JS 작성 과정에 대한 자세한 설명
html +css 정적 페이지
js 동적 상호 작용
원리: js는 대화 상자를 팝업하는 등의 스타일을 수정하는 것입니다. 팝업 프로세스는 상자가 비활성화에서 표시: 활성화로 변경되는 것입니다. 마우스가 가리키면 변경됩니다. 색상은 스타일을 수정하는 도구입니다.
- JS를 작성하는 과정
-
레이아웃: HTML+CSS
-
이벤트: 사용자 식별 수행할 작업(제품 디자인)
-
JS 작성: 이벤트에서 JS를 사용하여 페이지 요소의 스타일을 수정합니다 (추가 속성: 수정할 속성 결정)
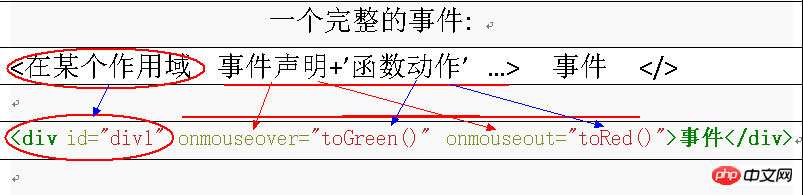
이벤트란 무엇인가요? 도메인: 함수 태그이벤트 선언: 사용자 작업 예: 마우스 인/아웃 onmouseover, onmouseout,함수 동작: 캡슐화된 것은 더 복잡한 것으로 이해될 수 있습니다. action.
이벤트 선언도 이 범위의 속성이며, 함수는 이 속성에 의해 이루어진 일련의 작업입니다.
함수의 표준 위치 및 캡슐화
 형식:
형식:
<script></p> <ul class=" list-paddingleft-2">function+name+() <li><p> {Action 1+Action 2+Action 3+......}<span style="color: #3f3f3f; font-family: 微软雅黑; font-size: 20pt"></span></script>
위치: Package:
Function: fuction+name+()
캡슐화되지 않은 코드를 태그에 배치하면 독자에게 시각적 혼란을 야기합니다. 그런 다음 태그에서 함수를 호출하면 문서가 더 깔끔해집니다.
여러 태그가 동일한 함수를 반복적으로 호출할 때 전체 코드를 다시 입력할 필요 없이 함수 이름만 호출하면 됩니다.
변수: var + name + () 변수는 복잡한 구조를 가진 일부 개체에 간단한 이름을 할당하면 호출 시 코드 양이 줄어듭니다. - {
)
var
oDiv
= document.getElementById('div1' 작업 1: div1은 oDiv에 값 2를 할당합니다.
oDiv.style.width=
'300px' O Div.style.Background= 'green';
액션 4, 배경 변경 친환경이 되어주세요 ) 코멘트아웃
오브젝트 속성은 여러 레이어로 나누어지며, 각 레이어는 ''로 구분됩니다. .'. 다음은 이전의 하위 속성(properties)으로 이해하시면 됩니다. 중국어로 '적'입니다사실 각 기능의 동작이 나누어져 있기 때문에 실제로는 섹션 별로 보입니다. example
; 이 작업은 다음에 속합니다:Document.getElementById('div1').style.width = '300px' 그리고 이 전체 단락은 다음에 속합니다: Window.Document.getElementById('div1') .style.width = '300px'
이 전체 는 완전한 이벤트입니다action,
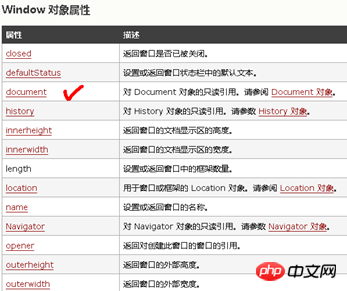
창문은 상위 수준 개체 document 두 번째 계층 개체입니다 NodeNodeNodeNode
스타일 4레이어 객체(첫 번째 레이어 속성)
높이 5레이어 객체(두 번째 레이어 속성) )
window는 html로 작업하기 때문에 생략되었으며, 기본값은 document
그리고 oDiv를 정의했기 때문에 최종 표현식은 oDiv.style.width='300px' ; form이 됩니다.

