그리드 레이아웃 방법의 상세 예
앞의 말
그리드 레이아웃 방식은 그래픽 디자인의 그리드 시스템을 활용하여 화면에 그리드 선을 적용하는 방식으로, 하나의 정적인 페이지가 아닌 실제 그리드라고 할 수 있습니다. 이번 글에서는 그리드 레이아웃을 자세히 소개하겠습니다
소개
웹 개발자에게 웹 페이지 레이아웃은 언제나 중요한 이슈였습니다. 하지만 사실 오랜 기간 동안 웹 개발에서는 상대적으로 완전한 레이아웃 모듈조차 갖지 못했습니다. 일반적으로 웹 레이아웃은 다음 네 단계를 거쳤습니다:
1. 테이블 레이아웃, Dreamweaver 또는 손으로 쓴 테이블 라벨 레이아웃을 통해 테이블 드래그
2. 요소 상자 모델 자체의 특성에 따른 부동 및 위치 위치 지정 레이아웃 그리고 레이아웃의 부동 위치 및 기타 속성
3. 혁명적인 혁신인 유연한 상자 모델 레이아웃은 기존 레이아웃 솔루션의 세 가지 주요 문제점인 배열 방향, 정렬 및 적응형 크기를 해결합니다. 현재 가장 성숙하고 강력한 레이아웃 솔루션입니다
4. 2차원 레이아웃 모듈인 그리드 레이아웃은 강력한 콘텐츠 크기와 위치 지정 기능을 갖추고 있어 콘텐츠를 2차원으로 정렬해야 하는 레이아웃에 적합합니다
그리드 레이아웃은 a 2차원 그리드 기반 레이아웃 시스템은 그리드 기반 사용자 인터페이스를 디자인하는 방식을 완전히 바꾸고 2차원 레이아웃 기능에서 웹 개발의 단점을 보완하는 것을 목표로 합니다.
Flex가 확장 가능한 컨테이너와 확장 가능한 프로젝트, 그리드도 그리드 컨테이너와 그리드 아이템으로 나누어집니다
Grid 컨테이너
display
display 속성을 통해 속성 값을 Grid 또는 inline-grid로 설정하여 그리드 컨테이너를 생성할 수 있습니다. 그리드 컨테이너의 모든 하위 요소는 자동으로 그리드 항목이 됩니다.
display: grid display: inline-grid
그리드 항목은 기본적으로 행에 배치되고 그리드 컨테이너의 전체 너비에 걸쳐 나타납니다.
그리드 스타일 그리드
그리드 사용 -template-columns 및 Grid-template-rows 속성을 사용하여 그리드의 열과 행을 명시적으로 설정합니다.
[grid-template-rows]
기본값은 none입니다.
grid-template -rows로 지정된 각 값은 각 행의 높이. 행의 높이는 음수가 아닌 모든 값이 될 수 있으며, 길이는 px, %, em 등과 같은 길이 단위의 값이 될 수 있습니다.
grid-template-rows: 60px 40px
item1 및 item2의 높이는 60px 및 40px로 고정되어 있습니다. 각기. 두 행의 높이 값만 정의되어 있기 때문에 item3과 item4의 높이는 각자의 내용을 기준으로 정의됩니다.
【grid-template-columns】
기본값은 없음입니다.
행과 마찬가지로 각 열의 열 너비는 Grid-template-columns
grid-template-columns: 40px 50px 60px
item4 및 item5에서 지정한 각 값으로 생성됩니다. 새로운 행(두 번째 행)에 배치됩니다. Grid-template-columns는 세 개의 열 크기만 정의하기 때문에 각각 열 1, 열 2 및 열 3에 배치됩니다. 즉, 열 1, 열의 크기입니다. 2 및 열 3 크기는 item1, item2 및 item3의 너비와 같습니다. Item1, item2 및 item3에는 각각 40px, 50px 및 60px인 고정 너비 값이 있습니다. fr 단위는 팝업 그리드 트랙을 만드는 데 도움이 될 수 있습니다. 이는 그리드 컨테이너에서 사용할 수 있는 공간을 나타냅니다(Flexbox의 단위 없는 값과 마찬가지로)
grid-template-columns: 1fr 1fr 2fr
이 예에서 그리드 컨테이너는 4개의 동일한 부분(1 + 1 + 2 = 4)으로 나뉘며, 각 A 부분( 1fr)은 그리드 컨테이너 너비의 1/4입니다. 따라서 item1과 item2의 너비는 그리드 컨테이너 너비의 1/4이고 item3은 그리드 컨테이너 너비(2fr)의 2/4입니다.
grid-template-columns: 3rem 25% 1fr 2fr
fr 및 기타 길이 단위 값을 합치면 그리드 컨테이너에서 사용 가능한 공간을 기준으로 fr이 계산됩니다. 이 예에서 그리드 컨테이너의 사용 가능한 공간은 그리드 너비에서 3rem 및 25%를 뺀 값이며, fr입니다. 이 크기 계산을 기반으로 합니다.
1fr = (网格宽度 - 3rem - 网格宽度 * 25%) / 3
fr和其它长度单位的值结合在一起的时候,fr是基于网格容器可用空间来计算。
在这个示例中,网格容器可用空间是网格宽度减去3rem和25%剩下的宽度,而fr
grid-template-rows: minmax(100px, auto); grid-template-columns: minmax(auto, 50%) 1fr 3em;
이 예에서 첫 번째 행의 최소 높이는 100px이지만 최대값은 auto이므로 행 높이가 다음보다 커질 수 있습니다. 100px. 첫 번째 열은 최소값을 auto로 설정하지만 최대값은 50%입니다. 즉, 열의 최대 너비는 그리드 컨테이너 너비의 50%를 초과하지 않습니다
【repeat()】반복( )을 사용하면 반복되는 그리드 트랙을 만들 수 있습니다. 이는 동일한 크기의 그리드 항목과 여러 그리드 항목을 만드는 데 적합합니다. peat()는 두 개의 매개변수를 받습니다. 첫 번째 매개변수는 그리드 트랙이 반복되어야 하는 횟수를 정의하고, 두 번째 매개변수는 각 트랙의 크기를 정의합니다.
rreee
在这个示例中,第一列和最后一列的宽度都是30px,并且它们之间有另列三列,这三列是通过repeat()来创建的,而且每列的列宽是1fr(1fr = (网格宽度 - 30px - 30px) / 3)
间距
【grid-column-gap】
创建列与列之间的间距
【grid-row-gap】
创建行与行之间的间距
【grid-gap】
默认值为0
grid-gap是grid-row-gap和grid-column-gap两个属性的缩写,如果它指定了两个值,那么第一个值是设置grid-row-gap的值,第二个值设置grid-column-gap的值。如果只设置了一个值,表示行和列的间距相等,也就是说grid-row-gap和grid-column-gap的值相同
[注意]grid-gap只能创建列与列或行与行之间的间距,但不能创建列和行与网格容器边缘的间距
间距(Gap)可以设置任何非负值,长度值可以是px、%、em等单位值
网格项目
网格线
【grid-row-start】
【grid-row-end】
【grid-column-start】
【grid-column-end】
默认值为auto
通过网格线可以定位网格项目。网格线实际上是代表线的开始、结束,两者之间就是网格列或行。每条线是从网格轨道开始,网格的网格线从1开始,每条网格线逐步增加1
grid-row-start: 2; grid-row-end: 3; grid-column-start: 2; grid-column-end: 3;
两列三行的网格创建三条列网格线和四条行网格线。item1就是由行和列的号码重新定位。如果一个网格项目跨度只有一行或一列,那么grid-row-end和grid-olumn-end不是必需的
【grid-row】
【grid-column】
grid-row: 2; grid-column: 3 / 4;
grid-row是grid-row-start和grid-row-end的简写。grid-column是grid-column-start和grid-column-end的简写。如果只提供一个值,则指定了grid-row-start(grid-column-start)值;如果提供两个值,第一个值是grid-row-start(grid-column-start)的值,第二个值是grid-row-end(grid-column-end)的值,两者之间必须要用/隔开
默认值为auto
【span】
关键词span后面紧随数字,表示合并多少个列或行
grid-row: 1 / span 3; grid-column: span 2;
【grid-area】
grid-area: 2 / 2 / 3 / 3;
如果指定四个值,第一个值对应grid-row-start,第二个值对应grid-column-start,第三个值对应grid-row-end,第四个值对应grid-column-end
网格线命名
通过grid-template-rows和grid-template-columns定义网格时,网格线可以被命名。网格线名称也可以设置网格项目位置
分配网格线名称必须用方括号[网格线名称],然后后面紧跟网格轨道的尺寸值。定义网格线名称时需要避免使用规范中出现的关键词,以免导致混乱。
