vue를 사용하여 작은 애플리케이션을 작성해 보세요.
오늘까지 저는 Vue를 체계적으로 보거나 공부한 적이 없었습니다. vue를 사용하여 작은 애플리케이션을 작성하는 것도 이번이 처음입니다
이제 구성 환경을 연구하기 시작했습니다
여기서 참조한 내용은

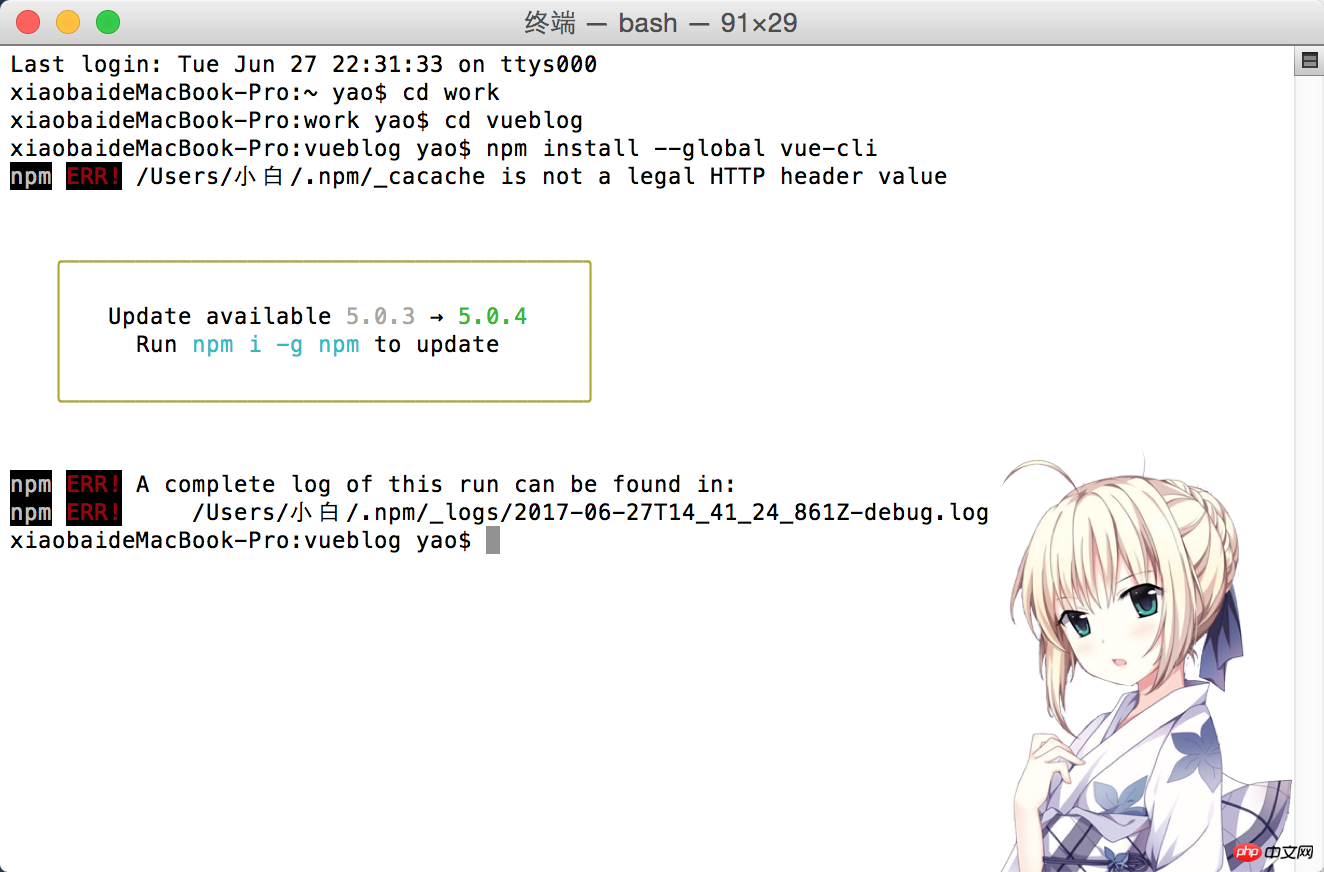
자, 여기에서 npm을 업그레이드하라는 메시지가 표시됩니다. 이제 5.0입니다. .3, 보기 좋지 않습니다

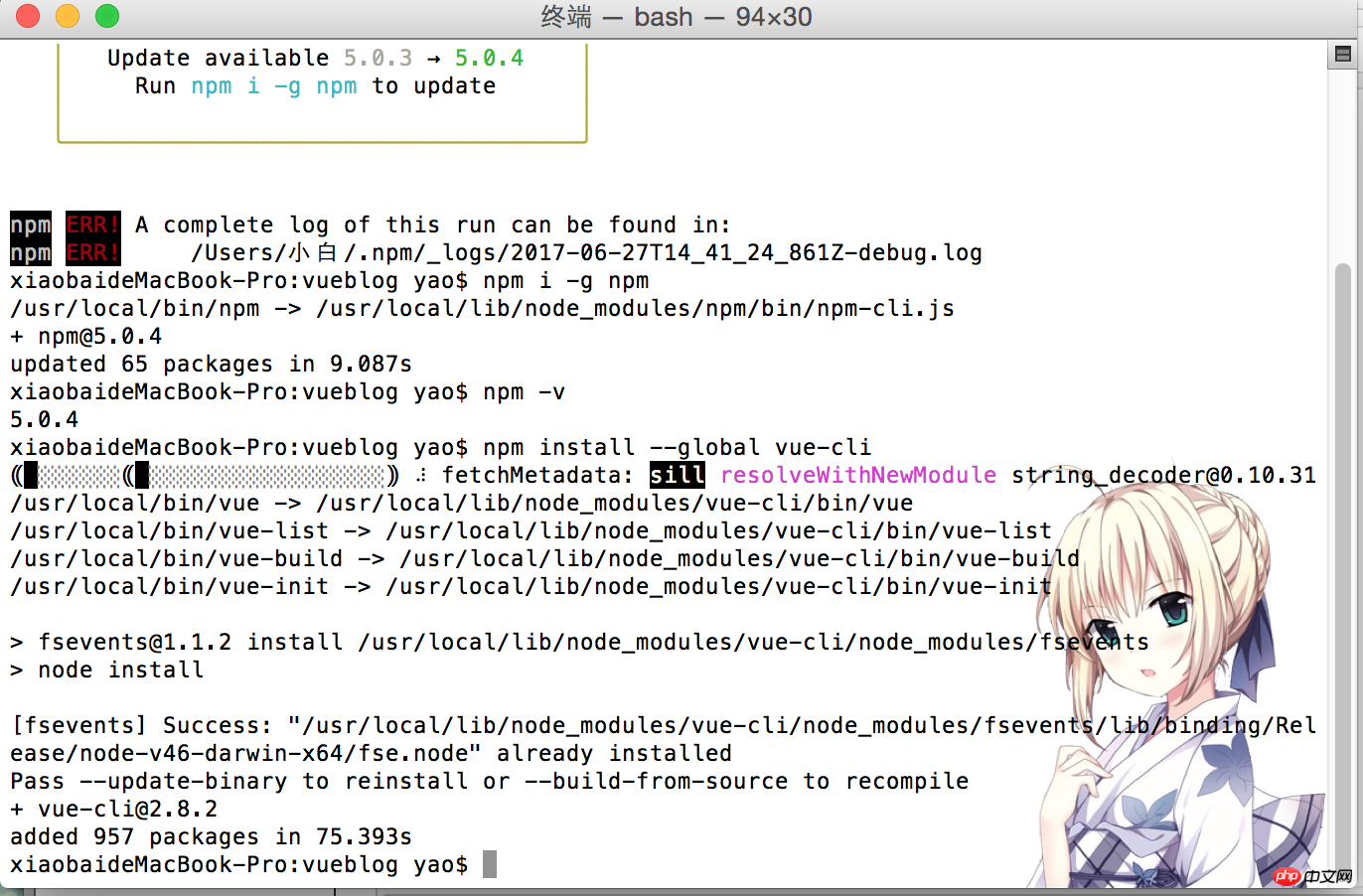
업그레이드가 완료되면 vue-cli가 성공적으로 설치됩니다
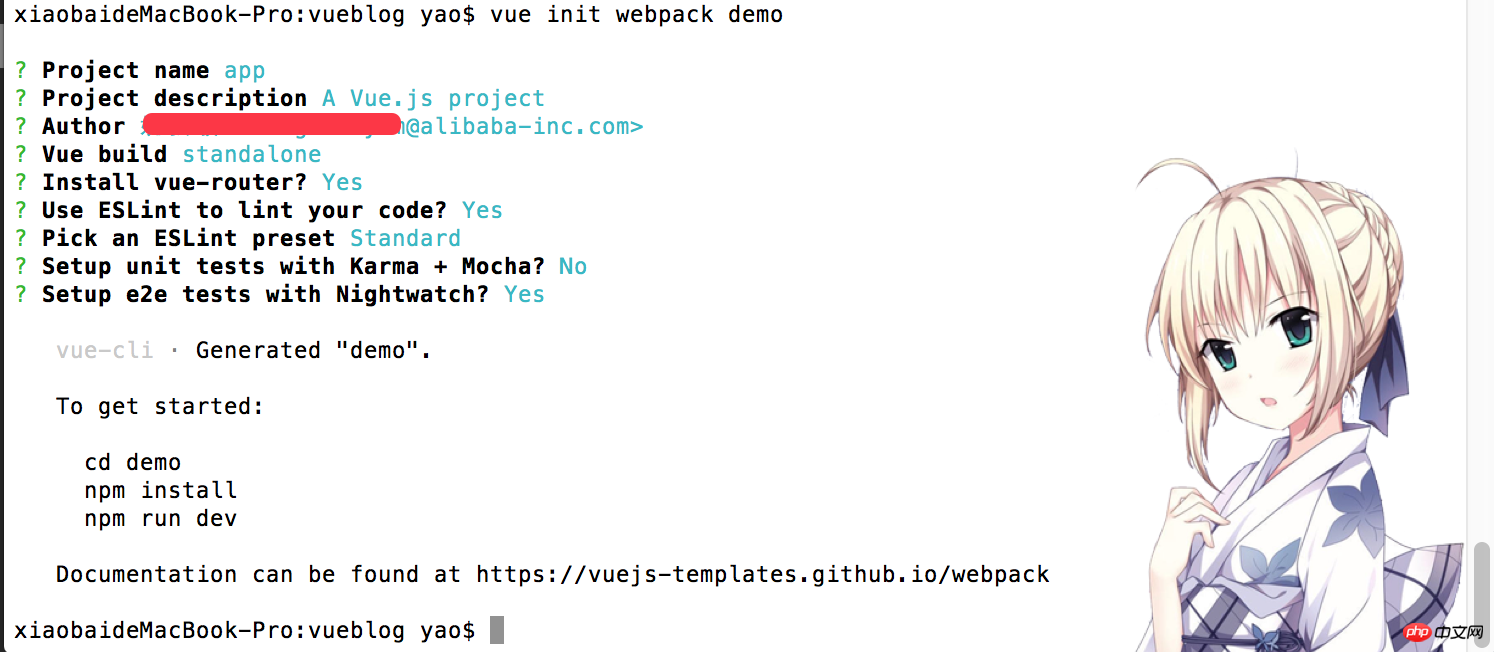
그런 다음 공식 웹사이트의 지시를 따릅니다
vue init webpack my-project

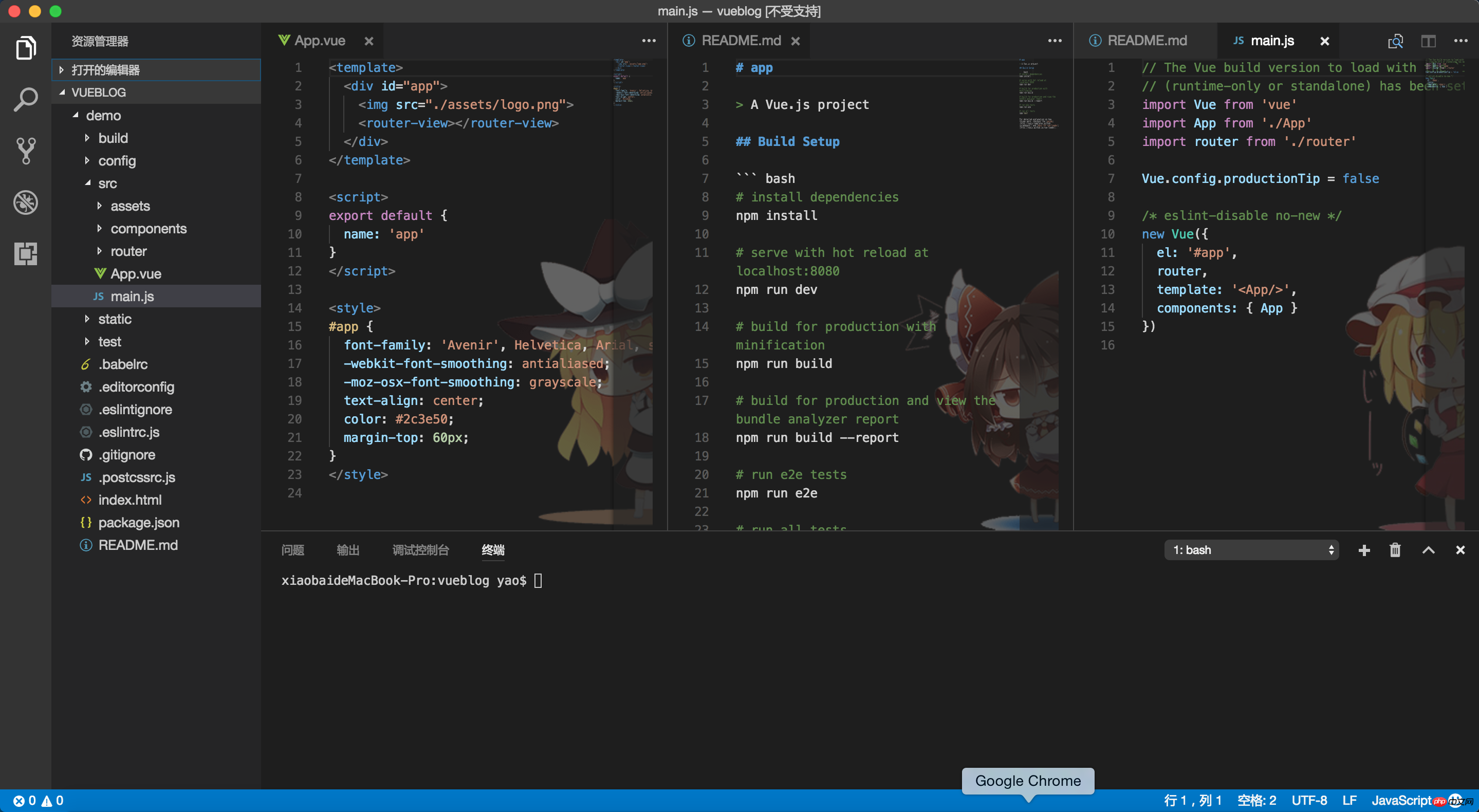
시각적으로 설치하세요. . . 디렉터리를 살펴보세요

콘솔에서 npm i 디렉터리를 전환한 후 npm dev

위 내용은 vue를 사용하여 작은 애플리케이션을 작성해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 PyCharm과 PyTorch의 완벽한 조합: 자세한 설치 및 구성 단계
Feb 21, 2024 pm 12:00 PM
