i 태그 를 작은 아이콘으로 사용하는 이유
아이콘을 만들기 위해 요소를 사용하는 것은 의미상 올바르지 않습니다(icon의 약어처럼 보이지만).
는 보다 짧지만 gzip 이후에는 차이가 매우 작습니다. . 그러나 입력할 때 3개 더 적은 키를 누를 수 있습니다.
대부분의 아이콘은 before pseudo-element로 구현된 empty 요소를 사용합니다. 큰 소리로 읽지 말고(특수 처리를 건너뛴 경우에도 이 방법으로) 기계 이해에 영향을 주지 않아야 합니다.
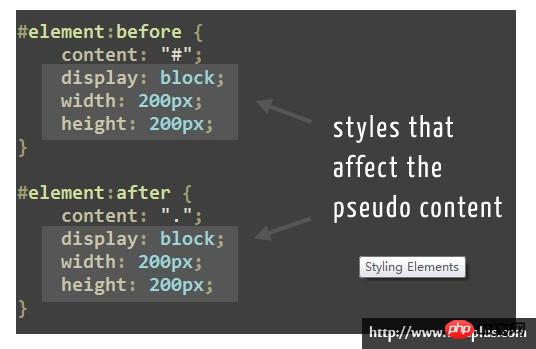
#example:before { content: "#";}#example:after { content: ".";} pseudo 요소는 쓸모가 없습니다. 이 예에서 id 속성이 있는 요소에는 콘텐츠 앞에 "해시 기호"가 있고 콘텐츠 뒤에 "마침표"가 있습니다.
구문 참고 사항
content 속성 값을 비어 있음
으로 설정하고 내용이 거의 없는 상자로 처리할 수 있습니다. #example:before { content: "";
display: block; width: 100px; height: 100px;}
그렇게 하면 pseudo 요소가 작동하지 않습니다 . 최소한 콘텐츠 속성에는 값으로 null 참조가 필요합니다(예: :content:""). 앞에서 논의한 두 개의 콜론(::before 및 ::after)을 사용하여 의사 요소를 작성할 수도 있다는 것을 눈치채셨을 것입니다. 간단히 설명하자면 두 구문 사이에는 차이가 없다는 것입니다. 유일한 차이점은 CSS3의 의사 요소(이중 콜론)와 의사 클래스가 (단일 콜론)이라는 점입니다.
마지막으로 구문에 관한 한입니다. 기술적으로 특정 요소가 아닌 일반적으로 의사 요소를 다음과 같이 적용할 수 있습니다.
:before { content: "#";} 위의 방법이 작동하는 동안에는 꽤 쓸모가 없습니다. 코드는 DOM의 각 요소 콘텐츠 앞에 해시 기호를 삽입합니다.
태그와 해당 콘텐츠를 모두 삭제하더라도 페이지에는 태그와 에 각각 하나씩 두 개의 해시 기호가 표시됩니다. 창조하다.삽입된 콘텐츠의 특징
앞서 언급했듯이
삽입된 콘텐츠는 페이지의 소스코드에서는 보이지 않고 CSS에서만 볼 수 있습니다.또한 삽입된 요소는 기본적으로
인라인 요소(또는 HTML5의 경우 텍스트 의미 범주)입니다. 따라서 삽입된 요소에 높이, 패딩, 여백 등을 제공하려면 일반적으로 해당 요소를 블록 수준 요소로 명시적으로 정의해야 합니다. 이것은 의사 요소를 디자인하는 방법에 대한 간략한 설명입니다. 텍스트 아래
아래에 있는 내 편집자의 사진을 보십시오. 이 예에서는 강조 표시된 스타일이 삽입된 요소에 적용됩니다. 대상 요소 콘텐츠의 앞과 뒤. 
CSS 상속
규칙이 적용된다는 점에 유의하세요. 예를 들어 본문 요소에 Helvetica, Arial 및 Sans Serif 글꼴 모음이 적용된 경우 의사 요소는 다른 요소와 마찬가지로 이러한 글꼴 모음을 상속합니다.마찬가지로 의사 요소는 상위 요소(예: 패딩 및 여백)에서 자연스럽게 상속되지 않는 스타일을 상속하지 않습니다.