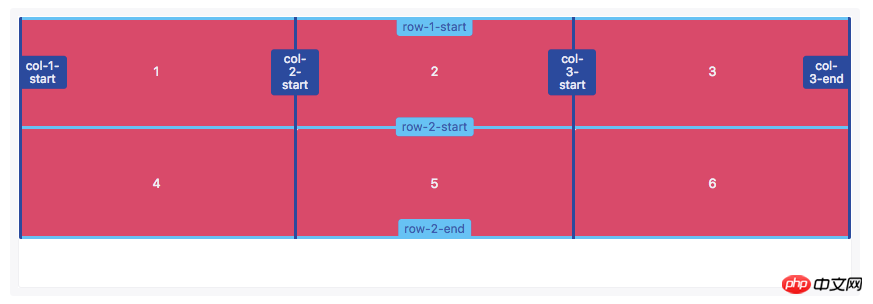
grid-template-rows: [row-1-start] 1fr [row-2-start] 1fr [row-2-end]; grid-template-columns: [col-1-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-3-end];

可以在方括号中添加多个名称来命名网格线名称,使用多外名称命名网格线名称时,名称间要用空格隔开。每一个网格线的名称可以用来定位网格项目的位置
grid-template-rows: [row-start row-1-start] 1fr [row-1-end row-2-start] 1fr [row-2-end row-end]; grid-template-columns: [col-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-end];

使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似,引用网格线名称的时候不应该带方括号
使用repeat()函数可以给网格线分配相同的名称。这可以节省一定的时间。
grid-template-rows: repeat(3, [row-start] 1fr [row-end]); grid-template-columns: repeat(3, [col-start] 1fr [col-end]);
使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称。相同网格线名称指定网格线的位置和名称,也且会自动在网格线名称后面添加对应的数字,使其网格线名称也是唯一的标识符

使用相同的网格线名称可以设置网格项目的位置。网格线的名称和数字之间需要用空格分开
grid-row: row-start 2 / row-end 3; grid-column: col-start / col-start 3;
网格区域命名
【grid-template-areas】
像网格线名称一样,网格区域的名称可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
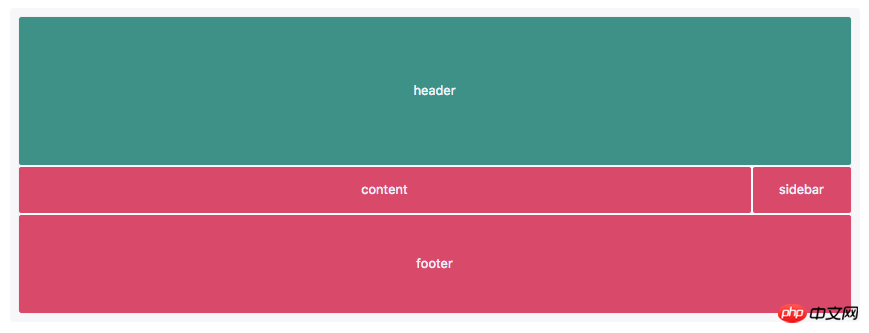
grid-template-areas: "header header" "content sidebar" "footer footer"; grid-template-rows: 150px 1fr 100px; grid-template-columns: 1fr 200px;
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
[注意]grid-template-areas: "header header" "content sidebar" "footer footer";不可以简写为grid-template-areas: "header" "content sidebar" "footer";

grid-row-start、grid-row-end、grid-column-start和grid-column-end以及简写的grid-row、grid-column、grid-area都可以引用网格区域名称,用来设置网格项目位置
隐式网格
【grid-auto-flow】
网格默认流方向是row,可以通过grid-auto-flow属性把网格流的方向改变成column
grid-auto-flow: column
当网格项目确认在显式网格之外时就会创建隐性网格,当没有足够的空间或者显式的网格轨道来设置网格项目,此时网格项目就会自动创建隐式网格
【grid-auto-rows】
【grid-auto-columns】
使用grid-auto-rows和grid-auto-columns属性可以定义隐式的网格
默认值为auto
grid-template-rows: 70px; grid-template-columns: repeat(2, 1fr); grid-auto-rows: 140px;
在上面这个例子中我们只定义了一行(轨道),所以item1和item2的高都是70px。第二行(轨道)自动创建了item3和item4空间。grid-auto-rows定义隐式网格中的行(轨道)的大小,因此item3和item4的高度是140px

隐式命名
【隐式命名网格区域名称】
通常可以将网格线命名成任何想命名的名称,如果网格线名称添加-start和-end的后缀,其实也隐式的创建一个网格区域,可以用来设置网格项目的位置
