Vue Router를 사용해 본 어린이는 라우팅에서 매개변수를 전달하는 방법에 대해 어느 정도 인상을 받았을 것입니다. Vue Router는 쿼리와 매개변수라는 두 가지 매개변수 전달 방법을 지원합니다. 쿼리 방법은 라우팅 URL 뒤에 매개변수를 동적으로 추가하는 것입니다. HTTP 가져오기 요청 방법은 Vue Router와 위치 검색 및 해시 사이의 관계입니까?
우선 매개변수 전달을 위한 쿼리 방식을 살펴보겠습니다
Route A
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23
5 }6 this.$router.push({name: 'detail', query: query})Route Detail
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query))
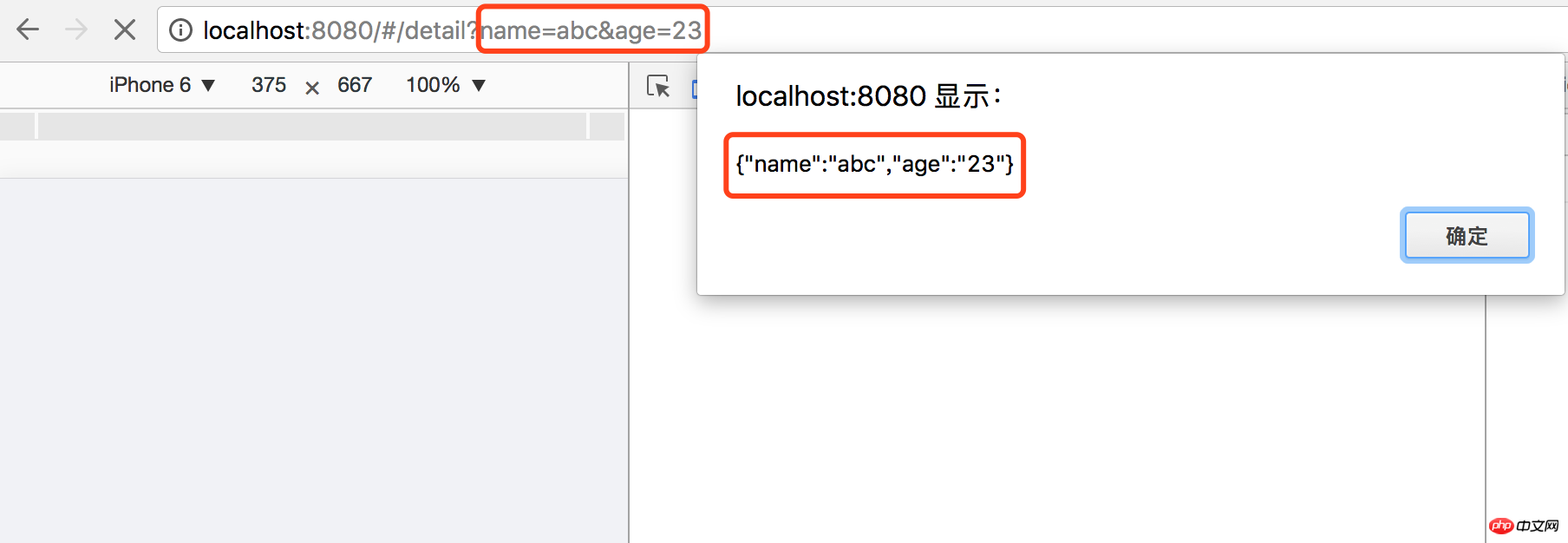
4 }실행 중인 스크린샷

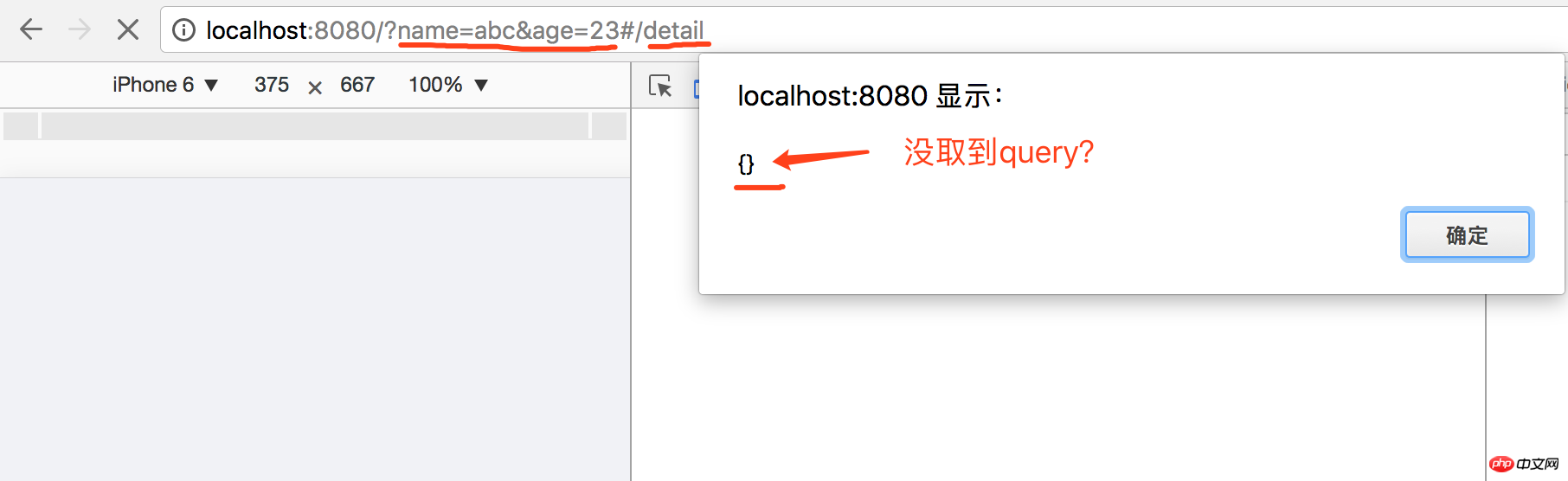
모든 것이 괜찮은 것 같지만 호기심 때문에 치앙님이 조금 꼼수를 부리다가 주소창에 있는 링크의 상세와 쿼리 위치를 교환했더니 아래와 같은 상황이 나오네요, 스샷을 보세요

그럴 수도 있을 것 같아요 Vue Router의 문제 (라우터는 해시 뒤에 자동으로 쿼리를 추가했습니다. 위치 교환을 고집한다면 어리석은 것 같습니다.) Vue Router를 매일 사용할 때 URL이 수동으로 위치를 교환하지 않는 한 여기서 내가 정말로 말하고 싶은 것은 전통적인 모델 개발에서 검색과 해시가 URL에 공존하고 이러한 쿼리를 사용하려면 해시 값을 배치해야 한다는 것입니다. 쿼리 뒤에는 Baidu 페이지로 보여드리겠습니다