앞과 뒤에 무엇이 오나요? 당신의 직관은 :before 및 :after 의사 요소가target 요소 앞이나 뒤에 주입될 수 있다는 것입니다. 그러나 위에서 언급했듯이 이는 사실이 아닙니다.
삽입된 콘텐츠는 대상 요소와 관련된
하위 요소가 되며, content가 가리키는 콘텐츠는 하위 요소 "앞" 또는 "뒤"에 배치됩니다. 이를 증명하려면 아래 코드를 살펴보세요. 먼저 HTML에서:<p class="box">Other content.</p>
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;}p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
} 이 HTML에서 보고 있는 텍스트에는 클래스 상자가 있고 그 안에 "Other content"라는 텍스트도 있습니다(예: 홈페이지의 소스코드를 보면 알 수 있는 것과 같습니다.) CSS에서 이 콘텐츠는 너비와 패딩 및 눈에 보이는 테두리로 설정됩니다
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
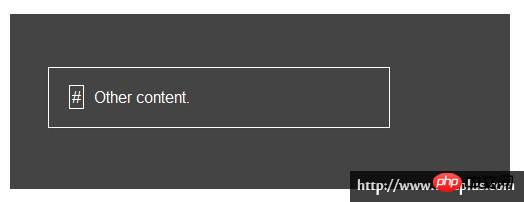
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before { content: url(image.jpg);} 注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择attr(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after { content: attr(href);} attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个元素的href值立即被放置在每个各自的元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的。
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
위 내용은 i 태그 를 작은 아이콘으로 사용하는 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 스크린캐스팅이 실패하는 이유는 무엇입니까? '초보자를 위한 필독서: 무선 스크린캐스팅 연결 실패 문제를 해결하는 방법'
Feb 07, 2024 pm 05:03 PM
스크린캐스팅이 실패하는 이유는 무엇입니까? '초보자를 위한 필독서: 무선 스크린캐스팅 연결 실패 문제를 해결하는 방법'
Feb 07, 2024 pm 05:03 PM
무선 스크린캐스팅이 연결에 실패하는 이유는 무엇입니까? 무선 화면 미러링 사용 시 연결이 되지 않는다는 친구들의 신고가 접수되었습니다. 무슨 일인가요? 무선 화면 미러링 연결에 실패하면 어떻게 해야 하나요? 컴퓨터, TV, 휴대폰이 동일한 WiFi 네트워크에 연결되어 있는지 확인하세요. 화면 미러링 소프트웨어가 제대로 작동하려면 장치가 동일한 네트워크에 있어야 하며 Quick Screen Mirroring도 예외는 아닙니다. 따라서 네트워크 설정을 빠르게 확인하시기 바랍니다. 화면 미러링 기능이 지원되는지 확인하는 것이 중요합니다. 스마트 TV와 휴대폰은 일반적으로 DLNA 또는 AirPlay 기능을 지원합니다. 스크린캐스트 기능이 지원되지 않으면 스크린캐스트가 불가능합니다. 기기가 올바르게 연결되었는지 확인하세요. 동일한 WiFi에 여러 기기가 있을 수 있습니다. 화면을 공유하려는 기기에 연결되어 있는지 확인하세요. 4. 네트워크가
 WPS Office가 인쇄 작업을 시작할 수 없는 원인은 무엇입니까?
Mar 20, 2024 am 09:52 AM
WPS Office가 인쇄 작업을 시작할 수 없는 원인은 무엇입니까?