PyCharm과 PyTorch의 완벽한 조합: 자세한 설치 및 구성 단계
Feb 21, 2024 pm 12:00 PM
PyCharm은 강력한 통합 개발 환경(IDE)이고, PyTorch는 딥 러닝 분야에서 인기 있는 오픈 소스 프레임워크입니다. 머신러닝과 딥러닝 분야에서 PyCharm과 PyTorch를 개발에 활용하면 개발 효율성과 코드 품질을 크게 향상시킬 수 있습니다. 이 기사에서는 PyCharm에서 PyTorch를 설치 및 구성하는 방법을 자세히 소개하고 독자가 이 두 가지의 강력한 기능을 더 잘 활용할 수 있도록 특정 코드 예제를 첨부합니다. 1단계: PyCharm 및 Python 설치
 Linux 시스템에서 GDM의 작동 원리 및 구성 방법
Mar 01, 2024 pm 06:36 PM
Linux 시스템에서 GDM의 작동 원리 및 구성 방법
Mar 01, 2024 pm 06:36 PM
제목: Linux 시스템에서 GDM의 작동 원리 및 구성 방법 Linux 운영 체제에서 GDM(GNOMEDisplayManager)은 그래픽 사용자 인터페이스(GUI) 로그인 및 사용자 세션 관리를 제어하는 데 사용되는 일반적인 디스플레이 관리자입니다. 이 기사에서는 GDM의 작동 원리와 구성 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. GDM의 작동 원리 GDM은 GNOME 데스크탑 환경의 디스플레이 관리자이며 X 서버를 시작하고 사용자에게 로그인 인터페이스를 제공합니다.