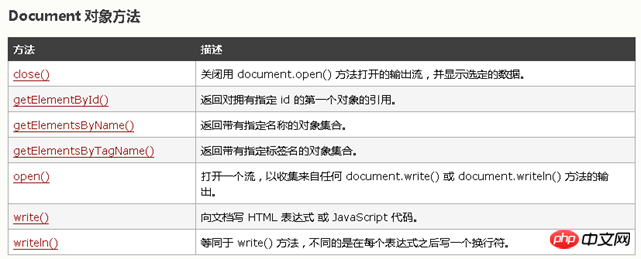
문서의 경우 문서 수준(액션 메서드)을 작동하는 JS 메서드입니다. 문서의 기본 노드에는 텍스트 노드, 레이블(속성) 노드가 포함됩니다. 꺾쇠 괄호 밖의 모든 범위는 텍스트 노드가 되고, 꺾쇠 괄호 안의 foot 속성 노드는 어떤 노드인지 밝히지 않으면 일반적으로 꺾쇠 괄호 안의 노드를 나타냅니다.
DOM(문서 개체) :

(메서드는 위에서 설명한 동작입니다)
:200px;
height:200px;
red;
}
<스크립트>
function toGreen()
{
var oDiv=document.getElementById('div1' );
oDiv.style.width='300px';
oDiv.style.height=' 300px';
oDiv.style.Background='green';
}
function toRed()
{
var oDiv=document.getElementB yId( 'div1');
oDiv.style.width='200px';
oD iv.style.height ='200px';
ㅋㅋㅋ
id="div1" onmouseover="toGreen()" onmouseout="toRed()">
위 내용은 JS 작성 과정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
1 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
1 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7422
7422
 15
Cakephp 튜토리얼
15
Cakephp 튜토리얼
 1359
1359
 52
Steam의 계정 이름 형식은 무엇입니까?
52
Steam의 계정 이름 형식은 무엇입니까?
 76
76
 11
Win11 활성화 키 영구
11
Win11 활성화 키 영구
 27
27
 19
19
 golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
Go 언어는 클로저와 리플렉션이라는 두 가지 동적 함수 생성 기술을 제공합니다. 클로저는 클로저 범위 내의 변수에 대한 액세스를 허용하며 리플렉션은 FuncOf 함수를 사용하여 새 함수를 생성할 수 있습니다. 이러한 기술은 HTTP 라우터를 사용자 정의하고 고도로 사용자 정의 가능한 시스템을 구현하며 플러그 가능한 구성 요소를 구축하는 데 유용합니다.
 C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정에서는 가독성을 높이고 오류를 줄이며 리팩토링을 용이하게 하기 위해 매개변수 순서를 고려하는 것이 중요합니다. 일반적인 매개변수 순서 규칙에는 작업-객체, 개체-작업, 의미론적 의미 및 표준 라이브러리 준수가 포함됩니다. 최적의 순서는 함수의 목적, 매개변수 유형, 잠재적인 혼동 및 언어 규칙에 따라 달라집니다.
 Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
효율적이고 유지 관리 가능한 Java 함수를 작성하는 핵심은 단순함을 유지하는 것입니다. 의미 있는 이름을 사용하세요. 특별한 상황을 처리합니다. 적절한 가시성을 사용하십시오.
 C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수에서 기본 매개변수의 장점에는 호출 단순화, 가독성 향상, 오류 방지 등이 있습니다. 단점은 제한된 유연성과 명명 제한입니다. 가변 매개변수의 장점에는 무제한의 유연성과 동적 바인딩이 포함됩니다. 단점은 더 큰 복잡성, 암시적 유형 변환 및 디버깅의 어려움을 포함합니다.
 Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과.
