 44 ctx.strokeStyle = "black"; 45 ctx.fillStyle = "black"; 46 var rad = 90 * Math.PI / 180;//弧度 47 var x = (r - 30 * rem) * Math.cos(rad); 48 var y = (r - 30 * rem) * Math.sin(rad); 49 ctx.rotate((PDeg-90) * Math.PI / 180); 50 ctx.strokeText("<", x, y); 51 ctx.fillText("<", x, y); 52 53 } 54 55 function drawStart(rDeg) {//起始位置 56 ctx.save(); 57 ctx.beginPath(); 58 var rad = rDeg * Math.PI / 180;//弧度 59 var x = (r) * Math.cos(rad); 60 var y = (r) * Math.sin(rad); 61 62 ctx.strokeStyle = "black"; 63 ctx.lineWidth = 2*rem; 64 ctx.moveTo(0, 0); 65 ctx.lineTo(x, y); 66 ctx.lineCap = "round"; 67 ctx.stroke(); 68 ctx.restore(); 69 } 70 function drawPosition(PDeg) {//实时位置 71 ctx.save(); 72 ctx.beginPath(); 73 var rad = PDeg * Math.PI / 180 ; 74 //ctx.rotate(rad); 75 var x = (r) * Math.cos(rad); 76 var y = (r) * Math.sin(rad); 77 78 ctx.strokeStyle = "#fff"; 79 80 ctx.lineWidth = 3 * rem; 81 ctx.moveTo(0, 0); 82 ctx.lineTo(x, y); 83 ctx.lineCap = "round"; 84 ctx.stroke(); 85 86 ctx.restore(); 87 } 88 89 function drawPause() {//暂停 90 ctx.save(); 91 ctx.beginPath(); 92 var rad = 120 * Math.PI / 180; 93 //ctx.rotate(rad); 94 var x = (r) * Math.cos(rad); 95 var y = (r) * Math.sin(rad); 96 97 ctx.strokeStyle = "#fff"; 98 99 ctx.lineWidth = 10 * rem;100 ctx.moveTo(x+30, -y+80);101 ctx.lineTo(x+30, y-80);102 ctx.lineCap = "round";103 ctx.stroke();104 105 ctx.restore();106 107 108 ctx.save();109 ctx.beginPath();110 var rad = 60 * Math.PI / 180;111 112 var x2 = (r) * Math.cos(rad);113 var y2 = (r) * Math.sin(rad);114 115 ctx.strokeStyle = "#fff";116 117 ctx.lineWidth = 10 * rem;118 ctx.moveTo(x2-30, -y2+80);119 ctx.lineTo(x2-30, y2-80);120 ctx.lineCap = "round";121 ctx.stroke();122 123 ctx.restore();124 }125 function draw() {126 ctx.clearRect(0, 0, width, height);127 drawBackground();//背景128 drawsector(50, 180);129 130 //drawPause();131 132 drawStart(50);133 drawPosition(100);134 drawtext(110);135 ctx.restore();136 }137 138 139 draw();140 </script>
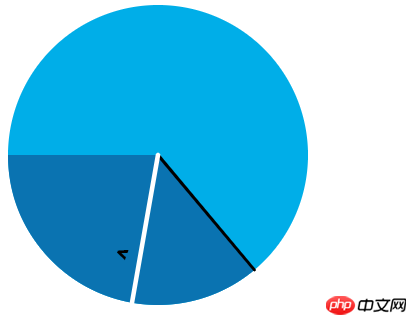
그래픽은 다음과 같습니다.

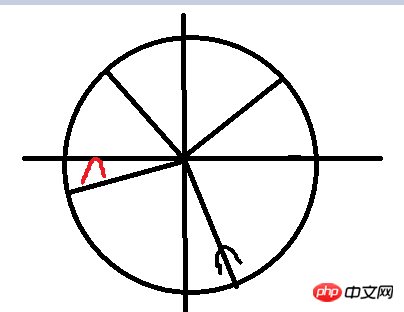
이 그림에서 제가 더 문제라고 생각하는 점은 주목할 가치가 있습니다. 작은 검은색 화살표는 회전을 사용합니다. 반복 테스트를 통해 0~360도에서 원의 중심을 따라 회전하는 것으로 나타났습니다. 아래 그림의 검은색 화살표는 80° 방향으로 회전합니다. 사실 이 위치는 +90°와 같습니다. 일관성이 있으므로 안심하십시오(즉, 빨간색 화살표). 이 기능을 파악하여 화살표를 원 방향으로 회전시키는 문제를 해결했습니다. .

그림을 다 완성하고 나니 다시 기하학적 도형을 복습하는 기분이더라구요... 역시 수학, 물리, 화학 잘 배우면 세계여행도 두렵지 않겠죠 ㅎㅎ .
이제 캔버스 지도가 기본적으로 완성되었으니 이를 어떻게 가오더 지도에 통합하고 지도의 비율에 따라 크기를 조정할 것인가가 나의 다음 과제가 되었습니다...
알겠습니다. 저는 이번이 처음이에요 블로그를 쓰다보니, (-__-)b 그냥 제가 겪은 생각이나 어려움을 기록하는 것 뿐이에요.
다음 글에서는 Gaode 지도에 통합하는 방법과 몇 가지 공통점에 대해 집중적으로 살펴보겠습니다.
