WeChat 장면 생성을 위한 단계 및 예제 코드
WeChat은 현재 가장 인기 있는 소셜 소프트웨어입니다. 많은 사람들이 Moments에서 사진을 공유합니다. 심지어 사진 전환에 음악이 함께 제공되는 경우도 있습니다.
다음으로 WeChat 장면을 만드는 방법을 안내하겠습니다.
설명: 이 튜토리얼 세트를 학습하면 터치 이벤트의 사용, 멀티 터치 기술, 제스처 이벤트의 슬라이딩 방향을 판단하는 알고리즘, CSS3 애니메이션 호출, 텍스트 애니메이션(모든 애니메이션은 사용자 정의됨), 음악 등을 배울 수 있습니다. 재생 및 제어, CSS3 애니메이션 제어, 웹 글꼴 사용, js 작업 DOM 및 기타 지식. 학습 과정에서 문제가 발생하면 QQ에 저를 추가해 주세요: 1416759661. 일반적인 단계는 다음과 같습니다:
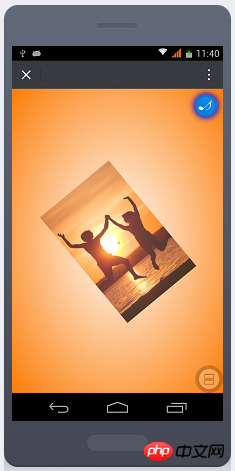
001, 효과 미리보기
002, 프로젝트 생성
003, 메테 속성 및 방사형 그라데이션
004, 그림 추가
005, 위치 그림
006, 터치 시작 이벤트 듣기
007, 터치 종료 이벤트 듣기
008, 슬라이딩 방향 판단
009, 위로 밀어 그림 전환
010, 추가 전환 애니메이션 효과
011, 애니메이션 호출 및 속성 재설정
012, 슬라이드하여 그림 전환
013, 3D 회전 효과 추가
014, 텍스트 효과 추가
015, 텍스트 이동
016, 텍스트 스타일 재설정
017, 텍스트 회전 효과
018, 슬라이딩 텍스트 효과
019, 원형 음악 제어 버튼
020, 버튼 회전 애니메이션
021, 회전 중지 애니메이션
022, 음악 재생 및 중지 제어
023, 자동으로 통화 애니메이션 전환 효과
완성된 효과를 먼저 경험해보시고, 위챗으로 아래 QR코드를 스캔하시면 효과를 확인하실 수 있습니다.
아래 링크를 클릭하시면 효과를 보실 수도 있습니다. 외국서버라서 느릴수도 있습니다.
https://1416759661.github.io/changjing/





nbsp;html><meta><meta><meta><meta><meta><meta><meta><title></title><style>
@font-face {font-family:yyjcwfont;src:url(font/hand.ttf);}
@-webkit-keyframes musicrotate {from {
-webkit-transform: rotate(0);}to {-webkit-transform: rotate(360deg);}}
@keyframes dhfadein {from {
width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;z-index: 1;}to {width: 100%;height: 100%;top: 0;left: 0;opacity: 1;transform: rotate(720deg) rotateY(360deg);z-index: 100;}}
@keyframes dhfadein-p1 {from {
width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:50%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p2 {from {
width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:60%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p3 {from {
width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:70%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p4 {from {
width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:80%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p5 {from {
width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}to {width:10%;left:80%;top:10%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
* {margin: 0;padding: 0;}
html,
body {width: 100%;height: 100%;}
ul {width: 100%;height: 100%;list-style: none;overflow: hidden;position: relative;background:radial-gradient(white,#FC7D08);display: none;}
ul li {width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;/* animation: dhfadein 3s 1 forwards;*/}
ul li img {width: 100%;height: 100%;display: block;margin: 0 auto;opacity: 1;}
p{font-family: yyjcwfont;}
ul li p.text1 {width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text2 {width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}ul li p.text3 {width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text4 {width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}ul li p.text5 {width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}
.musicbox {background-image: url(images/m.jpg);background-position: 0 0;width:38px;height:38px;overflow: hidden;background-repeat: no-repeat;background-size: contain;border-radius:19px;position: absolute;z-index: 102;top: 10px;right:10px;cursor: pointer;animation:musicrotate 1s linear infinite;box-shadow: 0 0 15px 2px blue;}
div.closeroate{animation-play-state: paused;}
.loding{position: absolute;left: 0;top: 0;line-height: 30px;padding: 10px;color:green;}</style><div>加载中<img src="/static/imghw/default1.png" data-src="images/wait.gif" class="lazy" alt="WeChat 장면 생성을 위한 단계 및 예제 코드" >
</div>-

两情若是久长时,
又岂在朝朝暮暮!
-

当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
-

两情若是久长时,
又岂在朝朝暮暮!
-

轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
-

CSS3教程上线啦
QQ:1416759661!
-

当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
-

两情若是久长时,
又岂在朝朝暮暮!
-

轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
-

CSS3教程上线啦
QQ:1416759661!
위 내용은 WeChat 장면 생성을 위한 단계 및 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7468
7468
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 27
27
 자율주행 시나리오에서 롱테일 문제를 해결하는 방법은 무엇입니까?
Jun 02, 2024 pm 02:44 PM
자율주행 시나리오에서 롱테일 문제를 해결하는 방법은 무엇입니까?
Jun 02, 2024 pm 02:44 PM
어제 인터뷰 도중 롱테일 관련 질문을 해본 적이 있느냐는 질문을 받아서 간략하게 요약해볼까 생각했습니다. 자율주행의 롱테일 문제는 자율주행차의 엣지 케이스, 즉 발생 확률이 낮은 가능한 시나리오를 말한다. 인지된 롱테일 문제는 현재 단일 차량 지능형 자율주행차의 운영 설계 영역을 제한하는 주요 이유 중 하나입니다. 자율주행의 기본 아키텍처와 대부분의 기술적인 문제는 해결되었으며, 나머지 5%의 롱테일 문제는 점차 자율주행 발전을 제한하는 핵심이 되었습니다. 이러한 문제에는 다양한 단편적인 시나리오, 극단적인 상황, 예측할 수 없는 인간 행동이 포함됩니다. 자율 주행에서 엣지 시나리오의 "롱테일"은 자율주행차(AV)의 엣지 케이스를 의미하며 발생 확률이 낮은 가능한 시나리오입니다. 이런 희귀한 사건
 Java에서 ClassCastException은 어떤 시나리오에서 발생합니까?
Jun 25, 2023 pm 09:19 PM
Java에서 ClassCastException은 어떤 시나리오에서 발생합니까?
Jun 25, 2023 pm 09:19 PM
Java는 런타임 시 데이터 유형 일치가 필요한 강력한 유형의 언어입니다. Java의 엄격한 유형 변환 메커니즘으로 인해 코드에 데이터 유형 불일치가 있는 경우 ClassCastException이 발생합니다. ClassCastException은 Java 언어에서 매우 일반적인 예외 중 하나입니다. 이 기사에서는 ClassCastException의 원인과 이를 방지하는 방법을 소개합니다. ClassCastException이란 무엇입니까?
 Linux 시스템용 스트레스 테스트 도구를 사용해 보셨나요?
Mar 21, 2024 pm 04:12 PM
Linux 시스템용 스트레스 테스트 도구를 사용해 보셨나요?
Mar 21, 2024 pm 04:12 PM
운영 및 유지 관리 담당자로서 이러한 시나리오를 접한 적이 있습니까? 높은 시스템 CPU 또는 메모리 사용량을 테스트하여 경보를 트리거하거나 스트레스 테스트를 통해 서비스의 동시성 기능을 테스트하는 도구를 사용해야 합니다. 운영 및 유지 관리 엔지니어는 이러한 명령을 사용하여 오류 시나리오를 재현할 수도 있습니다. 그렇다면 이 문서는 일반적으로 사용되는 테스트 명령과 도구를 익히는 데 도움이 될 수 있습니다. 1. 서론 어떤 경우에는 프로젝트에서 문제를 찾아 재현하기 위해 도구를 사용하여 체계적인 스트레스 테스트를 수행하여 실패 시나리오를 시뮬레이션하고 복원해야 합니다. 현재 테스트 또는 스트레스 테스트 도구가 특히 중요해졌습니다. 다음으로 다양한 시나리오에 따라 이러한 도구를 사용하는 방법을 살펴보겠습니다. 2. 테스트 도구 2.1 네트워크 속도 제한 도구 tctc는 Linux에서 네트워크 매개변수를 조정하는 데 사용되는 명령줄 도구이며 다양한 네트워크를 시뮬레이션하는 데 사용할 수 있습니다.
 두 문장으로 AI가 VR 장면을 생성하게 해주세요! 아니면 일종의 3D나 HDR 파노라마인가요?
Apr 12, 2023 am 09:46 AM
두 문장으로 AI가 VR 장면을 생성하게 해주세요! 아니면 일종의 3D나 HDR 파노라마인가요?
Apr 12, 2023 am 09:46 AM
빅데이터 다이제스트 제작: Caleb 최근 ChatGPT가 엄청난 인기를 끌고 있다고 할 수 있습니다. OpenAI는 11월 30일 채팅 로봇 ChatGPT를 출시하고 테스트를 위해 대중에게 무료로 공개했습니다. 로봇과 대화한다는 것은 키워드를 입력하고 AI가 해당 그림을 생성하게 하는 등 특정 명령을 로봇에게 실행하도록 요청하는 것입니다. OpenAI도 4월에 DALL-E의 새 버전을 업데이트하지 않았나요? 오픈AI, 당신은 몇 살인가요? (왜 항상 당신인가요?) 생성된 이미지가 3D 이미지, HDR 파노라마, VR 기반 이미지 콘텐츠라고 다이제스트가 말한다면 어떨까요? 최근에는 싱가포르
 일반적인 Kafka 명령을 사용하고 다양한 시나리오에 유연하게 대응하는 방법을 알아보세요.
Jan 31, 2024 pm 09:22 PM
일반적인 Kafka 명령을 사용하고 다양한 시나리오에 유연하게 대응하는 방법을 알아보세요.
Jan 31, 2024 pm 09:22 PM
Kafka 학습 필수 사항: 공통 명령어를 숙지하고 다양한 시나리오에 쉽게 대처 1. Topicbin/kafka-topics.sh--create--topicmy-topic--partitions3--replication-factor22 목록 Topicbin/kafka-topics.sh를 생성합니다. -list3.주제 세부정보 보기 bin/kafka-to
 대형 모델의 모델 융합 방법에 대해 이야기해보겠습니다.
Mar 11, 2024 pm 01:10 PM
대형 모델의 모델 융합 방법에 대해 이야기해보겠습니다.
Mar 11, 2024 pm 01:10 PM
이전 사례에서는 모델 융합이 널리 사용되었으며, 특히 판별 모델에서는 꾸준히 성능을 향상시킬 수 있는 방법으로 간주됩니다. 그러나 생성 언어 모델의 경우 작동 방식은 관련 디코딩 프로세스로 인해 판별 모델만큼 간단하지 않습니다. 또한, 대형 모델의 매개변수 수가 증가함에 따라 매개변수 규모가 더 큰 시나리오에서는 단순 앙상블 학습으로 고려할 수 있는 방법이 클래식 스태킹, 부스팅 및 저 매개변수 기계학습보다 제한적입니다. 다른 방법은 스태킹 모델이기 때문에 매개변수 문제는 쉽게 확장될 수 없습니다. 따라서 대형 모델의 앙상블 학습에는 세심한 고려가 필요합니다. 아래에서는 모델 통합, 확률적 통합, 접목 학습, 크라우드소싱 투표, MOE 등 5가지 기본 통합 방법을 설명합니다.
 DifFlow3D: 장면 흐름 추정을 위한 새로운 SOTA, 확산 모델이 또 다른 성공을 거두었습니다!
Mar 28, 2024 pm 02:00 PM
DifFlow3D: 장면 흐름 추정을 위한 새로운 SOTA, 확산 모델이 또 다른 성공을 거두었습니다!
Mar 28, 2024 pm 02:00 PM
원제목: DifFlow3D: TowardRobustUncertainty-AwareSceneFlowEstimationwithIterativeDiffusion-BasedRefinement 논문 링크: https://arxiv.org/pdf/2311.17456.pdf 코드 링크: https://github.com/IRMVLab/DifFlow3D 저자 소속: Shanghai Jiao Tong University, Cambridge University , 절강대학교 법의학 로봇의 논문 아이디어: 장면 흐름 추정은 동적 장면에서 각 지점의 3차원 변위 변화를 예측하는 것을 목표로 하며 컴퓨터 비전 분야의 기본 작업입니다.
 실시간 렌더링: Street Gaussian을 기반으로 한 동적 도시 장면 모델링
Jan 08, 2024 pm 01:49 PM
실시간 렌더링: Street Gaussian을 기반으로 한 동적 도시 장면 모델링
Jan 08, 2024 pm 01:49 PM
솔직히 말해서 기술 업데이트의 속도는 매우 빠르며 이로 인해 학계의 일부 오래된 방법이 점차 새로운 방법으로 대체되고 있습니다. 최근 저장대학교 연구팀이 가우시안(Gaussians)이라는 새로운 방법을 제안해 큰 관심을 끌었다. 이 방법은 문제 해결에 고유한 이점이 있으며 업무에 성공적으로 사용되었습니다. 네르프는 학계에서 점차 영향력을 잃어가고 있지만, 아직 레벨을 통과하지 못한 플레이어들에게 도움을 주기 위해 게임 내에서 구체적인 퍼즐 해결 방법을 살펴보겠습니다. 아직 레벨을 통과하지 못한 플레이어를 돕기 위해 구체적인 퍼즐 해결 방법을 함께 배울 수 있습니다. 이를 위해 퍼즐 해결에 관한 논문을 찾았습니다. 링크는 다음과 같습니다: https://arxiv.org/pdf/2