 Linux Bashrc 이해: 기능, 구성 및 사용법
Mar 20, 2024 pm 03:30 PM
Linux Bashrc 이해: 기능, 구성 및 사용법
Mar 20, 2024 pm 03:30 PM
Linux Bashrc 이해: 기능, 구성 및 사용법 Linux 시스템에서 Bashrc(BourneAgainShellruncommands)는 시스템 시작 시 자동으로 실행되는 다양한 명령과 설정이 포함된 매우 중요한 구성 파일입니다. Bashrc 파일은 일반적으로 사용자의 홈 디렉토리에 있으며 숨겨진 파일입니다. 해당 기능은 사용자를 위해 Bashshell 환경을 사용자 정의하는 것입니다. 1. Bashrc 기능 설정 환경
 win11 시스템에서 작업 그룹을 구성하는 방법
Feb 22, 2024 pm 09:50 PM
win11 시스템에서 작업 그룹을 구성하는 방법
Feb 22, 2024 pm 09:50 PM
Win11에서 작업 그룹을 구성하는 방법 작업 그룹은 로컬 영역 네트워크에서 여러 컴퓨터를 연결하는 방법으로, 파일, 프린터 및 기타 리소스를 컴퓨터 간에 공유할 수 있습니다. Win11 시스템에서는 작업 그룹을 구성하는 것이 매우 간단합니다. 아래 단계를 따르십시오. 