JavaScript 생성자를 사용하는 방법은 무엇입니까?
생성자는 인스턴스 객체를 초기화하는 것이고, 객체의 프로토타입 속성은 인스턴스 객체를 상속하는 것입니다. 이번 글에서는 자바스크립트 생성자에 대해 자세히 설명하겠습니다. JS 생성자에 대한 지식에 관심이 있는 친구들은 함께 배워보세요. 생성자는 인스턴스 객체를 초기화하는 것이고, 객체의 프로토타입 속성은 인스턴스 객체를 상속하는 것입니다. .
생성자 참고사항:
1. 기본 함수의 첫 글자는 대문자입니다
2. 생성자는 아무것도 반환하지 않습니다. new 연산자는 자동으로 지정된 유형을 생성하고 반환합니다. 생성자가 호출되면 new는 자동으로 this 객체를 생성하며 유형은 생성자 유형입니다.
3. 생성자에서 명시적으로 return을 호출할 수도 있습니다. 반환된 값이 객체인 경우 새로 생성된 객체 인스턴스 대신 반환됩니다. 반환된 값이 기본 유형인 경우 무시되고 새로 생성된 인스턴스가 반환됩니다.
function Person( name){
this.name =name;
}
var p1=new Person('John');은
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
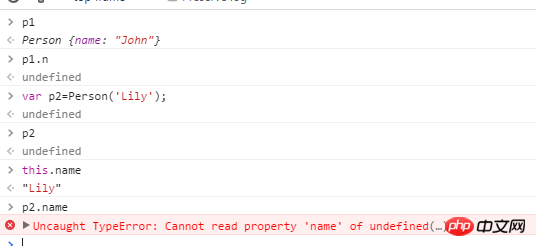
var p1= person("John");4와 동일합니다. 생성자도 함수이므로 직접 호출할 수 있지만 반환 값은 현재 정의되지 않습니다. 생성자는 전역 this 개체와 같습니다. this.name은 실제로 전역 변수 이름을 생성합니다. 엄격 모드에서는 new를 통해 Person 생성자를 호출하면 오류가 발생합니다.
 5 생성자에서 Object.defineProperty() 메소드를 사용하여 초기화할 수도 있습니다.
5 생성자에서 Object.defineProperty() 메소드를 사용하여 초기화할 수도 있습니다.
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');6 생성자에서 프로토타입 객체를 사용하세요.
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};비교 더 많은 것이 있으면 대부분의 사람들은 더 간단한 방법을 채택할 것입니다. 다음과 같이 객체 리터럴을 직접 사용하여 프로토타입 객체를 대체합니다.
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};이 방법은 입력할 필요가 없기 때문에 매우 인기가 있습니다. Person.prototype을 여러 번 시도했지만 주의해야 할 부작용이 있습니다.
 프로토타입 객체를 리터럴 형식으로 다시 작성하면 생성자의 속성이 변경되므로 Person 대신 Object를 가리킵니다. 이는 프로토타입 객체에 다른 객체 인스턴스에는 없는 생성자 속성이 있기 때문입니다. 함수가 생성되면 해당 프로토타입 속성도 생성되고 프로토타입 객체의 생성자 속성은 함수를 가리킵니다. 객체 리터럴 형식을 사용하여 프로토타입 객체를 다시 작성하면 생성자 속성이 일반 객체 Object로 설정됩니다. 이를 방지하려면 프로토타입 객체를 다시 작성할 때 다음과 같이 생성자를 수동으로 재설정해야 합니다.
프로토타입 객체를 리터럴 형식으로 다시 작성하면 생성자의 속성이 변경되므로 Person 대신 Object를 가리킵니다. 이는 프로토타입 객체에 다른 객체 인스턴스에는 없는 생성자 속성이 있기 때문입니다. 함수가 생성되면 해당 프로토타입 속성도 생성되고 프로토타입 객체의 생성자 속성은 함수를 가리킵니다. 객체 리터럴 형식을 사용하여 프로토타입 객체를 다시 작성하면 생성자 속성이 일반 객체 Object로 설정됩니다. 이를 방지하려면 프로토타입 객체를 다시 작성할 때 다음과 같이 생성자를 수동으로 재설정해야 합니다.
