TextInput 구성 요소에 대한 자세한 소개
1. TextInput 구성 요소 소개
2, 구성 요소 속성
3, 컴포넌트 메소드
4, 사용예
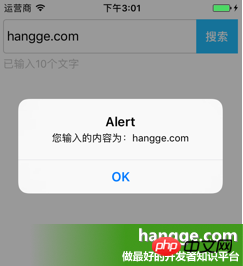
텍스트 입력 페이지에 TextInput을 추가하고 관련 자리 표시자 텍스트 및 스타일을 설정하세요.
입력 상자의 텍스트가 변경되면 아래 Text 구성 요소가 입력 텍스트의 길이를 실시간으로 계산하여 표시합니다.
입력창 오른쪽의 '검색' 버튼을 클릭하면 입력창 내용이 팝업됩니다.



|
1
2
3
4
5
6
7
8 9
10
11
12
13
14
15
16
17
18
19
20 21
22
23
24
25 26
27
28
29
30
31
32
33
34
35
36
37 38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
5 4
55
56
57
58 59
60
61
62
63
64
65
66
67
68
69
70 71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90 91
92
93
94
95
96
97
98
99
|
'react'에서 React, { Component } 가져오기<code class="js plain">;import React, { Component } from 'react';
import { AppRegistry,
StyleSheet,
Text,
View,
TextInput,
} from 'react-native';
//输入框组件class Search extends Component { //构造函数
constructor(props) {
super(props);
this.state = {text: ''};
}
//组件渲染
render() {
return (
<View style={styles.flex}>
<View style={[styles.flexDirection, styles.inputHeight]}>
<View style={styles.flex}>
<TextInput style={styles.input}가져오기 { AppRegistry,🎜 스타일시트,🎜 < code class="js plain">텍스트,🎜 보기, 🎜 TextInput,🎜} from 'react-native';< /code>🎜<div class="line number9 index8 alt2"> 🎜<div class="line number10 index9 alt1"><code class="js comments">//输入框组件🎜클래스 검색 확장 구성 요소 {🎜 //构造函数🎜 constructor(props) {🎜 super< code class="js plain">(props);🎜 this.state = {text: ''}; 🎜 }🎜 🎜 //组件渲染🎜 render() {🎜 반환 (🎜 <보기 스타일={styles.flex}>🎜 <스타일 보기={[styles.flexDirection, styles.inputHeight]}>🎜 <보기 스타일={styles.flex}>🎜 <TextInput🎜 style={styles.input}🎜 returnKeyType="search" placeholder="请输入关键字" onChangeText={(text) => this.setState({text})}/>
</View>
<View style={styles.btn}>
<Text style={styles.search} onPress={this.search.bind(this)}>搜索</Text>
</View>
</View>
<Text style={styles.tip}>已输入{this.state.text.length}个文字</Text>
</View>
);
}
//搜索按钮点击
search(){
alert("您输入的内容为:"+this.state.text);
}
}//默认应用的容器组件class App extends Component { render() {
return (
<View style={[styles.flex, styles.topStatus]}>
<Search></Search>
</View>
);
}
}
//样式定义const styles = StyleSheet.create({ flex:{
flex: 1,
},
flexDirection:{
flexDirection:'row'
},
topStatus:{
marginTop:25,
},
inputHeight:{
height:45,
},
input:{
height:45,
borderWidth:1,
marginLeft: 5,
paddingLeft:5,
borderColor: '#ccc',
borderRadius: 4
},
btn:{
width:55,
marginLeft:-5,
marginRight:5,
backgroundColor:'#23BEFF',
height:45,
justifyContent:'center',
alignItems: 'center'
},
search:{
color:'#fff',
fontSize:15,
fontWeight:'bold'
},
tip:{
marginLeft: 5,
marginTop: 5,
color: '#C0C0C0',
}
});AppRegistry.registerComponent('HelloWorld', () => App);
|
위 내용은 TextInput 구성 요소에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.




