jQuery의 n번째 하위 선택자는 상위 태그의 n번째 하위 태그를 선택하는 데 사용됩니다. index는 1부터 시작합니다. 즉, n은 0이 아닌 1부터 시작합니다.
예:
1 $('tr:nth-child(3)') — tr 상위 태그 요소에서 세 번째 tr 하위 요소를 선택합니다.
2 $('tr:nth-child(3n)') - tr 상위 태그의 세 번째 다중 위치에서 tr 하위 태그 요소를 선택합니다.
3 $('tr:nth-child(even)') - tr 상위 태그에서 모든 짝수 tr 하위 요소를 선택합니다.
jquery 예제
간단한 예제를 사용하여 테이블행의 배경색을 동적으로 변경하는 n번째 자식함수를 설명합니다.
<html>
<head>
<title>jquery nth-child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1>jquery nth-child example</h1>
<table boder=1>
<tr><td>row 1</td></tr>
<tr><td>row 2</td></tr>
<tr><td>row 3</td></tr>
<tr><td>row 4</td></tr>
<tr><td>Row #5</td></tr>
<tr><td>Row #6</td></tr>
<tr><td>Row #7</td></tr>
<tr><td>Row #8</td></tr>
<tr><td>Row #9</td></tr>
<tr><td>Row #10</td></tr>
</table>
<br/>
<button>:nth-child(4)</button>
<button>:nth-child(3n)</button>
<button>:nth-child(even)</button> <button>:nth-child(odd)</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("tr").css("background","white");
$("tr"+str).css("background","coral");
});
</script>
</body>
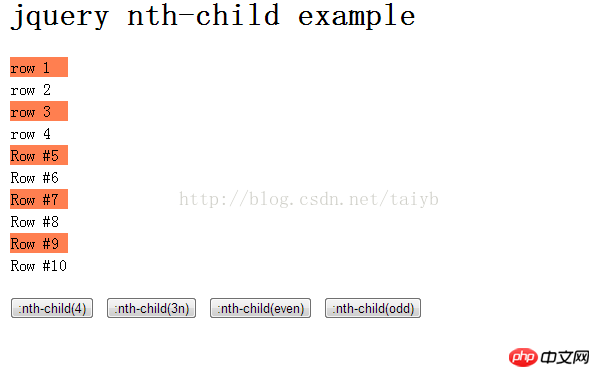
lt;/html>효과:

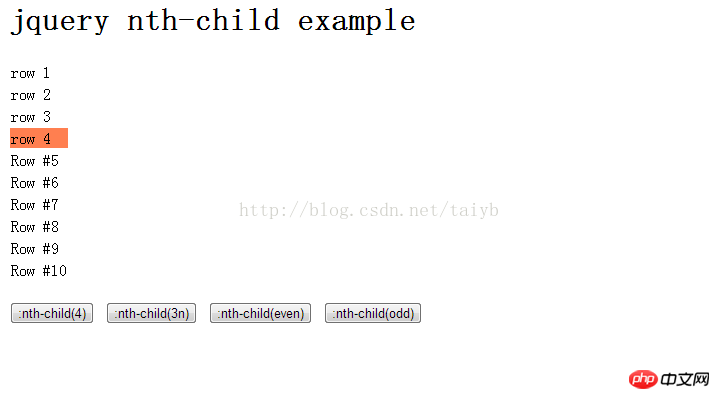
버튼 1 클릭:

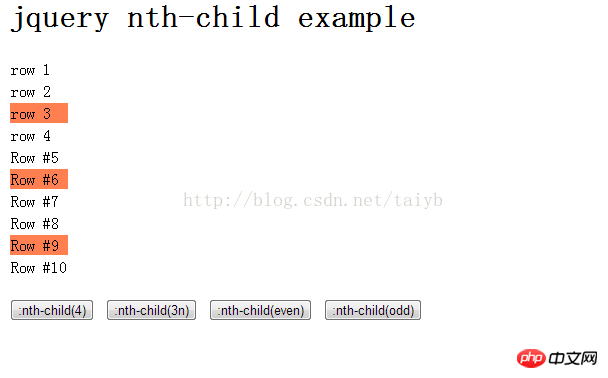
버튼 2 클릭

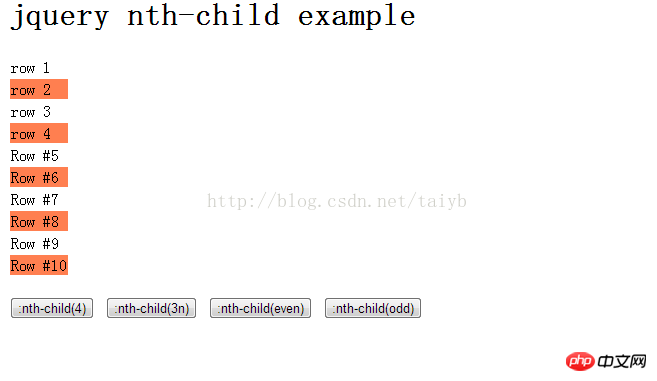
버튼 3 클릭:

버튼 4 클릭:

위 내용은 jquery에서 하위 요소를 선택하는 선택자는 n번째 하위 선택자입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!