1단계: "설정" 애플리케이션을 엽니다. 먼저 Win11 시스템의 "시작" 버튼을 클릭한 다음 팝업 메뉴에서 "설정" 애플리케이션을 선택합니다. "Win+I" 단축키를 사용하여 "설정"을 열 수도 있습니다. 2단계: "시스템"을 선택하세요. 설정 앱에 여러 옵션이 표시됩니다. 시스템 설정 페이지로 들어가려면 "시스템" 옵션을 클릭하세요. 3단계: "정보"를 선택합니다. "시스템" 설정 페이지에 여러 하위 옵션이 표시됩니다. 클릭하세요
 Linux 시스템에서 FTPS를 구성하고 설치하는 방법
Mar 20, 2024 pm 02:03 PM
Linux 시스템에서 FTPS를 구성하고 설치하는 방법
Mar 20, 2024 pm 02:03 PM
제목: Linux 시스템에서 FTPS를 구성하고 설치하는 방법에는 특정 코드 예제가 필요합니다. Linux 시스템에서 FTPS는 FTP와 비교하여 전송된 데이터를 TLS/SSL 프로토콜을 통해 암호화하므로 성능이 향상됩니다. 데이터 전송의 보안. 이 기사에서는 Linux 시스템에서 FTPS를 구성 및 설치하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: vsftpd 설치 터미널을 열고 다음 명령을 입력하여 vsftpd를 설치합니다. sudo
 MyBatis Generator 구성 매개변수 해석 및 모범 사례