Mar 20, 2024 am 09:52 AM
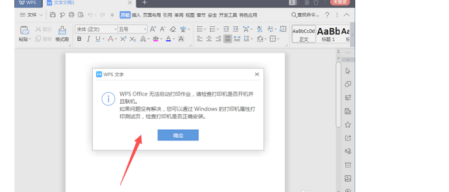
프린터를 LAN에 연결하고 인쇄 작업을 시작하면 몇 가지 사소한 상황이 발생할 수 있습니다. 예를 들어 "wpsoffice가 인쇄 작업을 시작할 수 없습니다..."라는 문제가 가끔 발생하여 파일을 인쇄할 수 없는 등의 문제가 발생할 수 있습니다. ., 작업과 공부가 지연되고 나쁜 영향을 미치게 됩니다. wpsoffice가 인쇄 작업을 시작할 수 없는 문제를 해결하는 방법을 알려 드리겠습니다. 물론 소프트웨어를 업그레이드하거나 드라이버를 업그레이드하여 문제를 해결할 수 있지만, 아래에서는 몇 분 안에 해결할 수 있는 솔루션을 제공하겠습니다. 우선, wpsoffice가 인쇄 작업을 시작할 수 없어 인쇄할 수 없는 현상을 발견했습니다. 이 문제를 해결하려면 하나씩 조사해야 합니다. 또한 프린터의 전원이 켜져 있고 연결되어 있는지 확인하세요. 일반적으로 비정상적인 연결로 인해
 PHP 500 오류에 대한 종합 안내서: 원인, 진단 및 수정 사항
Mar 22, 2024 pm 12:45 PM
PHP 500 오류에 대한 종합 안내서: 원인, 진단 및 수정 사항
Mar 22, 2024 pm 12:45 PM
PHP 500 오류에 대한 종합 가이드: 원인, 진단 및 수정 사항 PHP 개발 중에 HTTP 상태 코드 500과 관련된 오류가 자주 발생합니다. 이 오류는 일반적으로 "500InternalServerError"라고 불리며, 이는 서버 측에서 요청을 처리하는 동안 알 수 없는 오류가 발생했음을 의미합니다. 이 기사에서는 PHP500 오류의 일반적인 원인, 진단 방법, 수정 방법을 살펴보고 참조할 수 있는 구체적인 코드 예제를 제공합니다. 1.500 오류의 일반적인 원인 1.
 Apple 휴대폰 충전이 왜 이렇게 느린가요?
Mar 08, 2024 pm 06:28 PM
Apple 휴대폰 충전이 왜 이렇게 느린가요?
Mar 08, 2024 pm 06:28 PM
일부 사용자는 Apple 휴대폰을 사용할 때 충전 속도가 느려질 수 있습니다. 이 문제의 원인은 여러 가지가 있습니다. 충전 장치의 전력 부족, 장치 고장, 휴대폰의 USB 인터페이스 문제, 심지어 배터리 노화 및 기타 요인으로 인해 발생할 수 있습니다. Apple 휴대폰 충전 속도가 매우 느린 이유는 무엇입니까? 답: 충전 장비 문제, 휴대폰 하드웨어 문제, 휴대폰 시스템 문제입니다. 1. 사용자가 상대적으로 낮은 전력의 충전 장비를 사용할 경우 휴대폰 충전 속도가 매우 느려집니다. 2. 타사의 열악한 충전기나 충전 케이블을 사용하면 충전 속도가 느려질 수 있습니다. 3. 사용자는 공식 정품 충전기를 사용하거나, 인증된 일반 고출력 충전기로 교체하는 것을 권장합니다. 4. 사용자의 휴대폰 하드웨어에 문제가 있습니다. 예를 들어 휴대폰의 USB 인터페이스에 연결할 수 없습니다.
 win11 블루스크린의 근본 원인을 밝히다
Jan 04, 2024 pm 05:32 PM
win11 블루스크린의 근본 원인을 밝히다
Jan 04, 2024 pm 05:32 PM
많은 친구들이 시스템 블루 스크린 문제에 직면했다고 생각하지만, win11 블루 스크린의 원인이 무엇인지는 알 수 없습니다. 실제로 시스템 블루 스크린의 원인은 여러 가지가 있으며, 순서대로 조사하고 해결할 수 있습니다. win11 블루 스크린의 원인: 1. 메모리 부족 1. 너무 많은 소프트웨어를 실행하거나 게임이 너무 많은 메모리를 소비할 때 발생할 수 있습니다. 2. 특히 지금은 win11에 메모리 오버플로 버그가 있어서 자주 마주칠 확률이 높습니다. 3. 이때 가상 메모리를 설정하여 문제를 해결할 수 있지만 가장 좋은 방법은 메모리 모듈을 업그레이드하는 것입니다. 2. CPU 오버클럭 및 과열 1. CPU 문제의 원인은 사실 메모리 문제와 유사합니다. 2. 후처리, 모델링, 기타 소프트웨어를 사용하거나 대규모 게임을 할 때 주로 발생합니다. 3. CPU 소모가 너무 높으면 블루 스크린이 나타납니다.
