dblclick() 함수는 일치하는 각 요소의 dblclickevent에 핸들러 함수를 바인딩하는 데 사용됩니다. 이 함수는 dblclick 이벤트를 트리거하는 데에도 사용할 수 있습니다.
dblclick 이벤트는 마우스 왼쪽 버튼을 두 번 클릭하는 이벤트입니다. 또한 이벤트 핸들러 함수에 몇 가지 추가 데이터를 전달할 수도 있습니다.
또한 동일한 요소에 대해 이 함수를 여러 번 호출하여 여러 이벤트 핸들러를 바인딩할 수 있습니다. dblclick 이벤트가 발생하면 jQuery는 바인딩된 순서대로 바인딩된 이벤트 처리 기능을 실행합니다.
dblclick()을 통해 바인딩된 이벤트를 삭제하려면 unbind() 함수를 사용하세요.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
Syntax
jQueryObject.dblclick( [ [ data ,] handler ] )
하나 이상의 매개변수가 지정되면 dblclick 이벤트의 핸들러 기능을 바인딩한다는 의미이고, 매개변수가 지정되지 않으면 dblclick 이벤트가 트리거된다는 의미입니다.
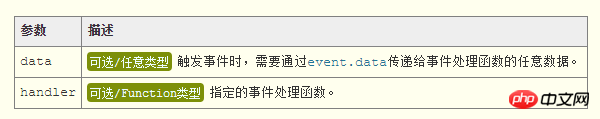
Parameters

jQuery 1.4.3 새로운 지원: dblclick()은 데이터 매개변수를 지원합니다.
매개변수 핸들러의 이 항목은 현재 DOM 요소를 가리킵니다. dblclick()은 또한 핸들러에 매개변수(현재 이벤트를 나타내는 Event 객체)를 전달합니다.
함수 핸들러의 반환 값이 false인 경우 요소의 기본 이벤트 동작을 방지하고 해당 이벤트가 DOM 트리에서 버블링되는 것을 중지한다는 의미입니다. 예를 들어, 링크의 클릭 이벤트 핸들러 기능이 false를 반환하는 경우 해당 링크의 기본 URL 점프 동작을 방지할 수 있습니다.
반환 값
dblclick()함수의 반환 값은 jQuery 유형이며 현재 jQuery 개체 자체를 반환합니다.
예제 및 설명
아래 초기 HTML 코드를 참조하세요.
<input id="btn1" type="button" value="双击1" /> <input id="btn2" type="button" value="双击2" />
现在,我们为所有button元素的dblclick事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-1" );
} );
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-2" );
} );
// 触发所有button元素的dblclick事件
$(":button").dblclick( ); // 调用不带任何参数的dblclick()函数,会触发每个匹配元素的dblclick事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var user = { name: 'CodePlayer', age: 18 };
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( user, function(event){
alert( event.data.name ); // CodePlayer
} );위 내용은 jQuery에서 .dblclick() 함수 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!