grid-template-rows: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [outer-end]; grid-template-columns: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [inner-end];
在这个示例中,行和列都具有inner-start和inner-end网格线名称,同时也对应的创建一个隐式网格区域名称inner
grid-area: inner
网格项目定位可以通过网格区域名称来设置,而不需要使用网格线名称

【隐式命名网格线名称】
隐式的指定网格线反向指定了隐式的网格区域名称,命名的网格区域隐式的命名了网格线名称
grid-template-areas: "header header" "content sidebar" "footer footer"; grid-template-rows: 80px 1fr 40px; grid-template-columns: 1fr 200px;
指定网格区域会给网格区域边线添加隐式的网格线名称。这些网格线的命名是基于网格区域来命名,只是在网格区域名称的后面添加后缀-start或-end

grid-row-start: header-start; grid-row-end: content-start; grid-column-start: footer-start; grid-column-end: sidebar-end;
在这个示例中,header通过隐式的网格线名称设置其位置

网格项目层级
网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定
.item-1,.item-2 {grid-row-start: 1;grid-column-end: span 2;
}.item-1 {
grid-column-start: 1;
z-index: 1;
}.item-2 {
grid-column-start: 2
}在这个例子中,item1和item2的开始行都是1,item1列的开始是1,item2列的开始是2,并且它们都跨越两列。两个网格项目都是由网格线数字定位,结果这两个网格项目重叠了。
默认情况下,item2在item1上面,但是,我们在item1中设置了z-index:1;,导致item1在item2之上
对齐
【网格项目对齐方式(Box Alignment)】
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式。
【justify-items】
【justify-self】
justify-items和justify-self指定网格项目沿着行轴对齐方式;align-items和align-self指定网格项目沿着列轴对齐方式。
justify-items和align-items应用在网格容器上
【align-items】
【align-self】
align-self和justify-self属性用于网格项目自身对齐方式
这四个属性主要接受以下属性值:
auto | normal | start | end | center | stretch | baseline | first baseline | last baseline
【网格轨道对齐方式】
网格轨道对齐可以相对于网格容器行和列轴。
align-content指定网格轨道沿着行轴对齐方式;justify-content指定网格轨道沿着列轴对齐方式。它们支持下面属性:
normal | start | end | center | stretch | space-around | space-between | space-evenly | baseline | first baseline | last baseline
위 내용은 그리드 레이아웃 방법의 상세 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11에서는 시작 메뉴가 다시 디자인되었으며 시작 메뉴에 폴더, 앱 및 앱이 있었던 이전 버전과 달리 페이지 그리드에 배열된 단순화된 앱 세트를 제공합니다. 시작 메뉴 레이아웃을 사용자 정의하고 다른 Windows 장치로 가져오거나 내보내 원하는 대로 개인화할 수 있습니다. 이 가이드에서는 Windows 11에서 기본 레이아웃을 사용자 지정하기 위해 시작 레이아웃을 가져오는 단계별 지침을 설명합니다. Windows 11의 Import-StartLayout이란 무엇입니까? 시작 레이아웃 가져오기는 Windows 10 및 이전 버전에서 시작 메뉴에 대한 사용자 지정을 가져오기 위해 사용되는 cmdlet입니다.