 참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
C++에서 참조 유형을 반환하는 함수의 이점은 다음과 같습니다. 성능 개선: 참조로 전달하면 객체 복사가 방지되므로 메모리와 시간이 절약됩니다. 직접 수정: 호출자는 반환된 참조 객체를 다시 할당하지 않고 직접 수정할 수 있습니다. 코드 단순성: 참조로 전달하면 코드가 단순화되고 추가 할당 작업이 필요하지 않습니다.
 람다 표현식의 구문과 구조적 특징은 무엇입니까?
Apr 25, 2024 pm 01:12 PM
람다 표현식의 구문과 구조적 특징은 무엇입니까?
Apr 25, 2024 pm 01:12 PM
람다 표현식은 이름이 없는 익명 함수이며 구문은 (parameter_list)->expression입니다. 익명성, 다양성, 커링 및 폐쇄 기능이 특징입니다. 실제 응용 프로그램에서는 람다 표현식을 사용하여 합산 함수 sum_lambda=lambdax,y:x+y와 같은 함수를 간결하게 정의하고 map() 함수를 목록에 적용하여 합산 작업을 수행할 수 있습니다.
 사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 다음과 같습니다. 범위: 사용자 정의 함수는 정의 범위로 제한되는 반면, 사전 정의된 함수는 스크립트 전체에서 액세스할 수 있습니다. 정의 방법: 사용자 정의 함수는 function 키워드를 사용하여 정의되는 반면, 사전 정의된 함수는 PHP 커널에 의해 정의됩니다. 매개변수 전달: 사용자 정의 함수는 매개변수를 수신하지만 사전 정의된 함수에는 매개변수가 필요하지 않을 수 있습니다. 확장성: 필요에 따라 사용자 정의 함수를 생성할 수 있으며 사전 정의된 함수는 내장되어 있어 수정할 수 없습니다.
See all articles

Package:
Function: fuction+name+()
캡슐화되지 않은 코드를 태그에 배치하면 독자에게 시각적 혼란을 야기합니다. 그런 다음 태그에서 함수를 호출하면 문서가 더 깔끔해집니다.
여러 태그가 동일한 함수를 반복적으로 호출할 때 전체 코드를 다시 입력할 필요 없이 함수 이름만 호출하면 됩니다.
변수: var + name + () 변수는 복잡한 구조를 가진 일부 개체에 간단한 이름을 할당하면 호출 시 코드 양이 줄어듭니다.- {
)
var
oDiv
=에 값 2를 할당합니다. |
oDiv.style.width= '300px' | 작업 2 /3은 div1의 너비를 변경합니다
| O Div.style.Background = 'green'; 액션 4, 배경 변경 친환경이 되어주세요 |
) 코멘트아웃 |
오브젝트 속성은 여러 레이어로 나누어지며, 각 레이어는 ''로 구분됩니다. .'. 다음은 이전의 하위 속성(properties)으로 이해하시면 됩니다. 중국어로 '적'입니다사실 각 기능의 동작이 나누어져 있기 때문에 실제로는 섹션 별로 보입니다. example | oDiv.style.width
Document.getElementById('div1').style.width = '300px' 그리고 이 전체 단락은 다음에 속합니다: Window.Document.getElementById('div1') .style.width = '300px'
이 전체 는 완전한 이벤트입니다action,
스타일 4레이어 객체(첫 번째 레이어 속성) 높이 5레이어 객체(두 번째 레이어 속성) ) window는 html로 작업하기 때문에 생략되었으며, 기본값은 document 그리고 oDiv를 정의했기 때문에 최종 표현식은 oDiv.style.width='300px' ; form이 됩니다. 문서의 경우 문서 수준(액션 메서드)을 작동하는 JS 메서드입니다. 문서의 기본 노드에는 텍스트 노드, 레이블(속성) 노드가 포함됩니다. 