jQuery 검증 실용 튜토리얼 단계
jQuery Validate
jQuery Validate 플러그인은 양식에 대한 강력한 유효성 검사 기능을 제공하여 클라이언트 측 양식 유효성 검사를 더 쉽게 만드는 동시에 다양한 애플리케이션 요구 사항을 충족하는 다양한 사용자 정의 옵션을 제공합니다.
1. 먼저 jquery.validata.js가 없으면 다운로드해야 합니다. 신이 주신 다운로드 링크 클릭
2. 실행 환경을 만듭니다. 즉, 필요한 플러그인을 도입한다는 뜻입니다.
3. HTML 콘텐츠 작성 및 양식 만들기
<form id="demoForm"> <p> <label for="user">username:</label> <input type="text" name="username" id="user"/> </p> <p> <label for="pass">password:</label> <input type="password" name="password" id="pass"/> </p> <p> <label for="age"> age:</label> <input type="text" name="age" id="age"/> </p> <p> <label for="post">postcode:</label> <input type="text" name="PostCode" id="post"/> </p> <input type="submit" value="提交" id="btn"/> </form>
효과는 다음과 같습니다.

4. js 코드를 편집합니다.
<script type="text/javascript">$(function () {//用来绑定所需操作的form表单$('#demoForm').validate({
rules:{ //返回元素验证规则//绑定元素的name值 username:{
required:true, //设置为必填选项rangelength:[3,6]//最小长度和最大长度 },
password:{//绑定元素的name值 required:true, //设置为必填选项rangelength:[6,12]//最小长度和最大长度 },
age:{ //绑定元素的name值
// min:18, //最小值// max:999, //最大值range:[18,999], //最小值和最大值rangelength:[1,3],//最小长度和最大长度digits:true //正整数 },
PostCode:{ //绑定元素的name值 required:true, //设置为必填选项PostCode:true //自定义验证 }
},//验证错误时的提示 messages:{
username:{ //绑定元素的name值 required:'此项必填', //提示的错误信息rangelength:'用户名长度为3-6位' //提示的错误信息 },
password:{ //绑定元素的name值 required:'此项必填' , //提示的错误信息rangelength:'用户名长度为6-12位' //提示的错误信息 },
age:{ //绑定元素的name值 range:'年龄必须是18--999之间',//提示的错误信息rangelength:'1~3位数', //提示的错误信息digits:'年龄必须是正整数' //提示的错误信息 },
PostCode:{ //绑定元素的name值 required:'此项必填' //提示的错误信息 }
},//当表单通过验证执行的操作 submitHandler:function () {
alert("校验全部通过")
},//当未通过验证的表单提交时执行的操作 invalidHandler:function () {
alert("no");
}
});
//自定义一个表单验证$.validator.addMethod('PostCode',function(value){var reg=/^[0-9]{6}$/;return reg.test(value);
},'必须是邮编格式的')
})</script>
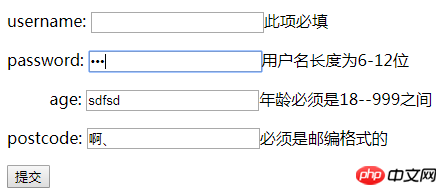
효과는 다음과 같습니다.

다음은 jQuery를 사용하는 단계입니다. 확인 . 코드에는 몇 가지 간단한 유효성 검사 속성도 있습니다.
더 알고 싶으시면 클릭해주세요! 나를 찔러라!
위 내용은 jQuery 검증 실용 튜토리얼 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 78
78
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google 크롬에서는 애니메이션 플러그인 실행을 어떻게 허용하나요? Chrome은 매우 강력합니다. 많은 친구들이 동영상 애니메이션을 보기 위해 이 브라우저를 사용하고 싶어합니다. 그러나 다양한 애니메이션 동영상을 보려면 브라우저에 애니메이션 플러그인을 설치해야 합니다. 애니메이션 플러그인을 사용하는데도 여전히 비디오에 신경 쓸 수 없습니다. 이 문제를 어떻게 처리해야 합니까? 다음으로, 애니메이션 플러그인이 Google Chrome에서 실행되도록 허용하는 구체적인 단계를 편집자가 보여드리겠습니다. 관심 있는 친구가 와서 살펴볼 수 있습니다. 애니메이션 플러그인 실행을 허용하는 Google Chrome의 구체적인 단계: 1. 먼저 컴퓨터에서 Google Chrome을 실행하고 홈페이지 오른쪽 상단에 있는 기본 메뉴 버튼을 클릭합니다(그림 참조). 2. 메인 메뉴를 연 후 아래의 "설정" 옵션을 선택하세요(그림 참조). 3. 설정에서
 Chrome 플러그인 차단을 해제하는 방법
Apr 01, 2024 pm 01:41 PM
Chrome 플러그인 차단을 해제하는 방법
Apr 01, 2024 pm 01:41 PM
Google 크롬 플러그인 차단을 해제하는 방법은 무엇입니까? 많은 사용자들은 Chrome을 사용할 때 다양한 유용한 플러그인을 설치하고 싶어합니다. 이러한 플러그인은 풍부한 기능과 서비스를 제공하고 업무 효율성을 향상시킬 수 있습니다. 그러나 일부 사용자는 Chrome에 플러그인을 설치한 후에는 플러그인이 작동하지 않는다고 말합니다. 항상 표시됩니다. 이 상황이 발생한 후 플러그인을 차단 해제하려면 어떻게 해야 합니까? 이제 편집자가 Google Chrome에서 플러그인 차단을 해제하는 단계를 보여드리겠습니다. 도움이 필요한 친구들이 와서 살펴보세요. Google Chrome에서 플러그인 차단을 해제하는 방법 1단계. 차단 메시지가 나타나면 "컨트롤 바"를 클릭하고 "ActiveX 컨트롤 설치"를 선택합니다. 2. 그런 다음 브라우저의 "도구" 메뉴를 열고 "인터넷 옵션"을 클릭합니다. 삼.




