여백에 음수 값이 할당되는 방법의 예
1. Margin-top은 음수 픽셀입니다.
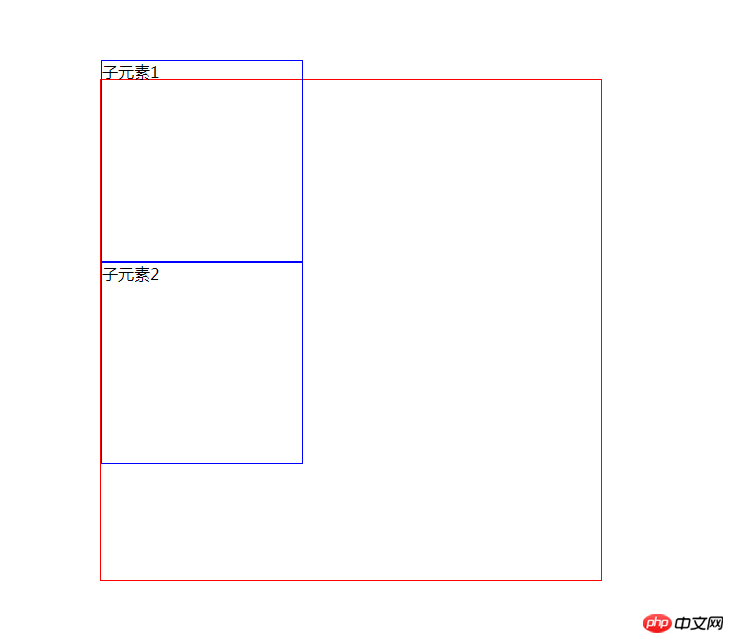
margin-top은 음수 픽셀이며 후속 요소는 영향을 받습니다.
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/24 margin-top: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(元素2跟着上移了)40 </div>41 </div>42 </body>43 </html>효과:

2. Margin-left는 음수 픽셀입니다.
margin-left는 음수 픽셀이며 후속 요소는 영향을 받지 않습니다.
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/24 margin-left: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>Effect :

3. Margin-top은 음수 백분율입니다.
오프셋 값은 상위 요소를 기준으로 합니다.
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/24 margin-top: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响)40 </div>41 </div>42 </body>43 </html>효과:

4. Margin-left는 음수 백분율입니다.
margin-left는 음수 백분율입니다. 오프셋 값은 상위 요소를 기준으로 하며 후속 요소는 영향을 받지 않습니다. :
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/24 margin-left: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>효과:

5. margin-right는 음수 픽셀이며 너비를 설정하지 않습니다.
margin-right는 음수 픽셀이며 너비를 설정하지 않습니다. 후속 요소는 영향을 받지 않으며 해당 요소의 너비는 더 커집니다. 아래 코드를 참조하세요.
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/25 margin-right: -100px;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>효과:

6. margin-right는 음수 백분율이며 설정되지 않습니다. 너비
margin-right는 음수 백분율이며 너비, 오프셋 값 없음 자체를 설정하지 않습니다. 너비가 더 넓어지고(너비 값은 상위 요소의 너비 값 * 백분율) 후속 요소는 영향을 받지 않습니다. 다음 코드를 참조하세요.
 margin-bottom: 음수 픽셀이며 후속 요소는 다음과 같습니다. 영향을 받음(위로 이동), 다음 코드를 참조하세요.
margin-bottom: 음수 픽셀이며 후속 요소는 다음과 같습니다. 영향을 받음(위로 이동), 다음 코드를 참조하세요.
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/25 margin-right: -20%;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>
 8
8
margin-bottom: 음수 백분율이면 오프셋 값이 없으며 후속 요소가 영향을 받습니다(위로 이동하면 위로 이동한 크기는 상위 요소의 너비 값 * 20%). 다음 코드를 참조하세요.
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了)*/24 margin-bottom: -100px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>
 요약: 위는 여백 할당이 음수 값인 경우로, 자체(이동)를 상쇄(또는 바이어스하지 않음)할 수 있으며 요소가 영향을 받습니다. (또는 영향을 받지 않음) 너비가 증가합니다(또는 증가하지 않음). 다양한 적용 시나리오가 있으므로 현명하게 선택하십시오.
요약: 위는 여백 할당이 음수 값인 경우로, 자체(이동)를 상쇄(또는 바이어스하지 않음)할 수 있으며 요소가 영향을 받습니다. (또는 영향을 받지 않음) 너비가 증가합니다(또는 증가하지 않음). 다양한 적용 시나리오가 있으므로 현명하게 선택하십시오.
위 내용은 여백에 음수 값이 할당되는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
 Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
ITX 플랫폼은 컴팩트한 크기로 궁극적이고 독특한 아름다움을 추구하는 많은 플레이어를 끌어 모았습니다. 제조 공정의 개선과 기술 발전으로 Intel의 14세대 Core와 RTX40 시리즈 그래픽 카드 모두 ITX 플랫폼에서 강점을 발휘할 수 있으며, 게이머 또한 SFX 전원 공급 장치에 대한 요구 사항이 더 높습니다. 게임 매니아인 Huntkey는 고성능 요구 사항을 충족하는 ITX 플랫폼에서 새로운 MX 시리즈 전원 공급 장치를 출시했습니다. MX750P 풀 모듈 전원 공급 장치는 최대 750W의 정격 전력을 가지며 80PLUS 플래티넘 레벨 인증을 통과했습니다. 아래에서는 이 전원 공급 장치에 대한 평가를 가져옵니다. Huntkey MX750P 풀 모듈 전원 공급 장치는 심플하고 패셔너블한 디자인 컨셉을 채택하고 있으며 플레이어가 선택할 수 있는 두 가지 흑백 모델이 있습니다. 둘 다 무광택 표면 처리를 사용하고 은회색과 빨간색 글꼴로 질감이 좋습니다.
 4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
PDF, 웹페이지, 포스터, 엑셀 차트의 내용을 자동으로 분석할 수 있는 대형 모델은 파트타임 근로자에게 그다지 편리하지 않습니다. Shanghai AILab, 홍콩 중문대학교 및 기타 연구 기관에서 제안한 InternLM-XComposer2-4KHD(약칭 IXC2-4KHD) 모델은 이를 현실로 만듭니다. 해상도 제한이 1500x1500 이하인 다른 다중 모드 대형 모델과 비교하여, 이 작업은 다중 모드 대형 모델의 최대 입력 이미지를 4K(3840x1600) 이상의 해상도로 높이고 모든 화면비와 336픽셀을 4K로 지원합니다. 동적 해상도가 변경됩니다. 모델은 출시 3일 만에 허깅페이스 비주얼 질문답변 모델 인기 순위 1위를 차지했다. 취급이 용이함
 Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
급속한 기술 발전이 이루어지는 현 시대에 노트북은 사람들의 일상 생활과 업무에 없어서는 안 될 중요한 도구가 되었습니다. 높은 성능을 요구하는 플레이어의 경우 강력한 구성과 탁월한 성능을 갖춘 노트북이 하드코어 요구 사항을 충족할 수 있습니다. 뛰어난 성능과 눈부신 디자인을 갖춘 컬러풀 히든스타 P15 노트북은 하드코어 노트북의 대명사라 할 수 있는 미래의 선두주자로 자리매김했습니다. 컬러풀 히든스타(Colorful Hidden Star) P1524는 13세대 인텔 코어 i7 프로세서와 RTX4060노트북 GPU를 탑재해 더욱 패셔너블한 우주선 디자인 스타일을 채택해 세부적으로 뛰어난 성능을 자랑한다. 먼저 이 노트북의 특징을 살펴보겠습니다. Supreme은 Intel Core i7-13620H 프로세서로 구동됩니다.
 게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
오늘날 스마트폰 시장에서 화면 품질은 휴대폰의 전반적인 성능을 측정하는 주요 지표 중 하나가 되었습니다. iQOO의 Neo 시리즈는 항상 사용자에게 뛰어난 게임 경험과 시각적 즐거움을 제공하기 위해 노력해 왔습니다. 최신 제품인 iQOO Neo9SPro+는 "Three Good Eye Protection Gaming Screen"을 사용합니다. 다음으로 이 화면의 품질이 얼마나 뛰어난지 살펴보겠습니다. iQOO Neo9S Pro+에는 1Hz~144Hz의 플래그십 LTPO 적응형 새로 고침 빈도를 지원하는 1.5 KOLED e스포츠 다이렉트 화면이 장착되어 있어 정적 콘텐츠를 표시할 때 초저전력 대기 상태를 달성할 수 있으며 지능적일 수도 있습니다. 게임 중에는 90Hz에서 144Hz로 동적 높음으로 전환합니다.
 NIKKOR Z 28-400mm f/4-8 VR 렌즈를 통한 진정한 단일 렌즈 경험
Mar 28, 2024 pm 02:54 PM
NIKKOR Z 28-400mm f/4-8 VR 렌즈를 통한 진정한 단일 렌즈 경험
Mar 28, 2024 pm 02:54 PM
많은 사진 애호가들은 렌즈 사용을 좋아합니다. 촬영 요구 사항은 매우 다양하기 때문에 렌즈 선택에 있어서는 보다 다양한 기능을 갖춘 제품, 즉 일반적으로 "세계를 정복하는 하나의 렌즈" 렌즈를 선호합니다. 마침 Nikon이 진정한 "세계를 정복할 수 있는 하나의 렌즈" 렌즈인 NIKKOR Z28-400mmf/4-8VR 렌즈 신제품을 출시했습니다. 렌즈는 28mm 광각 끝부터 400mm 망원 끝까지 커버합니다. Z 마운트 카메라가 장착되어 매우 다양한 사진 테마를 쉽게 촬영하고 풍부한 관점 변화를 가져올 수 있습니다. 오늘은 최근 사용 경험을 통해 NIKKOR Z28-400mmf/4-8VR 렌즈에 대해 이야기해보겠습니다. NIKKOR Z28-400mmf/4-8VR은




