jquery $(document).ready() 와 window.onload의 차이점
Jquery의 $(document).ready() 함수는 기존 JavaScript의 window.onload 메서드와 유사하지만 여전히 window.onload 메서드와는 다릅니다.
1. 실행 시간
window.onload는 실행되기 전에 이미지를 포함한 페이지의 모든 요소가 로드될 때까지 기다려야 합니다.
$(document).ready()는 DOM 구조가 그려진 후 로드될 때까지 기다리지 않고 실행됩니다.
2.编写个数不同
window.onload불호동성 .ready()는 동일한 기능을 가지고 있습니다. 모두 실행할 수 있습니다
3. 단순화된 작성
window.onload를 작성하는 단순화된 방법은 없습니다
$(document).ready(function(){})는 $(function(){})로 축약될 수 있습니다.
...
});
$(window).load(function() {
$("#btn-upload").click(function(){ //예:
uploadPhotos ();});
});
다음은 재현된 내용입니다.
body.onload() 대신 $(window).load(function(){...})를 사용하는 몇 가지 이유
html 태그
및
quote모든 사진 가져오기, 플래시 및 기타 미디어 포함)는 로드 후에 실행되며, 이것이 공통점입니다.No body.Onload( ) 이유 1:
});
$(window).load(function() {Alert("안녕하세요, 저도 jQuery를 사용하고 있습니다");
});
이렇게 작성하면 이 두 함수가 위에서부터 실행됩니다.
body.Onload()를 사용하지 않는 이유 2:
body.Onload()를 사용하면 js와 html을 완전히 분리할 수 없는데, 이는 매우 심각한 문제입니다.
게다가 마찬가지입니다. $(window).load(function(){...}) 및 body.onload()에 문제가 있습니다. 처음에 언급했듯이 한 가지 문제는 페이지의 모든 콘텐츠가 로드될 때까지 기다려야 한다는 것입니다. 그러나 네트워크 속도가 상대적으로 느린 경우 페이지를 로드하는 데 시간이 오래 걸리는 경우가 많습니다(몇 초에서 10초 이상 기다리거나...). 페이지가 완전히 로드되지 않았고 사용자가 이미 페이지를 운영 중이므로 페이지 효과가 예상과 다릅니다.
여기에서는 $(document).ready(function(){}을 사용하는 것이 좋습니다. ) 또는 약어 $(function(){})로 표시됩니다. 페이지의 DOM 요소가 로드된 후에 실행되기 때문입니다.
이미지나 기타 미디어가 다운로드될 때까지 기다릴 필요가 없습니다.
그러나 때로는 필요합니다. 실행하려는 함수를 실행하기 전에 페이지의 모든 내용이 로드될 때까지 기다려야 하므로 이제 $(window).load(function (){...})를 사용해야 합니다. 또는
$(function( ){})? 특정 요구 사항에 따라 다른 선택을 해야 하는 경우가 많습니다.
마지막으로 모든 DOM 요소가 로드되기 전에 실행되는 jQuery 코드 조각을 첨부합니다.
코드는 다음과 같습니다. l & lt; type = "text/javascript" & gt;
(function () {warning ("dom이 아직 로드하지 않았습니다!);
}& lt;/script & gt;
하하, 때로는 이게 필요해!
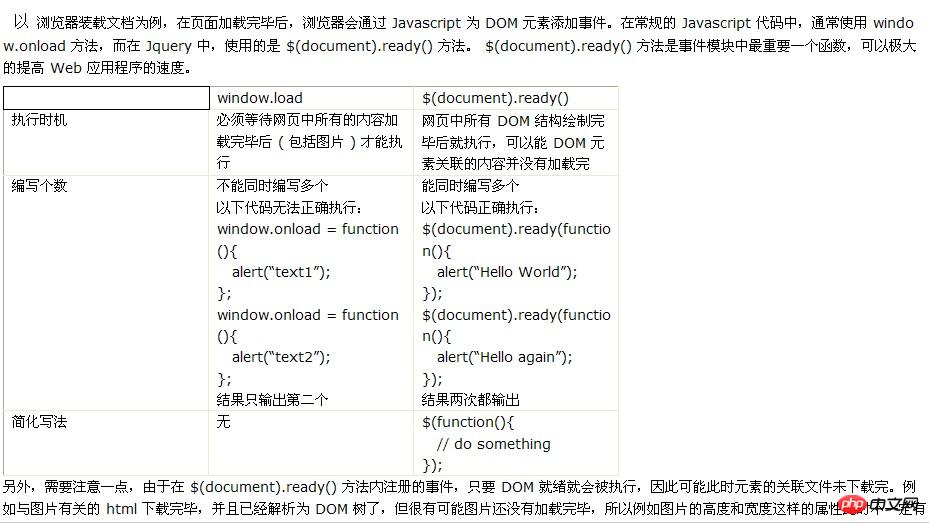
 문서를 로드하는 브라우저를 예로 들면, 페이지가 로드된 후 브라우저는 Javascript를 통해 DOM 요소에 이벤트를 추가합니다. 일반 Javascript 코드에서는 주로 window.onload 메서드를 사용하지만 Jquery에서는 $(document).ready() 메서드를 사용합니다. $(document).ready() 메소드는 이벤트 모듈에서 가장 중요한 기능으로 웹 애플리케이션의 속도를 크게 향상시킬 수 있습니다.
