jQuery에는 $(“:gt(index)”) 선택기가 있습니다.
index는 0부터 시작
은 인덱스보다 큰 요소를 선택한다는 의미입니다.
예: $("tr:gt(2)"),
는 4번째 tr 요소부터 선택한다는 의미입니다
예를 들어 보겠습니다. 아래:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{ float: left; width: 30px; border: 1px solid; }
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
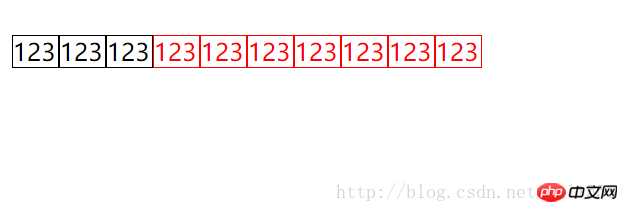
$(".demo:gt(2)").css("color","red"); </script></html>결과는 네 번째 p 태그부터 내용이 빨간색입니다. 인덱스는 0부터 시작합니다.
효과를 살펴보세요

이 방법은 지정된 index값보다 큰 모든 요소를 선택하고 일치시킵니다. 인덱스 값은 0
<!DOCTYPE html>
<html>
<head>
<title>Insert you title</title>
<meta http-equiv='description' content='this is my page'>
<meta http-equiv='keywords' content='keyword1,keyword2,keyword3'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type='text/javascript' src='./js/jquery-1.12.1.min.js'></script>
<script type='text/javascript'>
$(function(){
var size = $('#list li:gt(3)').size();
alert(size);
});
</script>
</head>
<body>
<ul id='list'>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Overview
부터 계산되기 시작합니다. 주어진 인덱스 값
Parameters
indexNumberV1.0
0부터 계산 시작
Example
Description:
두 번째와 세 번째 행을 찾습니다. 즉, 인덱스 값이 1과 2로 0보다 큽니다
HTML 코드:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
j쿼리 코드:
$("tr:gt(0)")결과:
[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
위 내용은 jQuery: gt(index) 선택기 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!