 Windows 11에서 바탕 화면 아이콘 위치 레이아웃을 저장하는 방법
Aug 23, 2023 pm 09:53 PM
Windows 11에서 바탕 화면 아이콘 위치 레이아웃을 저장하는 방법
Aug 23, 2023 pm 09:53 PM
Windows 11은 사용자 경험 측면에서 많은 것을 제공하지만 반복이 완전히 오류로부터 안전한 것은 아닙니다. 사용자는 때때로 문제에 직면하며 아이콘 위치 변경이 일반적입니다. 그렇다면 Windows 11에서 데스크톱 레이아웃을 저장하는 방법은 무엇입니까? 현재 창의 화면 해상도를 저장하든 데스크탑 아이콘 배열을 저장하든 관계없이 이 작업을 위한 내장 솔루션과 타사 솔루션이 있습니다. 이는 데스크탑에 많은 아이콘이 있는 사용자에게 더욱 중요해집니다. Windows 11에서 바탕 화면 아이콘 위치를 저장하는 방법을 알아보려면 계속 읽어보세요. Windows 11에서 아이콘 레이아웃 위치를 저장하지 않는 이유는 무엇입니까? Windows 11이 바탕 화면 아이콘 레이아웃을 저장하지 않는 주요 이유는 다음과 같습니다. 디스플레이 설정 변경: 일반적으로 디스플레이 설정을 수정하면 구성된 사용자 지정이
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML 및 CSS를 사용하여 반응형 회전판 레이아웃을 만드는 방법 회전판은 현대 웹 디자인의 일반적인 요소입니다. 사용자의 관심을 끌고, 여러 콘텐츠나 이미지를 표시하고, 자동으로 전환할 수 있습니다. 이 글에서는 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법을 소개합니다. 먼저 기본 HTML 구조를 만들고 필요한 CSS 스타일을 추가해야 합니다. 다음은 간단한 HTML 구조입니다: <!DOCTYPEhtml&g
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 CSS Flex 및 그리드 레이아웃(코드 포함)을 사용하여 3D 주사위를 구현하는 방법을 단계별로 안내합니다.
Sep 23, 2022 am 09:58 AM
CSS Flex 및 그리드 레이아웃(코드 포함)을 사용하여 3D 주사위를 구현하는 방법을 단계별로 안내합니다.
Sep 23, 2022 am 09:58 AM
프론트엔드 인터뷰에서 CSS를 사용하여 주사위/마작 레이아웃을 구현하는 방법에 대한 질문을 자주 받습니다. 다음 기사에서는 CSS를 사용하여 3D 주사위를 만드는 방법을 소개합니다(Flex 및 Grid 레이아웃은 3D 주사위를 구현함).
 CSS에 포함된 구문 사용 시나리오
Feb 21, 2024 pm 02:00 PM
CSS에 포함된 구문 사용 시나리오
Feb 21, 2024 pm 02:00 PM
CSS에서 포함의 구문 사용 시나리오 CSS에서 포함은 요소의 콘텐츠가 외부 스타일 및 레이아웃과 독립적인지 여부를 지정하는 유용한 속성입니다. 이는 개발자가 페이지 레이아웃을 더 잘 제어하고 성능을 최적화하는 데 도움이 됩니다. 이 문서에서는 포함 특성의 구문 사용 시나리오를 소개하고 특정 코드 예제를 제공합니다. 포함 속성의 구문은 다음과 같습니다: contain:layout|paint|size|style|'none'|'stric
 win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
동시에 여러 창을 열 때 win7에는 여러 창을 서로 다른 방식으로 배열한 다음 동시에 표시하는 기능이 있어 각 창의 내용을 더 명확하게 볼 수 있습니다. 그렇다면 win7에는 몇 개의 창 배열이 있나요? 편집기를 통해 살펴보겠습니다. Windows 7 창을 정렬하는 방법에는 여러 가지가 있습니다. 세 가지, 즉 계단식 창, 스택형 디스플레이 창, 병렬 디스플레이 창입니다. 여러 창을 열 때 작업 표시줄의 빈 공간을 마우스 오른쪽 버튼으로 클릭하면 됩니다. 세 가지 창 배열을 볼 수 있습니다. 1. 계단식 창: 2. 누적형 디스플레이 창: 3. 나란히 표시되는 창:




