jQuery 선택기의 :first-child, :first 및 :first-of-type 간의 차이점에 대한 자세한 설명
약간의 여담으로 시작하겠습니다. 졸업 후 첫 직장이 프론트엔드가 아니어서 공기업이었는데요. 3개월 정도 일을 하다가 정말 편한 생활을 견디지 못해 (사실은 돈이 부족함) 그런 다음 원하는 방향을 결정하고 페이지부터 시작하기를 선택했습니다. 그래서 이제 삐삐로 일한 지 거의 3개월이 되었습니다. 소규모 스타트업 회사에 인턴십을 구했기 때문에 실제로 처음부터 끝까지 프론트엔드에 대한 지식이 거의 없었습니다. . , 그래서 최근에는 jQuery API만 검색할 수 있습니다.
좋습니다. 본론으로 들어가겠습니다.
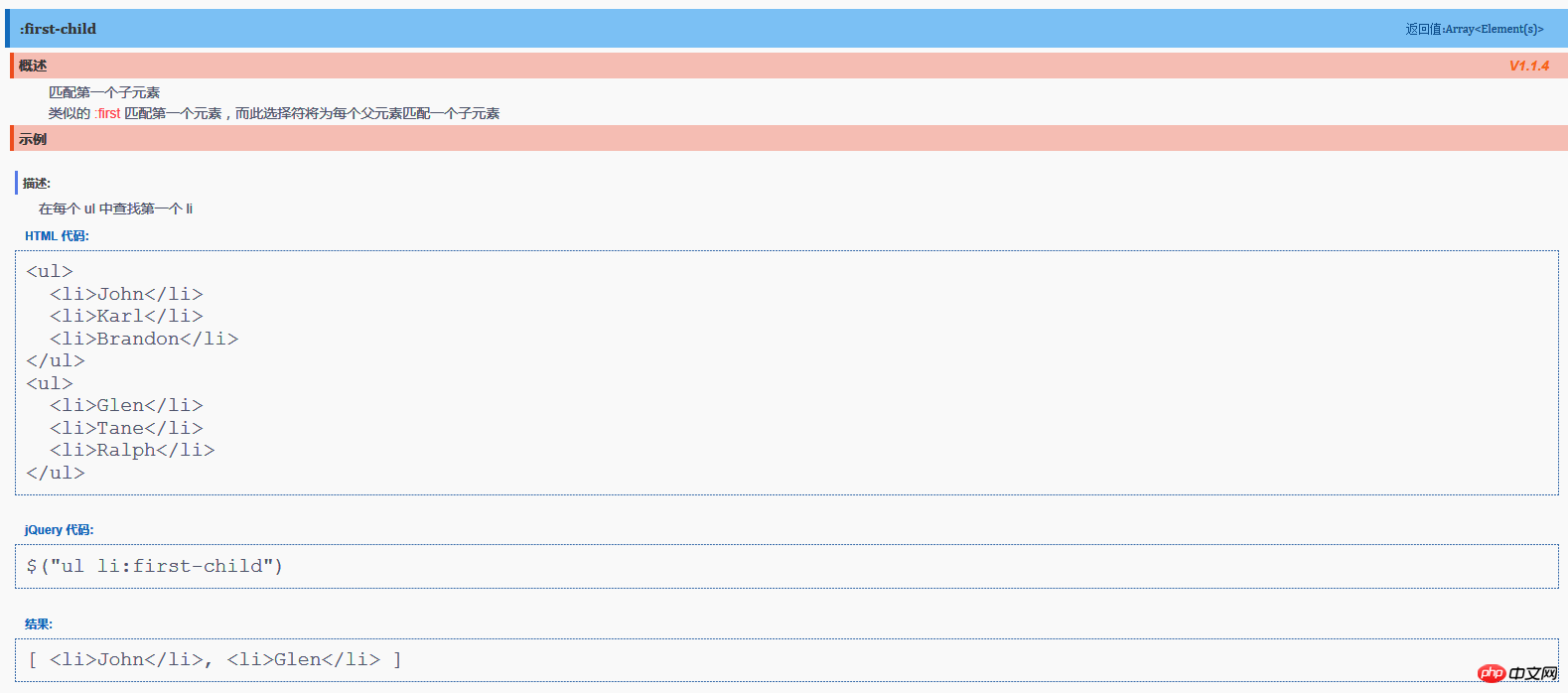
API에서 :first-child 선택기를 이렇게 설명하는 것을 봤습니다(다른 분의 번역과 편찬을 사용했습니다. 공식 영어 버전을 읽는 것이 더 낫다고 생각하지만 여전히 게으릅니다. 이 버전을 사용하세요)

이에 대해 처음에는 매우 당황했습니다. 왜냐하면 반환된 것은 객체의 배열이기 때문입니다(개인적으로 이해하지만, 맞는지는 모르겠습니다). 이 선택기의 이름은 :first-child입니다.(정말 불만스럽습니다. 왜 아이들이라고 부르지 않겠습니까?) 나중에 직접 시도해 본 결과, 순회하기 위해 각각()을 사용하지 않으면 첫 번째 요소가 스크린샷에 있는 배열의 배열이 기본적으로 반환됩니다. (사실 제가 얘기하고 싶은 건 아니고 길을 닦기 위한 것입니다.)
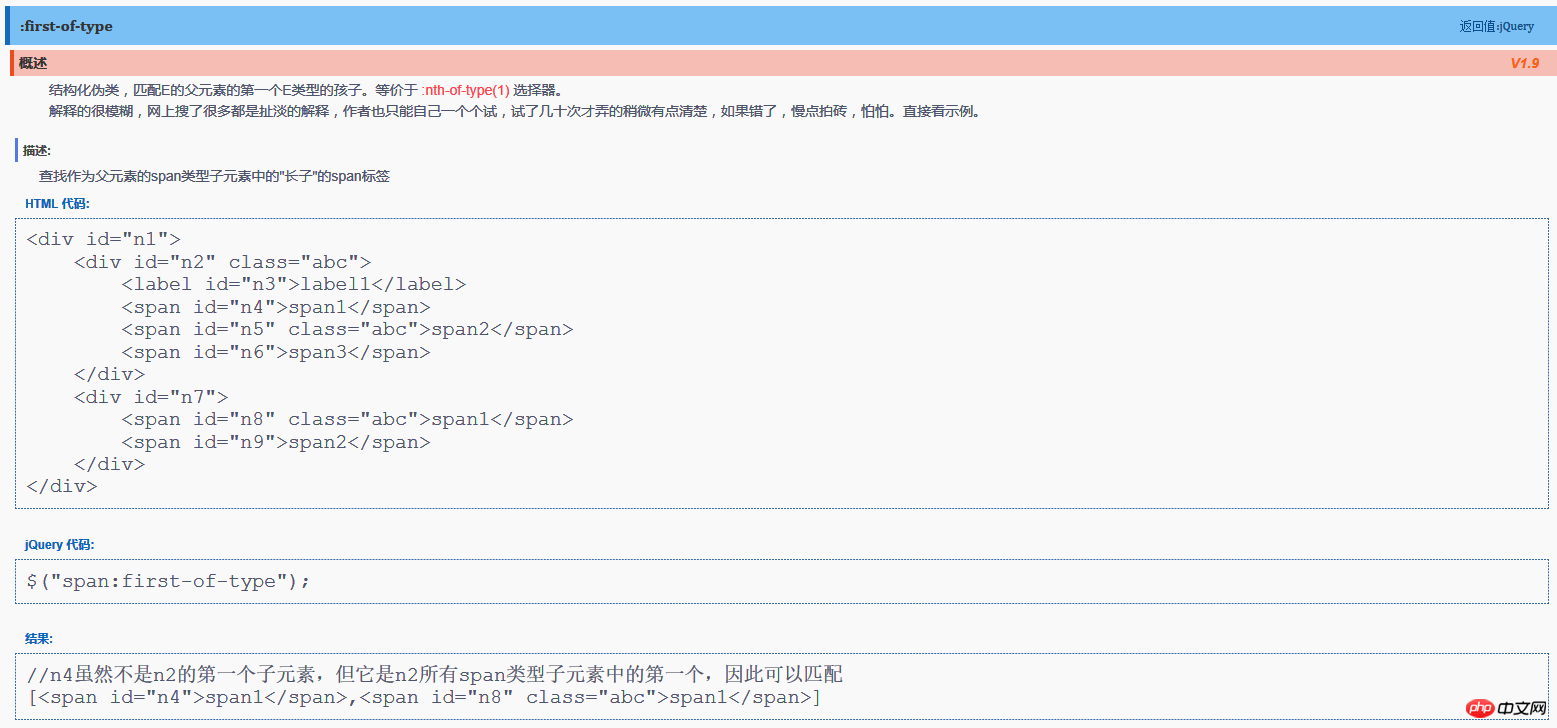
이 API에서 조금 뒤돌아 보면 선택기 :first-of-type이 보일 것입니다. 다음은 이 선택기에 대한 그의 설명입니다.

