CSS 위치 사용법 세부 요약
css position 매우 고전적인 기본 튜토리얼로 누구나 수집할 수 있도록 권장됩니다.
1. 위치:CSS 위치 사용법 세부 요약
모든 요소의 기본 위치 지정은 위치:정적입니다. 이는 요소가 위치를 지정하지 않고 문서에서 있어야 할 위치에 나타남을 의미합니다.
일반적으로 이전에 설정된 위치를 덮어쓰려는 경우가 아니면 position:CSS 위치 사용법 세부 요약을 지정할 필요가 없습니다.
#p-1 {
position:CSS 위치 사용법 세부 요약;
}
2. position:CSS 위치 사용법 세부 요약
position:CSS 위치 사용법 세부 요약를 설정한 경우 위쪽, 아래쪽, 왼쪽 및 오른쪽을 사용하여 문서에 표시되어야 하는 위치를 기준으로 요소를 이동할 수 있습니다. [이는 요소가 실제로 문서의 원래 위치를 차지하고 있지만 문서의 원래 위치를 기준으로 시각적으로 이동되었음을 의미합니다.]
#p-1 {
position:CSS 위치 사용법 세부 요약;
top:20px;
left:-40px;
}
3 위치가 지정되는 경우: 절대 요소는 문서 외부에 있으며(즉, 더 이상 문서에서 위치를 차지하지 않음) 설정된 위쪽, 아래쪽, 왼쪽 및 오른쪽에 따라 정확하게 배치될 수 있습니다.
#p-1a {
position:CSS 위치 사용법 세부 요약;
top:0;
right:0;
width:200px;
} 4. position:CSS 위치 사용법 세부 요약 + position:CSS 위치 사용법 세부 요약
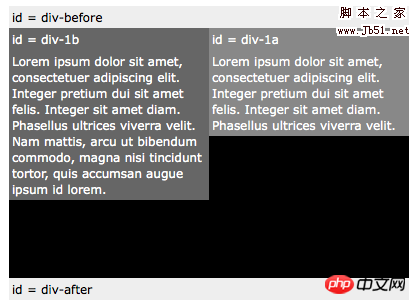
4. position:CSS 위치 사용법 세부 요약 + position:CSS 위치 사용법 세부 요약
상대 위치 지정을 p-1로 설정하면 p-1 내의 모든 요소가 p-1을 기준으로 위치가 지정됩니다. p-1a에 절대 위치 지정을 설정하면 p-1a를 p-1의 오른쪽 위로 이동할 수 있습니다.
#p-1 {
position:CSS 위치 사용법 세부 요약;
}
#p-1a {
position:CSS 위치 사용법 세부 요약;
top:0;
right:0;
width:200px;
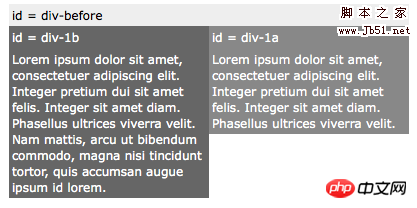
} 5. 2열
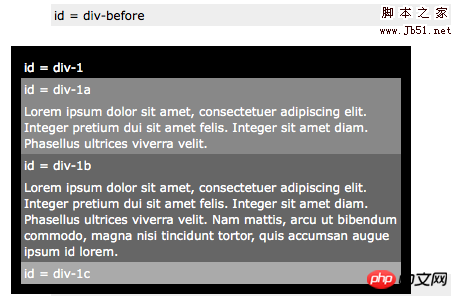
5. 2열
이제 상대 위치 지정과 절대 위치 지정을 사용하여 2열 레이아웃을 만들 수 있습니다.