꺾쇠 괄호 밖의 모든 범위는 텍스트 노드가 되고, 꺾쇠 괄호 안의 foot 속성 노드는 어떤 노드인지 밝히지 않으면 일반적으로 꺾쇠 괄호 안의 노드를 나타냅니다. DOM(문서 개체) : (메서드는 위에서 설명한 동작입니다) ; height:200px; red; } <스크립트> function toGreen() { var oDiv=document.getElementById('div1' ); oDiv.style.width='300px'; oDiv.style.height=' 300px'; oDiv.style.Background='green'; } function toRed() { var oDiv=document.getElementB yId( 'div1'); oDiv.style.width='200px'; oD iv.style.height ='200px';
위 내용은 JS 작성 과정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 AI Hentai를 무료로 생성하십시오. 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3) Go 언어는 클로저와 리플렉션이라는 두 가지 동적 함수 생성 기술을 제공합니다. 클로저는 클로저 범위 내의 변수에 대한 액세스를 허용하며 리플렉션은 FuncOf 함수를 사용하여 새 함수를 생성할 수 있습니다. 이러한 기술은 HTTP 라우터를 사용자 정의하고 고도로 사용자 정의 가능한 시스템을 구현하며 플러그 가능한 구성 요소를 구축하는 데 유용합니다. C++ 함수 이름 지정에서는 가독성을 높이고 오류를 줄이며 리팩토링을 용이하게 하기 위해 매개변수 순서를 고려하는 것이 중요합니다. 일반적인 매개변수 순서 규칙에는 작업-객체, 개체-작업, 의미론적 의미 및 표준 라이브러리 준수가 포함됩니다. 최적의 순서는 함수의 목적, 매개변수 유형, 잠재적인 혼동 및 언어 규칙에 따라 달라집니다. 효율적이고 유지 관리 가능한 Java 함수를 작성하는 핵심은 단순함을 유지하는 것입니다. 의미 있는 이름을 사용하세요. 특별한 상황을 처리합니다. 적절한 가시성을 사용하십시오. C++ 함수에서 기본 매개변수의 장점에는 호출 단순화, 가독성 향상, 오류 방지 등이 있습니다. 단점은 제한된 유연성과 명명 제한입니다. 가변 매개변수의 장점에는 무제한의 유연성과 동적 바인딩이 포함됩니다. 단점은 더 큰 복잡성, 암시적 유형 변환 및 디버깅의 어려움을 포함합니다. 1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과. C++에서 참조 유형을 반환하는 함수의 이점은 다음과 같습니다. 성능 개선: 참조로 전달하면 객체 복사가 방지되므로 메모리와 시간이 절약됩니다. 직접 수정: 호출자는 반환된 참조 객체를 다시 할당하지 않고 직접 수정할 수 있습니다. 코드 단순성: 참조로 전달하면 코드가 단순화되고 추가 할당 작업이 필요하지 않습니다. 람다 표현식은 이름이 없는 익명 함수이며 구문은 (parameter_list)->expression입니다. 익명성, 다양성, 커링 및 폐쇄 기능이 특징입니다. 실제 응용 프로그램에서는 람다 표현식을 사용하여 합산 함수 sum_lambda=lambdax,y:x+y와 같은 함수를 간결하게 정의하고 map() 함수를 목록에 적용하여 합산 작업을 수행할 수 있습니다. 사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 다음과 같습니다. 범위: 사용자 정의 함수는 정의 범위로 제한되는 반면, 사전 정의된 함수는 스크립트 전체에서 액세스할 수 있습니다. 정의 방법: 사용자 정의 함수는 function 키워드를 사용하여 정의되는 반면, 사전 정의된 함수는 PHP 커널에 의해 정의됩니다. 매개변수 전달: 사용자 정의 함수는 매개변수를 수신하지만 사전 정의된 함수에는 매개변수가 필요하지 않을 수 있습니다. 확장성: 필요에 따라 사용자 정의 함수를 생성할 수 있으며 사전 정의된 함수는 내장되어 있어 수정할 수 없습니다. |