1. 마우스 가리키기 이벤트 및 지연
정보 마우스 통과 이벤트는 웹 페이지에서 매우 일반적인 이벤트 중 하나입니다. 간단한 호버는 CSS :hover 의사 클래스를 사용하여 구현할 수 있고, 더 복잡한 호버는 js를 사용하여 구현할 수 있습니다.
일반적인 상황에서는 마우스 호버 이벤트 처리가 지연되지 않습니다. 그러나 때로는 불필요한 간섭을 피하기 위해 마우스 호버 이벤트가 지연되는 경우가 많습니다. 소위 간섭이란 사용자가 실수로 링크나 탭, 기타 영역을 마우스로 터치했을 때 숨겨진 레이어가 표시되지 않거나 탭이 전환되는 것을 의미하는데, 호버 이벤트(또는 마우스오버 이벤트)가 이에 묶여 있기 때문입니다. 요소), 지체 없이 이러한 시간이 즉시 트리거되어 사용자에게 방해가 됩니다.
예를 들어 Tencent 홈페이지에서는 탭:

또는 상단의 검색 탐색 표시줄과 같은 거의 모든 마우스 통과 이벤트가 지연됩니다. 아래 그림을 참조하세요.

2. and Demos
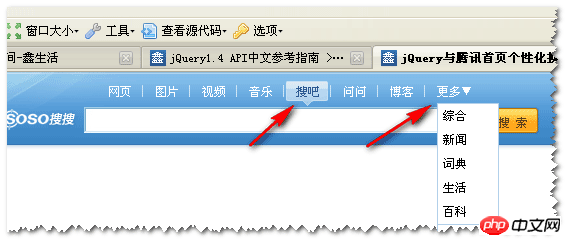
이 글의 주요 내용은 제가 며칠 전에 작성한 마우스 지연 메소드를 보여주는 것입니다. jQuery의 메소드는 품질이 좋지 않아 참고용으로만 사용됩니다. 이 기사에서는 Tencent 홈페이지에 있는 Soso 검색창의 마우스 통과 효과를 예로 들어 jQuery에서의 지연 처리를 보여줍니다. 아래 그림은 데모 페이지 효과에 대한 스크린샷입니다.

3. 코드 및 구현
지연에 대해 말하자면, 창 아래에 setTimeout 메서드가 없으면 이 예제에서 jQuery 메서드의 핵심은 다음과 같습니다. 또한 setTimeout. 코드는 길지 않으며 다음과 같습니다.
(function($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout(outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring);
});
});
}
})(jQuery);이 코드의 목적은 마우스 통과 이벤트와 지연을 분리하는 것입니다. 이 방법으로 지연 및 삭제가 해결되었습니다. 여러분이 해야 할 일은 지연 시간과 해당 마우스 패스를 설정하거나 이벤트를 제거하는 것뿐입니다. 간단한 예를 들어 보겠습니다.
$("#test").hoverDelay({
hoverEvent: function(){
alert("经过我!");
}
});는 id 테스트가 있는 요소가 마우스가 그 위로 지나간 후 200밀리초 후에 "Pass me!"라는 텍스트가 포함된 팝업 상자를 표시한다는 의미입니다.
좋아요, 이제 이 글의 예시에 적용해 보세요.
Tencent.com 홈페이지 검색창의 마우스 지연 외에도 스킨 변경도 언급할 가치가 있습니다. 이전에 jQuery-Ma Huateng 제품 디자인 및 사용자 경험 일부 기술 구현 기사에서 언급한 적이 있습니다.
먼저 Tencent 홈페이지 검색창의 메인 HTML 도메인 코드를 보여주세요:
<div id="sosoFod">
<h3 id="sosoweb" class="s1">网页</h3>
<h3 id="sosoimg" class="s2">图片</h3>
<h3 id="sosovid" class="s2">视频</h3>
<h3 id="sosomus" class="s2">音乐</h3>
<h3 id="sososoba" class="s2">搜吧</h3>
<h3 id="sosowenwen" class="s2">问问</h3>
<h3 id="sosoqz" class="s2">博客</h3>
<h3 style="cursor:pointer;" class="s2">更多▼
<div style="display:none;" class="more" id="tm">
<ul>
<li><a href="#">综合</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">词典</a></li>
<li><a href="#">生活</a></li>
<li><a href="#">百科</a></li>
<li style="border-top:1px solid rgb(178, 208, 234);"><a href="#">所有产品</a></li>
</ul>
</div>
</h3>
</div>첫 번째 홈페이지의 코드와 거의 동일하며, 가짜라면 교체가 보장됩니다. 이 글에서 기술적인 내용이 거의 없는 지연 메소드를 적용한 후, 다음 코드를 사용하여 지연 실행을 구현할 수 있습니다.
$(".s2").each(function(){$("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");that.attr("class","s1"); //感谢“type23”提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function(){
$("#tm").hide();
}
});
}
});아아, 죄송합니다. 코드는 이렇습니다. 기술적인 내용은 없습니다. 누군가에게 유용할 수 있기를 바랍니다. "자세히" 드롭다운 상자는 마우스를 밖으로 이동한 후 1000밀리초 후에 숨겨집니다.
기본적으로 코드는 페이지를 지원합니다. 유용한 것에 대해 이야기해 보겠습니다.
hoverDelay 메서드에는 총 4개의 매개변수가 있으며, 그 의미는 다음과 같습니다:
hoverDuring . . .
위 내용은 jQuery에서 마우스 호버 이벤트 지연 처리를 위한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!