위 내용은 Amap + 캔버스 드로잉을 결합하여 작은 프로젝트를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
uniapp에서 지도 및 위치 확인 기능을 사용하는 방법 1. 배경 소개 모바일 애플리케이션의 인기와 위치 확인 기술의 급속한 발전으로 인해 지도 및 위치 확인 기능은 현대 모바일 애플리케이션에서 없어서는 안 될 부분이 되었습니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 개발자가 여러 플랫폼에서 코드를 공유할 수 있도록 해줍니다. 이 기사에서는 uniapp에서 지도 및 위치 지정 기능을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. uniapp-amap 구성 요소를 사용하여 지도 기능 구현
 Xiaohongshu 지도에 매장 주소를 추가하는 방법은 무엇입니까? 매장 주소 설정은 어떻게 입력하나요?
Mar 29, 2024 am 09:41 AM
Xiaohongshu 지도에 매장 주소를 추가하는 방법은 무엇입니까? 매장 주소 설정은 어떻게 입력하나요?
Mar 29, 2024 am 09:41 AM
샤오홍슈가 젊은이들 사이에서 점점 더 인기를 끌면서 샤오홍슈에 매장을 오픈하는 사람들도 점점 더 많아지고 있습니다. 많은 초보 판매자들이 매장 주소를 설정할 때 어려움을 겪고 있으며 매장 주소를 지도에 추가하는 방법을 모릅니다. 1. 샤오홍슈 지도에 매장 주소를 추가하는 방법은 무엇인가요? 1. 먼저 귀하의 매장이 Xiaohongshu에 등록된 계정이 있고 성공적으로 매장을 오픈했는지 확인하세요. 2. Xiaohongshu 계정에 로그인하고 스토어 백엔드에 들어가서 "스토어 설정" 옵션을 찾으세요. 3. 스토어 설정 페이지에서 "스토어 주소" 열을 찾아 "주소 추가"를 클릭하세요. 4. 팝업되는 주소 추가 페이지에서 시, 군, 군, 거리, 집번호 등 매장의 상세 주소 정보를 입력합니다. 5. 입력 후 '추가 확인' 버튼을 클릭하세요. Xiaohongshu가 주소를 알려드릴 것입니다.
 Google 지도에서 한눈에 길찾기를 이용하는 방법
Jun 13, 2024 pm 09:40 PM
Google 지도에서 한눈에 길찾기를 이용하는 방법
Jun 13, 2024 pm 09:40 PM
출시 1년 만에 Google 지도에 새로운 기능이 출시되었습니다. 지도에 목적지까지의 경로를 설정하면 여행 경로가 요약되어 표시됩니다. 여행이 시작되면 휴대전화의 잠금 화면에서 경로 안내를 '찾아보기'할 수 있습니다. Google 지도를 사용하여 예상 도착 시간과 경로를 확인할 수 있습니다. 여행 내내 잠금 화면에서 내비게이션 정보를 볼 수 있으며, 휴대폰 잠금을 해제하면 Google 지도에 액세스하지 않고도 내비게이션 정보를 볼 수 있습니다. 휴대전화를 잠금 해제하면 Google 지도에 액세스하지 않고도 내비게이션 정보를 볼 수 있습니다. 휴대전화를 잠금 해제하면 Google 지도에 액세스하지 않고도 내비게이션 정보를 볼 수 있습니다. 휴대전화를 잠금 해제하면 Google 지도에 액세스하지 않고도 내비게이션 정보를 볼 수 있습니다. Google 지도에 접속하지 않고도 내비게이션 정보를 볼 수 있습니다.
 Highcharts를 사용하여 지도 히트맵을 만드는 방법
Dec 17, 2023 pm 04:06 PM
Highcharts를 사용하여 지도 히트맵을 만드는 방법
Dec 17, 2023 pm 04:06 PM
Highcharts를 사용하여 지도 히트맵을 생성하려면 특정 코드 예제가 필요합니다. 히트맵은 다양한 색상 음영을 통해 각 영역의 데이터 분포를 나타낼 수 있는 시각적 데이터 표시 방법입니다. 데이터 시각화 분야에서 Highcharts는 풍부한 차트 유형과 대화형 기능을 제공하는 매우 인기 있는 JavaScript 라이브러리입니다. 이 기사에서는 Highcharts를 사용하여 지도 히트맵을 생성하고 특정 코드 예제를 제공하는 방법을 소개합니다. 먼저, 몇 가지 데이터를 준비해야 합니다.
 클라우드 기반, 자동차 기반 MapNeXt가 모두 완료되었습니다! 차세대 온라인 고정밀 지도 구축
Jan 31, 2024 pm 06:06 PM
클라우드 기반, 자동차 기반 MapNeXt가 모두 완료되었습니다! 차세대 온라인 고정밀 지도 구축
Jan 31, 2024 pm 06:06 PM
위에 작성 및 저자의 개인적 이해 CCAM(협동적, 연결형, 자동화된 이동성)에서 지능형 운전 차량이 주변 환경을 인지하고, 모델링하고, 분석하는 능력이 강할수록 차량이 더 잘 인식하고 이해하고 의사결정을 내릴 수 있게 됩니다. 복잡한 운전 시나리오를 안전하고 효율적으로 수행할 수 있습니다. 고정밀(HD) 지도는 센티미터 수준의 정확도와 차선 수준의 의미 정보로 도로 환경을 나타내므로 지능형 모빌리티 시스템의 핵심 구성 요소이자 CCAM 기술의 핵심 요소입니다. 이러한 지도는 자동화된 차량이 주변 환경을 이해하는 데 있어 강력한 이점을 제공합니다. HD 지도는 LiDAR, 카메라, GPS, IMU와 같은 물리적 센서(지도)의 지식을 통합하여 도로 환경 모델을 구축하므로 숨겨진 센서 또는 가상 센서로 간주됩니다. HD 지도
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea




