jquery에서 .add()를 사용하는 방법 분석
Jun 24, 2017 am 10:23 AM이 글에서는 jquery의 .add() 사용 분석을 소개합니다. 도움이 필요한 친구는
add()를 참조하여 일치하는 요소 집합에 요소를 추가할 수 있습니다. 이것은 jquery 참조 매뉴얼의 설명입니다. 그러나 제공된 예제 링크가 잘못되어 add()에 대한 예제 설명이 없습니다. 다음은 add()의 사용법을 더 잘 이해하기 위한 몇 가지 예입니다.
예제 1
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
p { width:60px; height:60px; margin:10px; float:left; }
p { clear:left; font-weight:bold; font-size:16px;
color:blue; margin:0 10px; padding:2px; }
</style>
<script language="JavaScript" type="text/JavaScript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
<script>
$(document).ready(function(){
$("p").css("border", "2px solid red").add("p").css("background", "yellow");
});
</script>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p>Added this… (notice no border)</p>
</body>
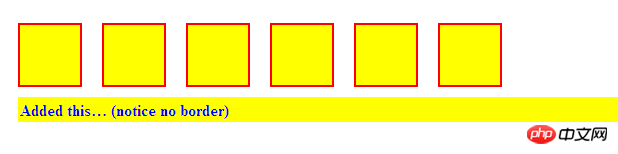
</html>결과는 아래와 같습니다.

설명: add("p") 여기서는 합계, 즉 $("p)를 의미합니다. " ) CSS 및 PC CSS. 여기서 p에는 테두리가 있다는 점에 유의하세요. 그리고 p는 그렇지 않습니다.
예제 2
코드는 다음과 같습니다.
<body> <p>Hello</p><span>Hello Again</span> </body>
코드는 다음과 같습니다.
$("p").add("span").css("background", "yellow");
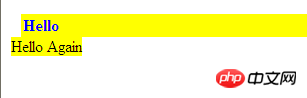
결과는 다음과 같습니다.

p와span의 CSS는 다음과 같습니다.
$("p,span").css("background","yellow");
예제 3:
코드는 다음과 같습니다.
<body> <p>Hello</p> </body>
코드는 다음과 같습니다.
$("p").clone().add("<span>Again</span>").appendTo(document.body);
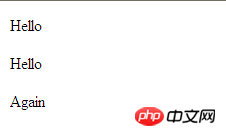
결과는 다음과 같습니다.

clone()은 p를 복사하여 삽입하는 것을 의미합니다. <span>다시</span>
여기에 문장 삽입: clone()을 사용하지 않으면 원본 p는 더 이상 존재하지 않습니다. 아래 예를 보세요.
코드는 다음과 같습니다.
<script>
$(document).ready(function(){
$("p").add("<span>Again</span>").appendTo(document.body);
alert($("body").html());
});
</script>
</head>
<body>
<p>Hello</p>
</body>
</html>결과는 아래와 같습니다.

예 4:
코드는 다음과 같습니다.
<body> <p>Hello</p><span id="a">Hello Again</span> </body>
코드는 다음과 같습니다.
$("p").add(document.getElementById("a")).css("background", "yellow");
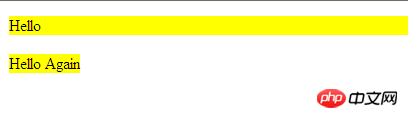
결과는 다음과 같습니다.

이는 add()의 매개변수가 선택자일 뿐만 아니라 DOM 요소일 수도 있음을 보여줍니다.
위 내용은 jquery에서 .add()를 사용하는 방법 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7286
7286
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
 Oracle 오류 3114에 대한 자세한 설명: 신속하게 해결하는 방법
Mar 08, 2024 pm 02:42 PM
Oracle 오류 3114에 대한 자세한 설명: 신속하게 해결하는 방법
Mar 08, 2024 pm 02:42 PM
Oracle 오류 3114에 대한 자세한 설명: 신속하게 해결하는 방법
 KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
 Xiaoma win7 활성화 도구 사용 방법 - Xiaoma win7 활성화 도구 사용 방법
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 활성화 도구 사용 방법 - Xiaoma win7 활성화 도구 사용 방법
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 활성화 도구 사용 방법 - Xiaoma win7 활성화 도구 사용 방법
 Win11의 새로운 기능 분석: Microsoft 계정 로그인을 건너뛰는 방법
Mar 27, 2024 pm 05:24 PM
Win11의 새로운 기능 분석: Microsoft 계정 로그인을 건너뛰는 방법
Mar 27, 2024 pm 05:24 PM
Win11의 새로운 기능 분석: Microsoft 계정 로그인을 건너뛰는 방법