문서를 로드하는 브라우저를 예로 들면, 페이지가 로드된 후 브라우저는 Javascript를 통해 DOM 요소에 이벤트를 추가합니다. 일반 Javascript 코드에서는 주로 window.onload 메서드를 사용하지만 Jquery에서는 $(document).ready() 메서드를 사용합니다. $(document).ready() 메소드는 이벤트 모듈에서 가장 중요한 기능으로 웹 애플리케이션의 속도를 크게 향상시킬 수 있습니다.
Window.load $(document).ready()
실행 타이밍 웹 페이지의 모든 콘텐츠(그림 포함)가 로드될 때까지 기다려야 웹 페이지의 모든 DOM 구조가 실행된 후에 실행됩니다.
쓰기 횟수를 동시에 작성할 수 없습니다. 다음 코드는 올바르게 실행될 수 없습니다.
window.onload = function(){
alert(“text1”);
};
window.onload = function(){
alert(“text2”);
};다음 코드를 동시에 작성하여 올바르게 실행할 수 있습니다.
$(document).ready(function(){
alert(“Hello World”);
});
$(document).ready(function(){
alert(“Hello again”);
});단순화 작성 방법 없음
$(function(){
// do something
}); $ (window) .load (function () {
// 코드 작성}); 다음 코드는 javascript
window.onload = function () {
// 코드 작성}}
————————————————————————————
최근에는 프레임에 포함된 페이지를 변경할 때 jquery를 사용했습니다. 페이지 자체도 onload 이벤트에 바인딩됩니다. 수정 후 Firefox에서는 테스트가 정상적이고 원활하게 실행되지만, IE에서는 jquery 효과가 나타나기까지 10초 이상 걸리고, 원추리가 차갑습니다.
처음에는 온로드 로딩 방식과 충돌하는 줄 알았습니다. 인터넷에서는 $(document).ready()는 페이지 DOM 파싱이 완료된 후에 실행되고, onload 이벤트는 모든 리소스가 준비된 후에 실행된다는 것입니다. 즉, $(document).ready()입니다. 페이지 DOM 구문 분석이 완료된 후에 실행됩니다. 특히 페이지 그림이 더 크고 많을 경우 시간 차이가 더 커질 수 있습니다. 그런데 내 페이지에는 그림이 10초 이상 표시되었는데 아직 jquery 효과가 나타나지 않네요.
onload 로딩 메소드를 삭제해 보았지만 결과는 여전히 같습니다. 원래 onload 이벤트 바인딩을 작성하기 위해 $(document).ready()를 사용할 필요는 없는 것 같습니다. 그렇다면 Firefox는 작동하지만 IE는 작동하는 이유는 무엇입니까? 그런 다음 디버깅을 해보니 IE에서 원래 바인딩된 onload 메서드가 $(document).ready() 콘텐츠 이전에 실행된 반면 Firefox는 $(document).ready() 콘텐츠를 먼저 실행한 다음 원래 onload를 실행한 것으로 나타났습니다. 방법. . 이것은 온라인에서 말하는 것과 완전히 일치하지 않는 것 같습니다. 하하, 점점 진실에 가까워지고 있는 것 같습니다.
jquery의 소스 코드를 살펴보고 $(document).ready()가 어떻게 구현되었는지 확인하세요.
