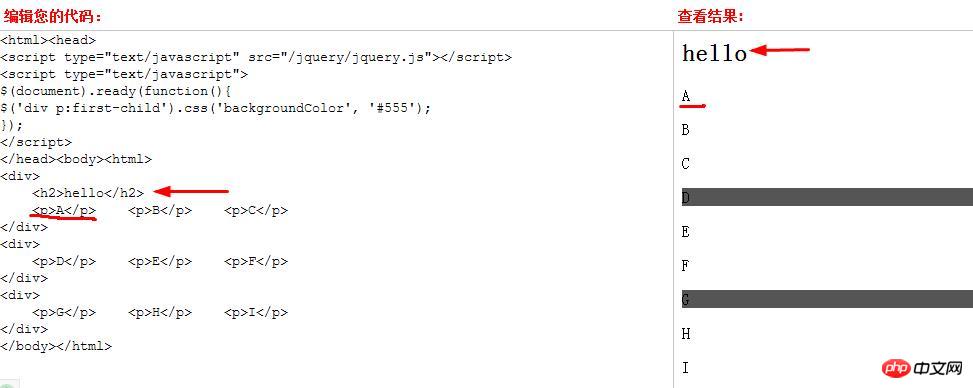
추가 h2 태그가 있을 때 jQuery의 첫 번째 하위 항목이 적용되지 않는 이유는 무엇입니까? 아래 그림을 참조하세요. 감사합니다
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js">
</script>
<script type="text/javascript"> $(document).ready(function(){
$('div p:first-child').css('backgroundColor', '#555');
});
</script>
</head>
<body>
<html>
<div>
<h2>hello</h2>
<p>A</p>
<p>B</p>
<p>C</p>
</div>
<div>
<p>D</p>
<p>E</p>
<p>F</p></div>
<div>
<p>G</p>
<p>H</p>
<p>I</p>
</div>
</body>
</html>
first-child는 첫 번째 자식 요소로만 이동합니다
첫 번째 div에는 first와 p 요소가 없기 때문입니다
$("div > p").first()그런데 h2가 아닌 p 태그가 선택되었습니다. 아?
$("div > p").first()아니요. A만 효과가 있고 D와 G는 효과가 없습니다.
nth-of-type
위 내용은 jquery: 이 경우 첫 번째 하위 선택기가 유효하지 않은 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!