:even:even 페이지 범위 내의 짝수 일치 요소
Then:nth-child(even)는 1번째부터 시작하는 짝수 요소를 의미하고, :even은 0번째부터 시작하는 짝수 요소를 의미합니다.
실제로는 하나 일반적인 예는 테이블의 짝수 행의 색상을 설정할 때 머리글 행을 건너뛰고 1행부터 설정을 시작할 수 있다는 것입니다.
테이블의 짝수 행의 배경색을 설정하는 실제 예를 살펴보겠습니다. red 에 두 가지 쓰기 방식의 서로 다른 결과를 살펴보세요
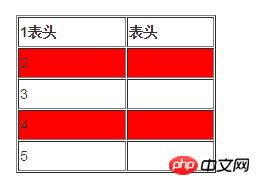
사용: nth-child(even)
코드:
$('table tr:nth-child(even)').css('background-color','red');
효과는 다음과 같습니다:

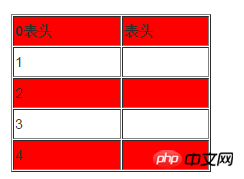
사용: even
코드:
$('table tr:even').css('background-color','red');
효과는 다음과 같습니다:

jquery 변수의 홀수 및 짝수 선택기를 사용하는 방법
$(function(){
$("#cate_list:odd").addClass('single');
$("#cate_list:even").addClass('double'); });.cate_list를 변수로 변경하는 방법?
Tried
$(function(){
var id="cate_list";
$("#"+id).addClass('single');
});홀수에 대한 사용 지침 jquery
의 짝수 선택기:홀수 선택기 선택 홀수 인덱스 값(예: 1, 3, 5)을 가진 모든 요소입니다.
인덱스 값은 0부터 시작하며 첫 번째 요소는 모두 짝수(0)입니다.
가장 일반적인 사용법: 지정된 그룹에서 홀수 요소를 선택하기 위해 다른 요소/선택기와 함께 사용됩니다(예: 위의 예).
구문
$(":odd")예: $("tr:odd")는 홀수 행을 가져오는 것을 의미합니다.
마찬가지로
$("tr:even")은 짝수 행을 가져오는 것을 의미합니다.
even: 홀수 선 스타일을 제어합니다.
예:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<script type="text/javascript" src="Script/jQuery-1.3.2.min.js"></script>
<style type="text/css">
.old
{
background-color: red;
}
.even
{
background-color: Fuchsia;
}
</style>
<script type="text/javascript">
$(document).ready(
function(){
$("tr:old").addClass("old");
$("tr:even").addClass("even");
//$("td:contains('第五学期')").addClass("tdfont");
}
);
</script>
</head>
<body>
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
第一学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第二学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第三学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第四学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第五学期
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</body>
</html>위 내용은 jquery :even과 :odd 선택기의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!