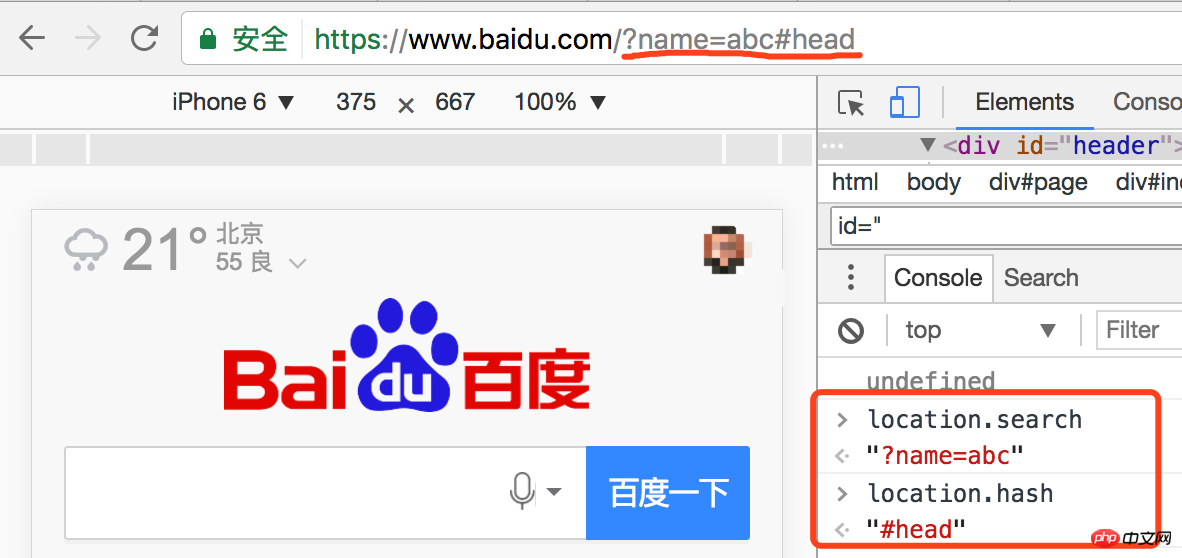
사례 1: 쿼리가 해시 앞에 있습니다

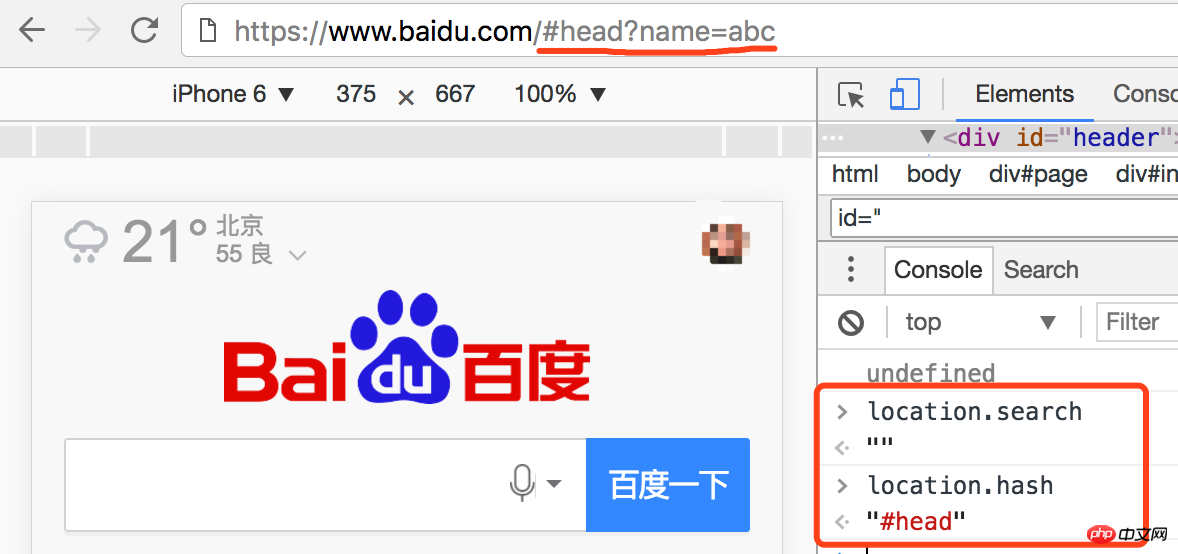
사례 2: 쿼리가 해시 뒤에 있습니다

쿼리가 해시 뒤에 있는 경우에도 마찬가지입니다. 내장 객체 위치 자체가 쿼리를 받을 수 없는 경우가 있나요? 상황을 피해야 합니다. 2
1.
1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3"));결론
위 내용은 location.search 및 location.hash의 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!