나중에 그가 이 부분의 시작 부분에서 말한 내용 때문에 나는 Baidu에 가서: first-of-type에 대한 온라인 설명을 확인한 다음: first도 확인했습니다. -어린이. 일부 지침이 정확하지 않은 것 같습니다.
자, 단어가 너무 많으니 바로 코드와 효과로 넘어가겠습니다. (코드 부분, jQuery 소개, 귀찮게 인터넷에서 찾을 필요 없이 로컬 경로를 사용하면 됩니다.)
【:first】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first").each(function(){
alert($(this).html());
})
}) </script></body></html>【:여러 브라우저에서 첫 번째 선택기 표시】

【:first-child】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:firstchild").each(function(){
alert($(this).html());
})
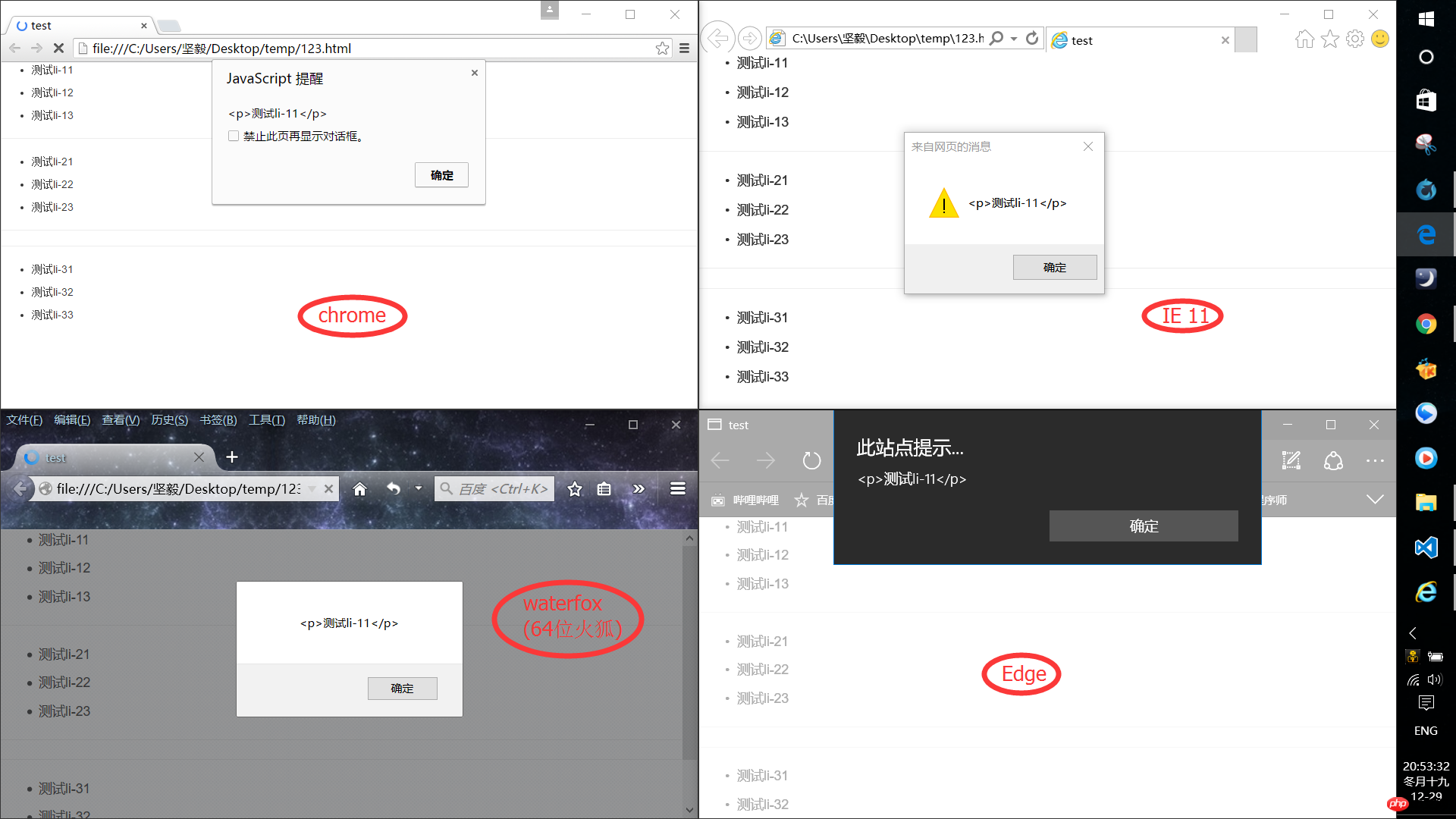
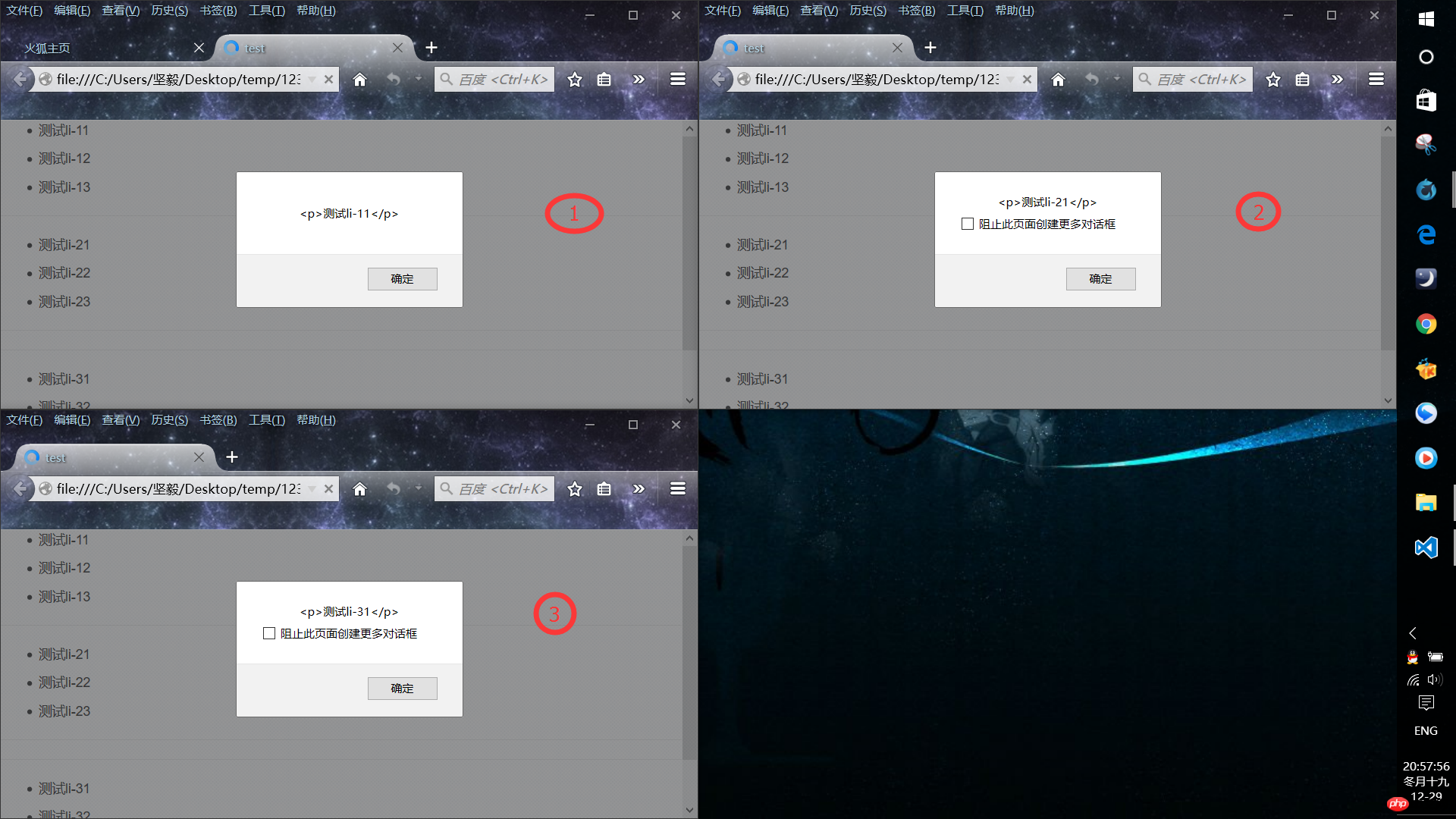
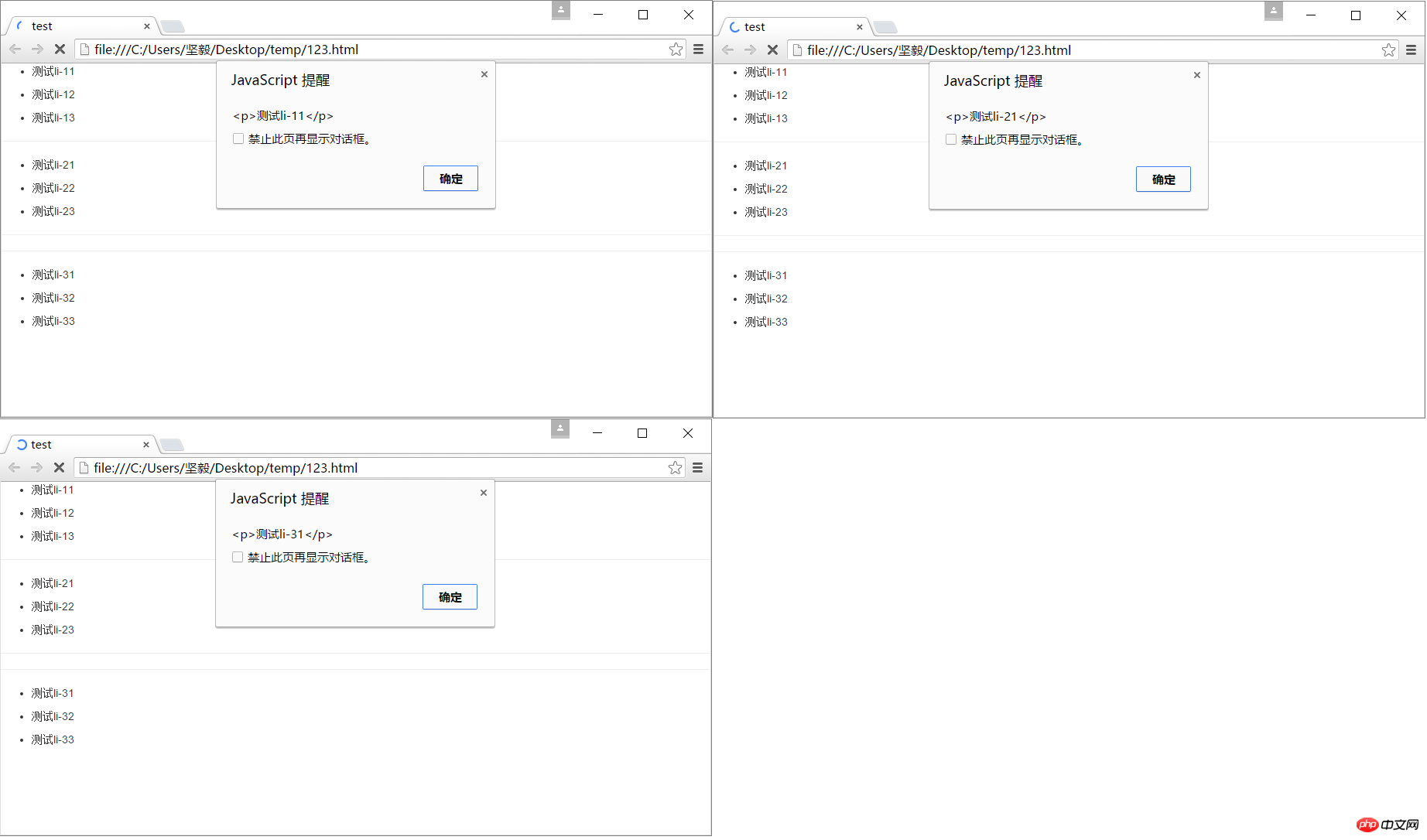
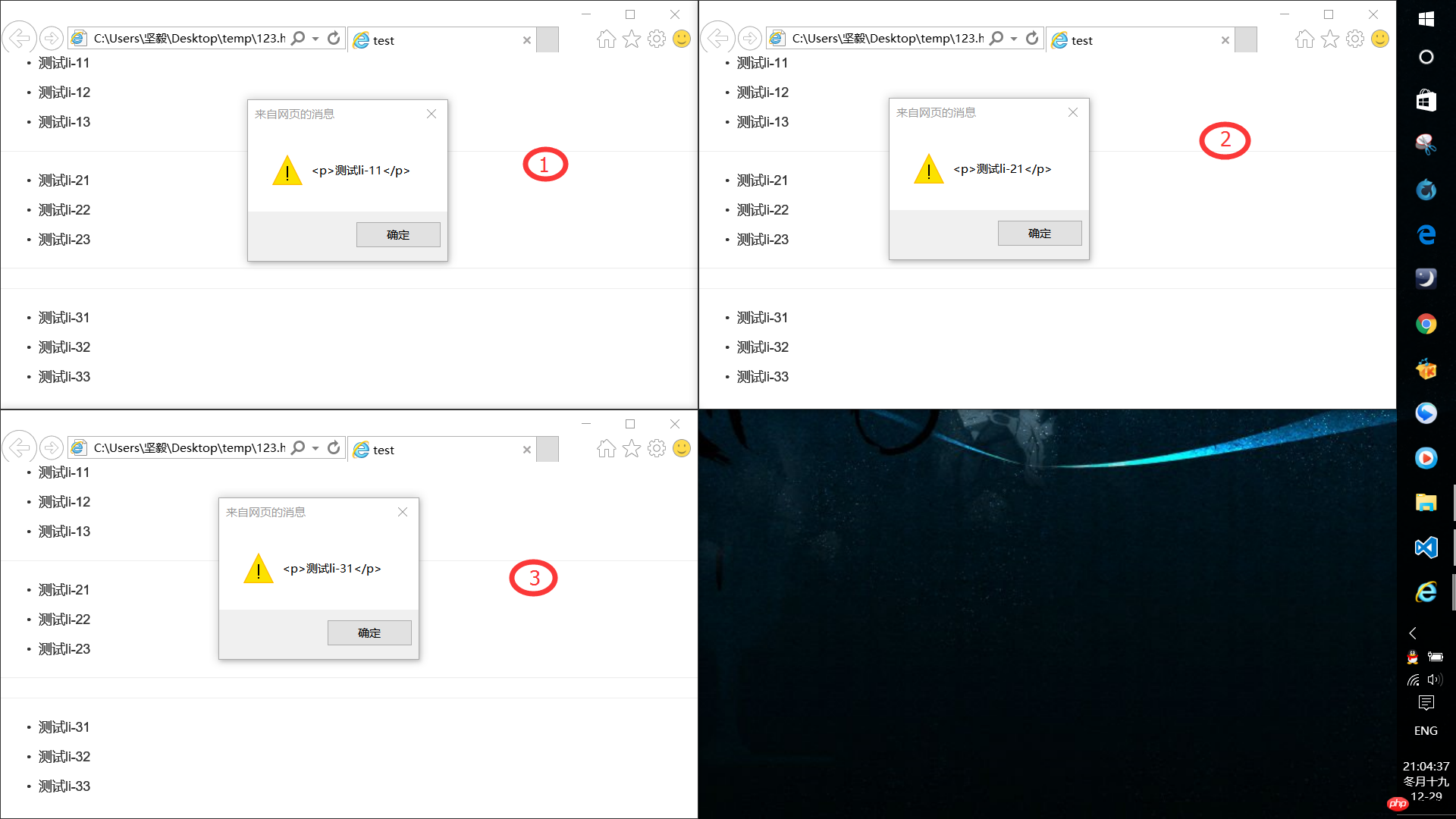
