사진과 같이 입력창과 로그인 버튼이 있습니다.

포커스가 입력창에 있을 때 로그인 버튼을 직접 클릭하면 블러 이벤트와 클릭 이벤트가 발생합니다.
이제 클릭 이벤트가 블러 이벤트를 발생시키지 않게 하고 싶습니다. 해결 방법은 다음과 같습니다. ?
온라인에서 확인하세요. 두 가지 방법 중 다른 방법이 있는지 여쭤보고 싶습니다.
클릭 이벤트가 블러 이벤트보다 먼저 발생하면 문제가 없으니 시간을 추가하시면 됩니다. (지연된 트리거링)을 setTimeout(fn, 250);
2과 같은 흐림 이벤트에 추가합니다. 전자의 deleteblur 이벤트와 후자는 이를 다시 추가합니다. 클릭이 실행되기 전에 마우스는 mouseover 이벤트를 실행합니다. 흐림이 삭제되면 클릭이 완료된 후 mouseout이 흐림을 다시 추가합니다. (마우스오버, 마우스아웃은 포커스를 이동하지 않습니다)
이것은 모바일 프론트엔드, html 페이지이며, 사용된 라이브러리는 zepto
1입니다. 이 입력창은 비밀번호를 입력하는 상자입니다.
2. 로그인 버튼을 클릭하면 입력란의 내용도 확인됩니다. 입력 상자 확인에 바인딩됩니다. 블러 이벤트와 로그인 버튼 확인이 탭 이벤트에 바인딩됩니다.
----
Update---------이것은 플로팅 상자 프롬프트입니다. 문제가 발생하면 여기를 사용하세요.
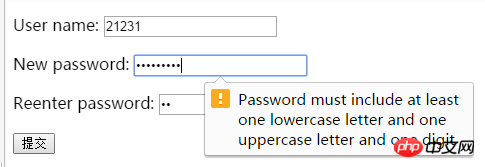
HTML5의 API 오류 알림 상자는 다음과 같습니다.

이 스타일의 HTML5는 브라우저 자체여야 합니다. Chrome과 IE의 알림은 이렇게 보이지 않습니다. 마찬가지로, 문제가 발생하면 이 기본값을 사용할 수 없나요?
로그인 버튼을 클릭하기 위한 전제 조건은 로그인 버튼에 포커스가 맞춰져 있다는 것입니다. 로그인 버튼에 포커스가 맞춰져 있으면 원래 포커스가 맞춰져 있던control
이 흐려져야 합니다. UI 상호 작용 논리 자체는 이와 같아야 합니다. ----업데이트: 제목 설명에 따르면 흐림 효과는 유효성 검사를 위한 것입니다. 따라서 당연히 블러를 사용해서는 안 되며 입력 이벤트를 사용할 수 있습니다. 오래된 브라우저를 처리하기 위해 변경 이벤트를 연결할 수도 있습니다. 일반적으로 HTML5 유효성 API를 사용하는 것이 좋습니다. 그러면 제출 시 자동으로 확인이 이루어집니다. 직접 작성하는 인증코드는 스파게티와 똑같으니 걱정하지 않으셔도 됩니다. 블러 이벤트를 입력에 연결하면 세 가지 작업만 가능합니다. 1. 입력의 포커스 스타일 취소 2. 데이터 확인 수행 3. 사용자가 입력을 완료한 후 일부 작업을 자동으로 트리거(예: 휴대폰인증코드
)$('input').on('input', function() {
// validate
});
// or
$('input').on('keypress', function() {
clearTimeout(timer);
timer = setTimeout(validate, 200);
});
作者:贱草
链接:https://www.zhihu.com/question/29623049/answer/45020820
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。선생님, 무슨 고민을 하고 계신지 모르겠습니다.
또한 양식 제출 전 작업을 버튼의 클릭 이벤트에 연결하지 않는 것이 가장 좋습니다. $(form).on('submit');
선생님, 무슨 고민을 하고 계신지 모르겠습니다.
또한 양식 제출 전 작업을 버튼 클릭 이벤트에 연결하지 않는 것이 가장 좋습니다. $(form).on('submit');
위 내용은 jQuery 블러 이벤트와 클릭 이벤트 간의 충돌에 대한 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!