 win11이 자동으로 종료되는 이유는 무엇입니까?
Jan 01, 2024 pm 11:39 PM
win11이 자동으로 종료되는 이유는 무엇입니까?
Jan 01, 2024 pm 11:39 PM
최근 친구가 시스템 업데이트 후 Win11이 자동으로 종료되는 문제에 직면했습니다. 많은 경우 게임을 할 때 발생하는 원인을 알 수 없습니다. 실제로 이는 컴퓨터 구성이 부족하거나 시스템 오류로 인해 발생할 수 있습니다. 원인과 해결 방법을 살펴보겠습니다. win11이 자동으로 종료되는 이유는 무엇입니까? 1. 구성이 부족합니다. 1. Windows 11 시스템은 Windows 10보다 CPU 및 메모리 요구 사항이 높습니다. 2. 특히 대규모 게임이나 기타 작업을 실행할 때 자동 종료가 매우 쉽습니다. 3. 사용자는 시작 메뉴 아이콘을 마우스 오른쪽 버튼으로 클릭하고 "작업 관리자" 페이지를 열어 자동 종료 전 사용 상태를 복원할 수 있습니다. 4. 이 페이지에서는 CPU, 메모리, 디스크를 확인해 보겠습니다.
 HTTP 상태 코드 550의 원인과 해결 방법 문제 해결
Feb 20, 2024 am 09:49 AM
HTTP 상태 코드 550의 원인과 해결 방법 문제 해결
Feb 20, 2024 am 09:49 AM
HTTP 상태 코드 550의 원인과 해결 방법 살펴보기 소개: 네트워크 통신에서 HTTP 상태 코드는 중요한 역할을 하며 서버가 요청을 처리하는 결과를 나타내는 데 사용됩니다. 그중 HTTP 상태 코드 550은 일반적으로 서버가 요청 실행을 거부하는 것과 관련된 비교적 드문 상태 코드입니다. 이 문서에서는 HTTP 상태 코드 550의 원인을 살펴보고 해결 방법을 제공합니다. 1. HTTP 상태 코드의 기본 개념 HTTP 상태 코드 550을 이해하기 전에 먼저 HTTP 상태 코드의 기본 개념을 간략하게 이해하겠습니다.
 win10 드라이버 설치 실패 원인 및 분석
Jan 02, 2024 pm 04:57 PM
win10 드라이버 설치 실패 원인 및 분석
Jan 02, 2024 pm 04:57 PM
일부 친구는 Windows 10 드라이버를 설치할 때 설치 실패 문제에 직면했지만 실패의 원인이나 해결 방법을 알지 못했습니다. 이 문제에는 여러 가지 이유가 있습니다. 아래에서 알아보세요. win10 드라이버 설치에 실패하는 이유: 1. 시스템 버전 현재 Windows 10 시스템에는 이미 드라이버를 자동으로 설치하는 기능이 있습니다. 이 기능을 도입하면 사용자가 시스템을 설치할 때 드라이버를 수동으로 검색하고 설치할 필요가 없어져 시스템이 자동으로 적절한 드라이버를 감지하고 설치하므로 보다 편리한 환경을 제공합니다. 드라이버 설치에 실패한 경우 한 가지 해결 방법은 시스템을 업데이트하는 것입니다. 이렇게 하면 일부 시스템 관련 문제가 해결되어 드라이버가 다음을 수행할 수 있습니다.




