jQuery에서 Wrap() WrapAll()과 WrapInner()의 차이점에 대한 간략한 설명
이 기사는 W3School의 문서를 결합하여 jQuery에서 Wrap() WrapAll()과 wrapInner() 사이의 차이점을 분석하고 그림과 텍스트 비교 튜토리얼을 제공합니다. 이는 매우 간단합니다. 실용적이고 필요한 친구들이 참고할 수 있어요
오늘 밤에 읽다가 jQuery에 노드를 래핑하는 세 가지 방법이 있다는 것을 알았습니다. 그리고 당연히 W3School의 문서 설명에 대한 검색결과가 1위입니다.
그러나 W3School의 설명은 다음과 같습니다.
jQuery 문서 작업 - Wrap() 메서드
wrap() 메서드는 선택한 각 요소를 지정된 HTML 콘텐츠 또는 요소에 배치합니다.
jQuery 문서 작업 - WrapAll() 메서드
wrapAll()은 선택한 모든 요소를 지정된 HTML 콘텐츠 또는 요소 내에 배치합니다.
jQuery 문서 작업 - WrapInner() 메서드
wrapInner() 메서드는 지정된 HTML 콘텐츠 또는 요소를 사용하여 선택한 각 요소의 모든 콘텐츠(내부 HTML)를 래핑합니다.
책을 많이 읽지 않아서 헷갈림이 바로 해결되지 않는 이런 설명을 보면 정말 짜증납니다.
직접 해보는 것이 여전히 가장 실용적입니다.
비교용 원본 코드는 다음과 같습니다.
나는 자리를 차지하고 있습니다.
저는 자리에 앉아있습니다.
wrap() 메소드
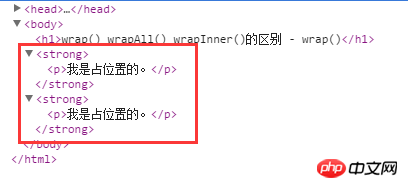
$("p").wrap("");
결과:

사진에서 볼 수 있듯이strong 태그는 일치하는 각 p 태그를 둘러쌉니다.
wrapAll() method
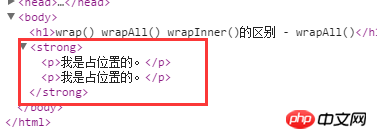
$("p").wrapAll("");
결과:

사진에서 볼 수 있듯이 강한 태그 모두 일치 p 태그가 모두 한 번에 둘러싸였습니다.
wrapInner() method
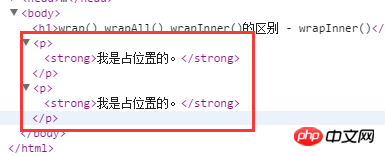
$("p").wrapInner("");
결과:

그림에서 볼 수 있듯이 각각의 강력한 태그는 일치하는 p 태그 내부에 포함됩니다.
물론 결국 세 가지 방법의 효과는 동일합니다.

위 내용은 jQuery에서 Wrap() WrapAll()과 WrapInner()의 차이점에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
제목: Laravel API 오류 보고 처리 방법, 구체적인 코드 예제가 필요합니다. Laravel을 개발하다 보면 API 오류가 자주 발생합니다. 이러한 오류는 프로그램 코드 논리 오류, 데이터베이스 쿼리 문제, 외부 API 요청 실패 등 다양한 이유로 인해 발생할 수 있습니다. 이러한 오류 보고서를 처리하는 방법은 핵심 문제입니다. 이 문서에서는 Laravel API 오류 보고서를 효과적으로 처리하는 방법을 보여주기 위해 특정 코드 예제를 사용합니다. 1. Laravel의 오류 처리
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간의 원활한 통신을 위해서는 특정 코드 예제가 필요합니다. 오늘날 디지털 시대에 내부 기업 시스템은 서로 통신하고 데이터를 공유해야 하며 Oracle API는 원활한 통신을 돕는 중요한 도구 중 하나입니다. 시스템 간 통신. 이 기사에서는 OracleAPI의 기본 개념과 원칙부터 시작하여 API 통합 전략을 살펴보고 마지막으로 독자가 OracleAPI를 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 기본 오라클 API
 Oracle API 사용 가이드: 데이터 인터페이스 기술 탐색
Mar 07, 2024 am 11:12 AM
Oracle API 사용 가이드: 데이터 인터페이스 기술 탐색
Mar 07, 2024 am 11:12 AM
Oracle은 세계적으로 유명한 데이터베이스 관리 시스템 제공업체이며, Oracle의 API(응용 프로그래밍 인터페이스)는 개발자가 Oracle 데이터베이스와 쉽게 상호 작용하고 통합하는 데 도움이 되는 강력한 도구입니다. 이 기사에서는 Oracle API 사용 가이드를 자세히 살펴보고 독자들에게 개발 프로세스 중에 데이터 인터페이스 기술을 활용하는 방법을 보여주고 구체적인 코드 예제를 제공합니다. 1.오라클
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