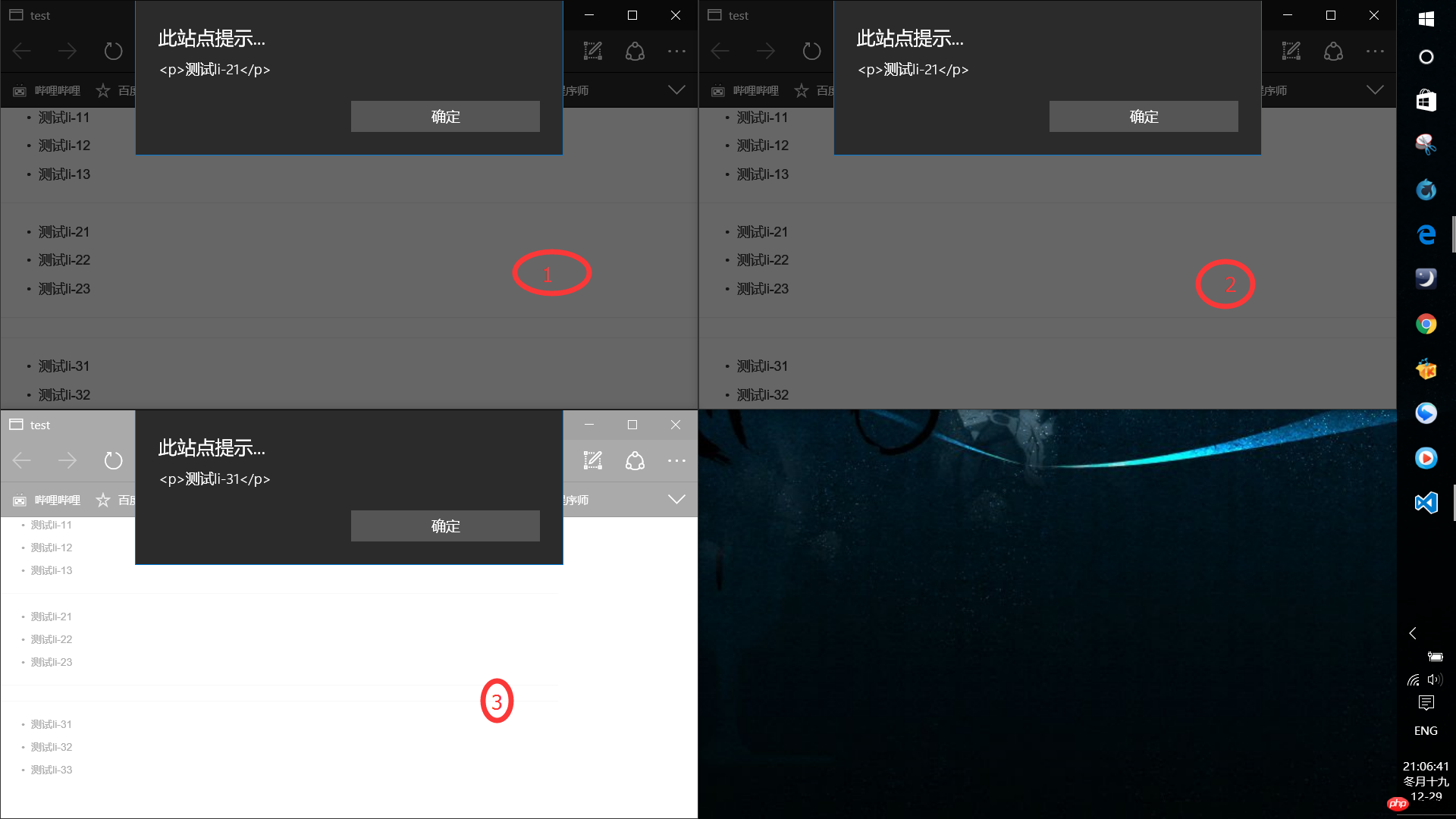
}) </script></body></html>【:다양한 브라우저에서 첫 번째 자식 선택기 효과】(순회 때문에 3개의 선택된 요소가 있습니다. 즉, 3개의 팝업 창이 나타납니다. 여러 브라우저는 waterfox, chrome, IE 11, Edge)
[waterfox]

[chrome] 추신: 크롬 밑에 팝업창이 있는 것 같은데 다른 창으로 전환이 안되네요, 그래서 스크린샷 3개만 찍고 합칠 수 있어요

【IE 11】

【Edge】