Feb 23, 2024 am 09:51 AM
MyBatis Generator 구성 매개변수 해석 및 모범 사례
Feb 23, 2024 am 09:51 AM
MyBatisGenerator는 MyBatis에서 공식적으로 제공하는 코드 생성 도구로, 개발자가 데이터베이스 테이블 구조에 맞는 JavaBeans, Mapper 인터페이스 및 XML 매핑 파일을 빠르게 생성할 수 있도록 도와줍니다. 코드 생성을 위해 MyBatisGenerator를 사용하는 과정에서 구성 매개변수 설정이 중요합니다. 이 글은 구성 매개변수의 관점에서 시작하여 MyBatisGenerator의 기능을 깊이 탐구할 것입니다.
 CentOS7 시스템에 DRBD를 설치하고 구성하는 방법은 무엇입니까? 고가용성 및 데이터 중복성 구현에 대한 튜토리얼입니다!
Feb 22, 2024 pm 02:13 PM
CentOS7 시스템에 DRBD를 설치하고 구성하는 방법은 무엇입니까? 고가용성 및 데이터 중복성 구현에 대한 튜토리얼입니다!
Feb 22, 2024 pm 02:13 PM
DRBD(DistributedReplicatedBlockDevice)는 데이터 중복성과 고가용성을 달성하기 위한 오픈 소스 솔루션입니다. 다음은 CentOS7 시스템에 DRBD를 설치하고 구성하는 튜토리얼입니다. DRBD 설치: 터미널을 열고 CentOS7 시스템에 관리자로 로그인합니다. 