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
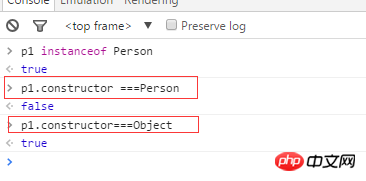
};다시 테스트:
p1.constructor===Object
false
p1 인스턴스of Person
true
위 내용은 JavaScript 생성자를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 Python의 생성자
Sep 02, 2023 pm 04:29 PM
Python의 생성자
Sep 02, 2023 pm 04:29 PM
Python에서 모든 클래스에는 클래스 내부에 지정된 특수 메서드인 생성자가 있습니다. 클래스에 대한 새 객체가 생성되면 생성자/초기화 프로그램이 자동으로 호출됩니다. 객체가 초기화되면 생성자는 클래스의 데이터 멤버에 값을 할당합니다. 생성자를 명시적으로 정의할 필요는 없습니다. 그러나 생성자를 생성하려면 다음 규칙을 따라야 합니다. 클래스의 경우 생성자는 하나만 가질 수 있습니다. 생성자 이름은 __init__이어야 합니다. 생성자는 인스턴스 속성을 사용하여 정의해야 합니다(첫 번째 인수로 self 키워드를 지정하면 됩니다). None을 제외한 어떤 값도 반환할 수 없습니다. 구문 classA():def__init__(self):pass 예 다음 예를 고려하고
 C++ 구문 오류: 동일한 생성자 서명이 여러 번 나타나는데 어떻게 해결합니까?
Aug 22, 2023 pm 04:49 PM
C++ 구문 오류: 동일한 생성자 서명이 여러 번 나타나는데 어떻게 해결합니까?
Aug 22, 2023 pm 04:49 PM
C++는 강력한 프로그래밍 언어이지만 사용 중에 다양한 문제에 직면하는 것은 불가피합니다. 그 중 동일한 생성자 시그니처가 여러 번 나타나는 것은 일반적인 구문 오류입니다. 이 문서에서는 이 오류의 원인과 해결 방법을 설명합니다. 1. 오류 원인 C++에서는 객체 생성 시 객체의 데이터 멤버를 초기화하기 위해 생성자를 사용한다. 그러나 동일한 클래스에 동일한 생성자 시그니처가 정의된 경우(즉, 매개변수 유형 및 순서가 동일한 경우) 컴파일러는 호출할 생성자를 결정할 수 없으므로 컴파일 오류가 발생합니다. 예를 들어,
 C++ 구문 오류: 클래스 외부에 정의된 생성자는 클래스 이름을 한정자로 추가해야 합니다. 어떻게 수정해야 합니까?
Aug 22, 2023 pm 02:00 PM
C++ 구문 오류: 클래스 외부에 정의된 생성자는 클래스 이름을 한정자로 추가해야 합니다. 어떻게 수정해야 합니까?
Aug 22, 2023 pm 02:00 PM
C++는 널리 사용되는 객체지향 프로그래밍 언어입니다. C++에서 클래스 생성자를 정의할 때 생성자의 정의를 클래스 외부에 배치하려면 클래스 이름을 클래스 정의에 한정자로 추가해야 합니다. constructor 이 생성자가 속한 클래스를 지정합니다. 이는 C++ 구문의 기본 규칙입니다. 클래스 생성자를 정의할 때 이 규칙을 따르지 않으면 "클래스 외부에 정의된 생성자는 클래스 이름으로 정규화되어야 합니다."라는 컴파일 오류가 나타납니다. 따라서 이러한 종류의 컴파일 오류가 발생하면 다음을 수행해야 합니다.
