CSS의 z-index 속성은 무엇을 의미합니까?
Concept
z-index 속성은 요소의 스택 순서를 설정합니다. 더 높은 스택 순서를 가진 요소는 항상 더 낮은 스택 순서를 가진 요소 앞에 나타납니다.

계층적 관계 비교
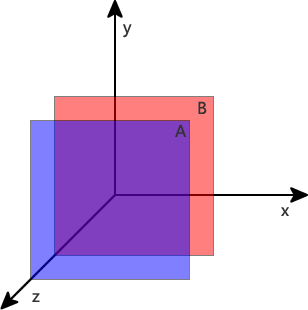
1. 형제 요소의 경우 기본적으로(또는 position:static) 문서 흐름의 뒤쪽에 있는 요소가 이전 요소를 덮어씁니다.
2. 동일한 레벨의 요소에 대해 위치가 정적이지 않고 z-index가 존재하는 경우 z-index가 더 큰 요소가 z-index가 더 작은 요소를 덮습니다. 즉, z-index가 더 커집니다. 인덱스일수록 우선순위가 높습니다. 3. IE6/7에서는 위치가 정적이 아니며 z-index가 존재하지 않습니다. z-index가 없으면 z-index는 0입니다. 다른 브라우저에서는 z-index가 자동입니다.
4. z-index가 자동인 요소는 계층 관계 비교에 참여하지 않으며, z-index가 자동이 아닌 요소는 비교에 참여하지 않습니다.
순서 규칙노드에 위치 속성이 설정되지 않은 경우 문서 흐름의 뒤쪽에 있는 노드가 이전 노드를 덮습니다.
<div id="a">A</div> <div id="b">B</div>

위치 지정 규칙위치가 정적으로 설정된 경우 문서 흐름 뒤에 있는 노드는 여전히 이전 노드
floating를 덮으므로 position:static은 그렇지 않습니다. 노드의 덮음 관계에 영향을 미칩니다. <div id="a" style="position:static;">A</div>
<div id="b">B</div>
position:static 不会影响节点的遮盖关系。
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

如果将 position 设为 relative (相对定位),absolute (绝对定位) 或者 fixed (固定定位),这样的节点会覆盖没有设置 position 属性或者属性值为 static 的节点,说明前者比后者的默认层级高。
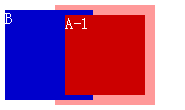
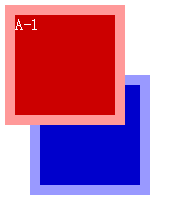
<div id="a"> <div id="a-1" style="position:relative;">A-1</div> </div> <div id="b">B</div>

在没有 z-index 属性干扰的情况下, 根据这顺序规则和定位规则, 我们可以做出更加复杂的结构. 这里我们对 A 和 B 都不设定 position, 但对 A 的子节点 A-1 设定 position:relative
위치가 상대(상대 위치 지정), 절대(절대 위치 지정 )으로 설정된 경우 또는 고정(고정 위치 지정), 이러한 노드는 위치 속성이 설정되지 않은 노드를 포함하거나 속성 값이 정적이므로 전자가 후자보다 기본 수준이 더 높다는 것을 나타냅니다.
)으로 설정된 경우 또는 고정(고정 위치 지정), 이러한 노드는 위치 속성이 설정되지 않은 노드를 포함하거나 속성 값이 정적이므로 전자가 후자보다 기본 수준이 더 높다는 것을 나타냅니다.
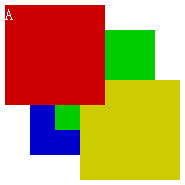
<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

z-index 속성 간섭 없이 경우에 따라 이 순서 규칙과 위치 지정 규칙에 따라 더 복잡한 구조를 만들 수 있습니다. 여기서는 A와 B에 대한 위치를 설정하지 않고 A의 하위 노드 A-1 /code>에 대해 position:relative<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div id="a" style="z-index:2;">A</div>
<div id="b" style="position:relative;z-index:1;">B</div>
<div id="c" style="position:relative;z-index:0;">C</div></pre><div class="contentsignin">로그인 후 복사</div></div>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/006/efc7d53d965dd85e105ec830d674410d-5.jpg" class="lazy" alt=""></p>
<p> 이러한 구현은 언제 서로 덮어쓰는 데 사용됩니까? 이상해 보일 수 있지만 실제로는 매우 그렇습니다. 예를 들어 전자상거래 웹사이트의 사이드 컬럼에 있는 카테고리 표시 목록은 이 기술을 사용하여 구현할 수 있습니다. <span style="color: #993300;"><strong>아래 그림은 두 번째 웹사이트의 카테고리 표시 영역입니다. 수준 범주는 첫 번째 수준 범주 목록의 외부 프레임을 덮습니다. CSS를 사용하여 표시 효과를 얻는 경우 첫 번째 수준 범주의 외부 프레임은 레벨 카테고리는 위 예시의 A와 동일하며, 1차 카테고리의 노드는 A-1과 동일합니다. 2차 카테고리의 플로팅 레이어는 B와 동일합니다.</strong></span></p>
<p></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/006/efc7d53d965dd85e105ec830d674410d-6.gif" class="lazy" alt="">참여 규칙</p>
<p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/006/efc7d53d965dd85e105ec830d674410d-7.gif" class="lazy" alt=""></p>위치 속성을 사용하지 않으려고 했으나 노드에 z-index 속성을 추가했습니다. z-index 속성은 해당 노드의 위치 속성만 적용되는 것으로 나타났습니다. 노드는 상대, 절대 또는 고정입니다. <p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div id="a" style="position:relative;z-index:1;">A</div>
<div id="b" style="position:relative;z-index:0;">B</div>
<div id="c" style="position:relative;">C</div>
<div id="d" style="position:relative;z-index:0;">D</div></pre><div class="contentsignin">로그인 후 복사</div></div>
<span style="color: #993300;"><strong></strong><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div id="a" style="position:relative;z-index:1;">
<div id="a-1">A-1</div>
</div>
<div id="b" style="position:relative;z-index:0;">
<div id="b-1">B-1</div>
</div></pre><div class="contentsignin">로그인 후 복사</div></div></span>
 기본값 규칙
기본값 규칙
모든 노드에 position:relative가 정의되어 있는 경우 z- 인덱스가 0인 노드와 노드 사이에는 구분이 없습니다. 동일한 레벨에 정의된 Z-인덱스가 없는 노드는 1보다 크거나 같은 Z-인덱스 값이 정의되지 않은 노드를 포함합니다. 정의된 z-index.rrreee
 상위 규칙에서
상위 규칙에서
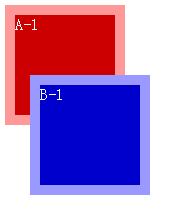
모든 노드가 position:relative를 정의하면 노드 A의 z-index는 노드 B의 z-index와 동일하지만 순서 규칙으로 인해 노드 B는 노드 A의 앞부분을 덮습니다. A의 z-index 값이 자식 노드가 B의 자식 노드보다 높으면 B의 자식 노드가 여전히 A의 자식 노드를 덮습니다.

많은 사람들이 z-index를 9999 등으로 매우 크게 설정합니다. .부모 노드의 영향력을 고려하지 않으면 더 높게 설정해도 소용없고, 극복할 수 없는 수준입니다.
위 내용은 CSS의 z-index 속성은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