【:first-of-type】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first-of-type").each(function(){
alert($(this).html());
})
}) </script></body></html>【:first-of- 유형 선택 각 브라우저별 표시 효과]
이 부분의 표시 효과는 [:first-child] 선택기와 동일합니다. 길이를 줄이려면 스크린샷을 찍지 않는 것이 좋습니다.
【요약】
위 스크린샷에서 우리는 :first , :first-child , :first-of-type 이 세 가지 선택기가 서로 다른 브라우저 코어를 가지며 jQuery 및 디스플레이 효과에 영향을 미치지 않는다는 것을 알 수 있습니다. .
반면에
[:first] 선택기는 단일 노드, 즉 고유하고 확실한 노드를 반환합니다
【:first-child】 선택기는 실제로 노드 배열을 반환합니다. 각 노드가 순회에 사용되지 않으면 기본적으로 배열의 첫 번째 노드가 반환됩니다(나중에 size()의 반환 값을 확인했는데 실제로는 그렇습니다. 3, 이는 내 생각을 확인합니다)
[:first-of-type] 선택자는 [:first-child]와 유사합니다(동일하지 않은 이유는 이 예에서는 결과가 동일하고 두 개의 선택기 함수가 다름) 반환되는 것도 노드 배열입니다. 각각이 순회에 사용되지 않으면 배열의 첫 번째 노드가 기본적으로 반환됩니다(나중에 size()의 반환 값을 확인했습니다. 그것은 실제로 3인데, 이는 내 생각을 확증해 줍니다).
PS: 첫 번째에 해당하는 마지막이 있는 것 같습니다. 아직 본 적은 없지만, 하나가 첫 번째이고 다른 하나가 마지막이라는 점만 빼면 똑같다고 생각합니다. 무료, 시간이 되면 마지막 3명의 선정자 검증 결과를 올려드리겠습니다
위 내용은 jQuery 선택기의 :first-child, :first 및 :first-of-type 간의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