 Go 언어에는 생성자가 있나요?
Jan 10, 2023 pm 02:15 PM
Go 언어에는 생성자가 있나요?
Jan 10, 2023 pm 02:15 PM
Go 언어에는 생성자가 없습니다. 구조화된 언어인 Go 언어에는 객체지향 언어의 생성자가 없습니다. 그러나 객체지향 언어의 생성자와 유사한 효과를 얻을 수 있습니다. 즉, 구조 초기화 프로세스를 사용하여 시뮬레이션할 수 있습니다. 생성자의 구현.
 생성자란 무엇입니까? JavaScript의 생성자에 대한 자세한 설명
Aug 04, 2022 pm 03:22 PM
생성자란 무엇입니까? JavaScript의 생성자에 대한 자세한 설명
Aug 04, 2022 pm 03:22 PM
프로토타입과 프로토타입 체인의 기초로서 생성자와 그 실행 프로세스를 먼저 이해하면 프로토타입과 프로토타입 체인에 대한 지식을 배우는 데 도움이 될 수 있습니다. 이 기사에서는 JavaScript의 생성자에 대해 자세히 알아보고 생성자를 사용하여 js 객체를 만드는 방법을 소개합니다. 도움이 되기를 바랍니다.
 C++ 오류: 생성자는 공개 영역에서 선언되어야 합니다. 어떻게 처리해야 합니까?
Aug 21, 2023 pm 08:26 PM
C++ 오류: 생성자는 공개 영역에서 선언되어야 합니다. 어떻게 처리해야 합니까?
Aug 21, 2023 pm 08:26 PM
C++ 프로그래밍에서 생성자는 클래스의 멤버 변수를 초기화하는 데 사용되는 중요한 함수입니다. 객체의 적절한 초기화를 보장하기 위해 객체가 생성될 때 자동으로 호출됩니다. 생성자는 클래스에서 선언해야 하지만, 가끔 "생성자는 공개 영역에 선언해야 합니다."라는 오류 메시지가 나타나는 경우가 있습니다. 이 오류는 일반적으로 생성자의 잘못된 액세스 한정자로 인해 발생합니다. C++에서 클래스의 멤버 변수와 멤버 함수에는 public, private 및 protected를 포함한 액세스 한정자가 있습니다.
 C++ 구문 오류: 매개변수가 하나만 있는 생성자는 명시적으로 선언해야 합니다. 해결 방법은 무엇입니까?
Aug 22, 2023 am 09:01 AM
C++ 구문 오류: 매개변수가 하나만 있는 생성자는 명시적으로 선언해야 합니다. 해결 방법은 무엇입니까?
Aug 22, 2023 am 09:01 AM
C++ 프로그래밍에서는 다음과 같은 오류 메시지가 나타날 수 있습니다. 매개 변수가 하나만 있는 생성자는 명시적으로 선언해야 합니다. 이 오류 메시지는 초보자에게 혼란을 줄 수 있습니다. 다음으로 C++에서 명시적이란 무엇인지, 이 오류 메시지가 나타나는 이유와 이 문제를 해결하는 방법을 살펴보겠습니다. C++에서 명시적 역할: 하나의 매개변수만 받는 생성자를 정의하는 경우 explici 키워드를 사용해야 합니다.
 JavaScript에서 객체를 생성하기 위해 Object() 함수를 사용하는 방법에 대해 이야기해 보겠습니다.
Aug 04, 2022 pm 04:32 PM
JavaScript에서 객체를 생성하기 위해 Object() 함수를 사용하는 방법에 대해 이야기해 보겠습니다.
Aug 04, 2022 pm 04:32 PM
Object() 함수를 사용하여 객체를 만드는 방법은 무엇입니까? 다음 기사에서는 Object() 생성자를 사용하여 객체를 생성하는 방법(객체를 생성하는 세 가지 다른 방법 포함)을 소개합니다. 이것이 도움이 되기를 바랍니다.




