공유 양식을 제출한 후 점프하지 않고 페이지를 새로 고치는 방법에 대한 자세한 그래픽 및 텍스트 설명입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ":www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Form提交表单页面不跳转</title> </head> <body> <form action="" id="" method="post" target="id_iframe"> <input type="text" id="input_text" name="input_text"/> <input type="submit" id="sobmit" name="submit" value="提交" /> </form> <iframe id="id_iframe" name="id_iframe" style="display:none;"></iframe> </body> </html>
결과 실행
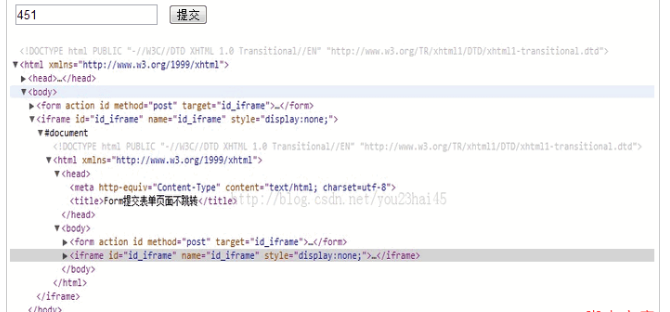
(1) "451"을 입력하고 "제출"을 클릭하세요

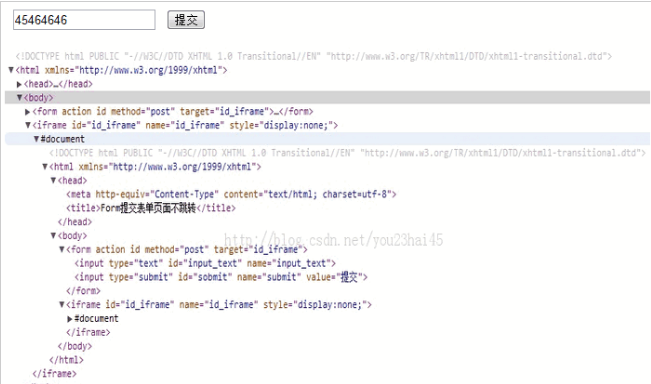
(2) "45464646"을 입력하고 "제출"을 클릭하세요

페이지 제출이 점프하지 않고 새로 고쳐집니다
위 내용은 공유 양식을 제출한 후 점프하지 않고 페이지를 새로 고치는 방법에 대한 자세한 그래픽 및 텍스트 설명입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹을 탐색할 때 브라우저 앱이 열려 있는 동안 로드된 콘텐츠는 일시적으로 저장됩니다. 그러나 웹사이트에서는 정기적으로 콘텐츠를 업데이트하므로 페이지를 새로 고치는 것이 오래된 데이터를 삭제하고 최신 게시된 콘텐츠를 볼 수 있는 효과적인 방법입니다. 이렇게 하면 항상 최신 정보와 경험을 얻을 수 있습니다. iPhone에서 페이지를 새로 고치고 싶다면 다음 게시물에서 모든 방법을 설명합니다. Safari에서 웹 페이지를 새로 고치는 방법 [4가지 방법] iPhone의 Safari 앱에서 보고 있는 페이지를 새로 고치는 방법에는 여러 가지가 있습니다. 방법 1: 새로 고침 버튼 사용 Safari에서 열려 있는 페이지를 새로 고치는 가장 쉬운 방법은 브라우저 탭 표시줄의 새로 고침 옵션을 사용하는 것입니다. 사파라면
 Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11/10 PC에서 F5 키가 제대로 작동하지 않나요? F5 키는 일반적으로 데스크탑이나 탐색기를 새로 고치거나 웹 페이지를 다시 로드하는 데 사용됩니다. 그러나 일부 독자들은 F5 키가 컴퓨터를 새로 고치고 제대로 작동하지 않는다고 보고했습니다. Windows 11에서 F5 새로 고침을 활성화하는 방법은 무엇입니까? Windows PC를 새로 고치려면 F5 키를 누르십시오. 일부 노트북이나 데스크탑에서는 새로 고침 작업을 완료하려면 Fn+F5 키 조합을 눌러야 할 수도 있습니다. F5 새로 고침이 작동하지 않는 이유는 무엇입니까? F5 키를 눌러도 컴퓨터가 새로 고쳐지지 않거나 Windows 11/10에서 문제가 발생하는 경우 기능 키가 잠겨 있기 때문일 수 있습니다. 다른 잠재적인 원인으로는 키보드 또는 F5 키가 있습니다.
 Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
 PHP 양식 제출 후 페이지 점프를 구현하는 방법
Aug 12, 2023 am 11:30 AM
PHP 양식 제출 후 페이지 점프를 구현하는 방법
Aug 12, 2023 am 11:30 AM
PHP 양식 제출 후 페이지 점프를 구현하는 방법 [소개] 웹 개발에서 양식 제출은 일반적인 기능 요구 사항입니다. 사용자가 양식을 작성하고 제출 버튼을 클릭한 후 일반적으로 양식 데이터는 처리를 위해 서버로 전송되어야 하며, 처리 후 사용자는 다른 페이지로 리디렉션됩니다. 이 기사에서는 양식 제출 후 PHP를 사용하여 페이지 점프를 구현하는 방법을 소개합니다. [1단계: HTML 양식] 먼저 사용자가 제출해야 하는 데이터를 채울 수 있도록 HTML 페이지에 양식이 포함된 페이지를 작성해야 합니다.
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
대기는 휴대폰이 빠르게 유휴 상태일 때 정보에 액세스할 수 있는 새롭고 향상된 방법을 제공하는 iOS 17 업데이트의 새로운 기능입니다. StandBy를 사용하면 편리하게 시간 확인, 예정된 이벤트 보기, 캘린더 검색, 해당 위치의 날씨 업데이트 받기 등을 할 수 있습니다. 일단 활성화되면 iPhone은 충전하는 동안 가로 모드로 설정하면 직관적으로 대기 모드로 들어갑니다. 이 기능은 침대 옆 탁자 같은 무선 충전 지점이나 일상 업무 중에 iPhone을 충전하지 않을 때 적합합니다. 이를 통해 대기 상태에 표시된 다양한 위젯을 스와이프하여 다양한 앱의 다양한 정보 세트에 액세스할 수 있습니다. 그러나 귀하는 선호 사항과 자주 필요한 정보에 따라 이러한 위젯을 수정하거나 일부를 삭제할 수도 있습니다. 그럼 자세히 살펴보겠습니다.
 JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 04:01 PM
JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 04:01 PM
JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까? 소개: 양식 입력 상자 내용의 자동 프롬프트 기능은 웹 애플리케이션에서 매우 일반적이며 사용자가 올바른 내용을 빠르게 입력하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 이 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 구조 만들기 먼저 입력 상자와 자동 제안 목록이 포함된 HTML 구조를 만들어야 합니다. 다음 코드를 사용할 수 있습니다: <!DOCTYP
 PHP 양식에서 사용자 권한 관리를 처리하는 방법
Aug 10, 2023 pm 01:06 PM
PHP 양식에서 사용자 권한 관리를 처리하는 방법
Aug 10, 2023 pm 01:06 PM
PHP 양식에서 사용자 권한 관리를 처리하는 방법 웹 애플리케이션이 지속적으로 개발되면서 사용자 권한 관리는 중요한 기능 중 하나입니다. 사용자 권한 관리는 애플리케이션에서 사용자의 운영 권한을 제어하고 데이터의 보안과 합법성을 보장할 수 있습니다. PHP 양식에서는 간단한 코드를 통해 사용자 권한 관리를 구현할 수 있습니다. 이 기사에서는 PHP 양식에서 사용자 권한 관리를 처리하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 사용자 역할 정의 및 관리 우선 사용자 역할을 정의하고 관리하는 것은 사용자 권한의 문제입니다.