다음 명령을 실행하여 DRBD 패키지를 설치하십시오. sudoyuminstalldrbd DRBD 구성: DRBD 구성 파일(일반적으로 /etc/drbd.d 디렉토리에 있음)을 편집하여 DRBD 자원에 대한 설정을 구성하십시오. 예를 들어 기본 노드와 백업 노드의 IP 주소, 포트 및 장치를 정의할 수 있습니다. 기본 노드와 백업 노드 사이에 네트워크 연결이 있는지 확인하십시오.
 Flask 설치 및 구성 튜토리얼: Python 웹 애플리케이션을 쉽게 구축하기 위한 도구
Feb 20, 2024 pm 11:12 PM
Flask 설치 및 구성 튜토리얼: Python 웹 애플리케이션을 쉽게 구축하기 위한 도구
Feb 20, 2024 pm 11:12 PM
Flask 설치 및 구성 튜토리얼: Python 웹 애플리케이션을 쉽게 구축하기 위한 도구로, 특정 코드 예제가 필요합니다. 소개: Python의 인기가 높아짐에 따라 웹 개발은 Python 프로그래머에게 필요한 기술 중 하나가 되었습니다. Python으로 웹 개발을 수행하려면 적합한 웹 프레임워크를 선택해야 합니다. 많은 Python 웹 프레임워크 중에서 Flask는 개발자가 선호하는 간단하고 사용하기 쉽고 유연한 프레임워크입니다. 이번 글에서는 Flask 프레임워크 설치에 대해 소개하겠습니다.




