1.nth-child(N): 첨자는 1부터 시작합니다. eq(N): 첨자는 0
2에서 시작합니다. nth-child(N): 하나의 요소를 선택합니다.
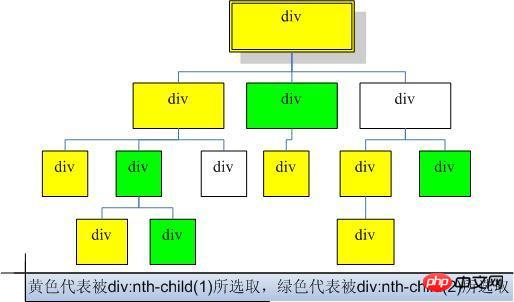
3.nth-child(N):문서 트리에서 각 레이어의 N번째 요소를 모두 선택합니다. 예: n번째-child(2): 아버지의 둘째 자녀, 형제의 둘째 자녀, 자손의 둘째 자녀를 포함합니다. 아래 그림의 녹색 부분

예: 다음 HTML 코드에서 $("div:eq(3)").html()의 결과를 봅니다. (숫자는 이전 순서의 숫자입니다.)
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>
$('div:nth-child(odd)').css("color","red");
$('div:nth-child(even)').css("color","blue");<div>0 <div>1 <div>div_a_2</div> <div>3 <div>div_b_4</div> <div>div_c_5</div> </div> <div>div_d_6</div> </div> <div>7 <div>div_e_8</div> </div> <div>9 <div>10 <div>div_f_11</div> </div> <div>div_g_12</div> </div> </div>
위 내용은 JQuery의 nth-child(N) 선택기와 eq(N) 선택기의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!