if ( jQuery.browser.msie && window == top ) (function(){
if (jQuery.isReady) return;
try {
document.documentElement.doScroll("left");
} catch( error ) {
setTimeout( arguments.callee, 0 );
return;
}
// and execute any waiting functions
jQuery.ready();
})();
jQuery.event.add( window, "load", jQuery.ready );결과는 페이지가 프레임에 포함되지 않은 경우에만 Firefox와 동일합니다. $ (document).ready() 콘텐츠를 확인한 다음 원래 onload 메서드를 실행합니다. 프레임에 포함된 페이지의 경우 로드 이벤트에만 바인딩되어 실행되므로 자연스럽게 원래의 onload 바인딩 메서드가 실행된 다음 차례가 됩니다. 그리고 이 페이지에는 테스트 환경에서 접근할 수 없는 리소스가 있는데, 10초 이상의 지연이 바로 이것이 확대하는 시간 차이입니다.
위 내용은 jquery $(document).ready() 와 window.onload의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능은 코드 모듈화 및 프로그램 구축의 기초입니다. 그들은 선언 (함수 헤더)과 정의 (기능 본문)로 구성됩니다. C 언어는 값을 사용하여 기본적으로 매개 변수를 전달하지만 주소 패스를 사용하여 외부 변수를 수정할 수도 있습니다. 함수는 반환 값을 가질 수 있거나 가질 수 있으며 반환 값 유형은 선언과 일치해야합니다. 기능 명명은 낙타 또는 밑줄을 사용하여 명확하고 이해하기 쉬워야합니다. 단일 책임 원칙을 따르고 기능 단순성을 유지하여 유지 관리 및 가독성을 향상시킵니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 C 언어 기능의 개념
Apr 03, 2025 pm 10:09 PM
C 언어 기능의 개념
Apr 03, 2025 pm 10:09 PM
C 언어 기능은 재사용 가능한 코드 블록입니다. 입력, 작업을 수행하며 결과를 반환하여 모듈 식 재사성을 향상시키고 복잡성을 줄입니다. 기능의 내부 메커니즘에는 매개 변수 전달, 함수 실행 및 리턴 값이 포함됩니다. 전체 프로세스에는 기능이 인라인과 같은 최적화가 포함됩니다. 좋은 기능은 단일 책임, 소수의 매개 변수, 이름 지정 사양 및 오류 처리 원칙에 따라 작성됩니다. 함수와 결합 된 포인터는 외부 변수 값 수정과 같은보다 강력한 기능을 달성 할 수 있습니다. 함수 포인터는 함수를 매개 변수 또는 저장 주소로 전달하며 함수에 대한 동적 호출을 구현하는 데 사용됩니다. 기능 기능과 기술을 이해하는 것은 효율적이고 유지 가능하며 이해하기 쉬운 C 프로그램을 작성하는 데 핵심입니다.
 라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
vue 응용 프로그램을 개발할 때 라우터 폴더 아래에 index.js 파일에 vuerouter를 등록해야 할 필요성이 있으면 종종 라우팅 구성에 문제가 발생합니다. 특별한...
 C와 C#의 차이점과 연결은 무엇입니까?
Apr 03, 2025 pm 10:36 PM
C와 C#의 차이점과 연결은 무엇입니까?
Apr 03, 2025 pm 10:36 PM
C와 C#은 유사성이 있지만 완전히 다릅니다. C는 프로세스 지향, 수동 메모리 관리 및 시스템 프로그래밍에 사용되는 플랫폼 의존 언어입니다. C#은 데스크탑, 웹 응용 프로그램 및 게임 개발에 사용되는 객체 지향, 쓰레기 수집 및 플랫폼 독립 언어입니다.
 XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
JavaScript의 DOM 노드에서 XPath 검색 방법에 대한 자세한 설명은 종종 XPath 표현식을 기반으로 DOM 트리에서 특정 노드를 찾아야합니다. 필요하다면 ...
 Console.log의 출력 결과의 차이 : 동일한 변수에 인쇄 방법이 다르지만 결과가 다른 이유는 무엇입니까?
Apr 04, 2025 am 11:48 AM
Console.log의 출력 결과의 차이 : 동일한 변수에 인쇄 방법이 다르지만 결과가 다른 이유는 무엇입니까?
Apr 04, 2025 am 11:48 AM
이 기사에서 Console.log 출력의 차이에 대한 심층적 인 논의는 Console.log 함수의 출력 결과가 다른 이유를 분석합니다. 코드 스 니펫에는 URL 매개 변수 해상도가 포함됩니다 ...