#p-1 {
position:CSS 위치 사용법 세부 요약;
}
#p-1a {
position:CSS 위치 사용법 세부 요약;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS 위치 사용법 세부 요약;
top:0;
left:0;
width:200px;
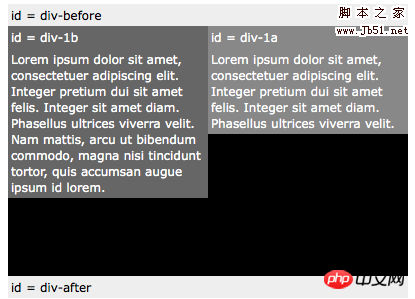
} 6. 두 열의 절대 위치 지정 및 고정 높이
6. 두 열의 절대 위치 지정 및 고정 높이
한 가지 해결책은 요소의 고정 높이를 설정하는 것입니다. 그러나 이 접근 방식은 대부분의 디자인에 적합하지 않습니다. 일반적으로 우리는 요소에 얼마나 많은 텍스트가 포함될지 또는 사용될 정확한 글꼴 크기를 알지 못하기 때문입니다.
#p-1 {
position:CSS 위치 사용법 세부 요약;
height:250px;
}
#p-1a {
position:CSS 위치 사용법 세부 요약;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS 위치 사용법 세부 요약;
top:0;
left:0;
width:200px;
} 7. Floating
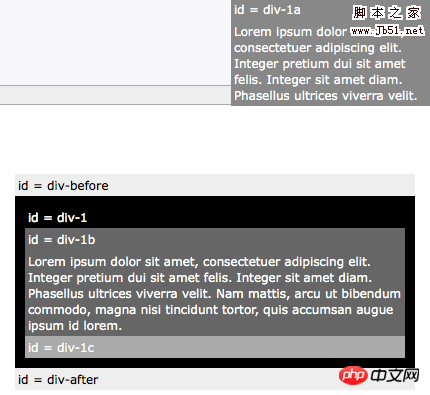
7. Floating
절대 위치 지정은 가변 높이 열에서 작동하지 않습니다.
요소를 둘러싸는 텍스트와 함께 왼쪽/오른쪽으로 이동하도록 요소를 띄울 수 있습니다. 이는 주로 이미지에 사용되지만 여기서는 복잡한 레이아웃 작업에 사용합니다(이것이 우리가 가지고 있는 유일한 도구이기 때문입니다).
#p-1a {
CSS 위치 사용법 세부 요약:left;
width:200px;
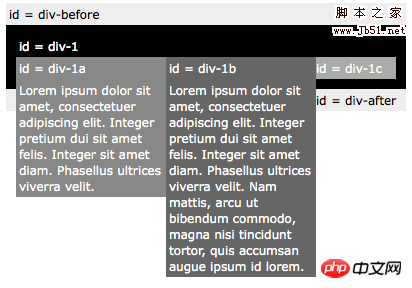
} 8. 부동 열
8. 부동 열
한 요소를 왼쪽에 띄우고 두 번째 요소를 왼쪽에 띄우면 서로 밀어냅니다.
#p-1a {
CSS 위치 사용법 세부 요약:left;
width:150px;
}
#p-1b {
CSS 위치 사용법 세부 요약:left;
width:150px;
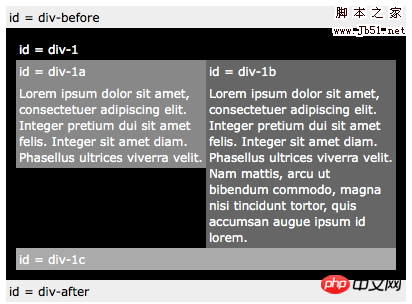
} 9.
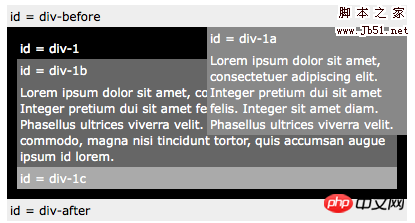
9.
Column 요소를 플로팅한 후 플로트를 지워서 다른 요소를 올바르게 배치할 수 있습니다.
#p-1a {
CSS 위치 사용법 세부 요약:left;
width:190px;
}
#p-1b {
CSS 위치 사용법 세부 요약:left;
width:190px;
}
#p-1c {
clear:both;
} Tangbantomato 님: 저는 항상
Tangbantomato 님: 저는 항상
이런 방식으로 일부 B/S 기반 애플리케이션을 개발할 때 특정
활성 레이어의 닫기 버튼과 같은 일부 UI 요소를 쉽게 추가할 수 있습니다.
위 내용은 CSS 위치 사용법 세부 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7477
7477
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 32
32
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





